Урок 68. Внешний калькулятор для способа доставки
Обзор возможностей внешнего калькулятора для способа доставки в интернет магазине uCoz
- Уроки
- Создание интернет магазина
- Способы доставки
- Урок 68. Внешний калькулятор для способа доставки
Цель урока
Познакомиться с возможностями внешнего калькулятора.
Написать свой калькулятор для способа доставки, который будет отправлять стоимость доставки в заказ.

Добавление и настройка способа доставки
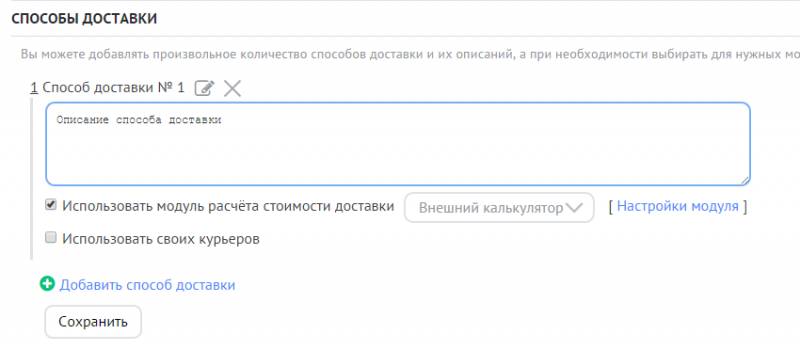
Если вы проходили урок 21 про обзор способов доставки, без труда сможете добавить новый способ доставки:
Все отличие в том, что нужно включить опцию Использовать модуль расчёта стоимости доставки и выбрать в ней значение Внешний калькулятор. После этого нажмите кнопку "Сохранить".
Мы можем перейти на страницу оформления заказа и увидеть новый способ доставки, но он пока при любых значения указывает нулевую стоимость. Скоро мы это исправим.
Принцип действия внешнего калькулятора
Когда пользователь выбирает способ доставки с внешний калькулятором, то в форме заказа учитывается скрытое поле:
<input type="hidden" name="custom_delivery_tax" value="">
Так вот значение атрибута value этого поля запишется в стоимость заказа.
- Особенности:
- значение в поле
custom_delivery_taxзаписывается в условных единицах магазина и не зависит от выбранной пользователем валюты; - значение может иметь отрицательную величину, таким образом сумма будет вычтена из общей стоимости заказа. Фактически такса превращается в скидку;
- значение может быть отредактировано на странице заказа администратором.
Свой скрипт для калькулятора
Теперь наша задача сводится к следующему:
- Рассчитать стоимость доставки в зависимости от какого-либо параметра
- Записать стоимость доставки в поле
Давайте напишем функцию, которая рассчитает стоимость доставки в зависимости от дня месяца и запишет величину доставки в скрытое поле. В случае, если поле отсутствует, то функция должна добавить это поле в форму.
var myCalculator = function(day){
// стоимость доставки
var cost = 0;
switch(day) {
// каждое первое число месяца стоимость равна 100у.е.
case 1: cost = 100; break
// каждое двенадцатое число месяца стоимость равна 200у.е.
case 12: cost = 200; break
// каждое тридцать первое число месяца доставка бесплатна (таких дней всего 7 в году)
case 31: cost = 0; break
// по остальным дням мы не так щедры, доставка 500у.е.
default: cost = 500;
}
// если поле custom_delivery_tax не существует
if($('input[name="custom_delivery_tax"]').length == 0){
// добавить его
$('#checkout-form').append('<input type="hidden" name="custom_delivery_tax" value="0">');
}
// запись стоимости доставки в поле custom_delivery_tax
$('input[name="custom_delivery_tax"]').val(cost);
}
Эту функцию можно спрятать в отдельный файл, а вызывать после подключения скрипта прямо из шаблона служебных форм таким образом:
myCalculator($DAY$);
Если собрать все воедино, то получим следующий код, который нужно разместить после $ORDER_FIELDS$ шаблона "Страница служебных форм":
<script src="/js/myCalculator.js"></script> <script>myCalculator($DAY$);</script>
Конечно, это только один из примеров, как можно использовать внешний калькулятор. Попробуйте реализовать самостоятельно калькулятор:
- для товаров из определенной категории;
- для товаров с определенным id;
- для пользователей определенной группы;
- в зависимости от указанного города.
На этом урок закончен, задавайте вопросы в комментариях.
Упражнения
- Добавьте способ доставки с расчетом стоимости через внешний калькулятор;
- Напишите свой скрипт, который рассчитывает стоимость доставки;
Обсуждение
Всего комментариев: 26
Нужно добавить обработчик на список с выбором города. И запускать функцию, которая в зависимости от выбранного города будет устанавливать стоимость доставки из таблицы.
Правильно ли я понял, Вы используете введенный на странице checkout адрес для печати на конверте? Реально, он может не совпадать с адресом получения письма?
Добавьте поле "Адрес получателя на конверте" и поставьте галочку вроде "Адреса совпадают".
А на саму галочку надо повесить обработчик события. Если включена заполнить поле "Адрес получения" также, как и "Адрес получателя на конверте". Иначе — показать это поле.
// получаем значение чекбокса
var a = $(this).prop('checked');
if(a) {
// если включен чекбокс "Адреса совпадают"
// Скопировать адрес конверта в адрес доставки и скрыть его
$('#order-fld-N3').val($('#order-fld-N2').val()).parent().hide();
} else {
// иначе очистить и показать поле "Адрес получения"
$('#order-fld-N3').val('').parent().show();
}
});
Где
- N1 — id поля с чекбоксом
- N2 — адрес доставки на конверте
- N3 — адрес доставки реальный
Не забудьте для N3 также подключить dadata. И смотрите, по начальному положению чекбокса, нужно ли показывать или скрывать реальный адрес, например так $('#order-fld-N3').parent().show();
Сделал частично. Check есть, поле адреса курьера прячет. А вот присваивать значение поля на конверте при выбранном checkbox'e не хочет. При снятии checkbox'a поле адреса курьера не выводит. Не подскажете, где ошибка? Спасибо$('#order-fld-17').hide().after('<input type="checkbox" id="courier" name="courier" value="0" checked=""><span > совпадает с почтовым</span>');
$('input[name=courier]').on('click', function(){
// получаем значение чекбокса
var a = $(this).prop('checked');
if(a) {
// если включен чекбокс "Адреса совпадают"
// Скопировать адрес конверта в адрес доставки и скрыть его
$('#order-fld-17').val($('#order-fld-2').val()).parent().hide();
} else {
// иначе очистить и показать поле "Адрес получения"
$('#order-fld-17').val('').parent().show();
}
});
Теперь если чек "совпадает с почтовым" включен, поле "Адрес для курьера" не отображается, при оформление заказа заполнено данными из поля "почтовый адрес"
Если чек снимаем, появляется над чеком строка адреса для курьера, но не чистая, а с почтовым адресом.
Если ввести новы адрес, то он не сохранится при заказе в этом поле.
И третье..
Если снова поставить чек, то и новое поле адреса для курьера, и чек исчезают.
before('<input type="text" class="fw text" name="fld17" id="order-fld-17" value="" style="display: none;">');
if ($('input[name=courier]').is(':checked'))
// Скопировать адрес конверта в адрес доставки и скрыть его
$('#order-fld-17').val($('#order-fld-2').val()).parent();
$('input[name=courier]').on('click', function(){
// получаем значение чекбокса
var a = $(this).prop('checked');
if(a) {
// если включен чекбокс "Адреса совпадают"
// Скопировать адрес конверта в адрес доставки и скрыть его
$('#order-fld-17').val($('#order-fld-2').val()).parent().hide();
} else {
// иначе очистить и показать поле "Адрес получения"
$('#order-fld-17').val('').next().show();
}
});
Подскажете, что изменить, чтобы работало?
Спасибо!
И чекбокс оформите как отдельное поле со своим ID в отдельном контейнере, чтобы он не скрывался.
Здесь N - id способа доставки с внешним калькулятором
Все работало отлично, даже не знаю что случилось, может конфликт скриптов. Пробовал менять версии Jquery но результат не меняется, впрочем используется в основном javascript, но так на всякий случай. Посмотри пожалуйста, может подскажешь что не так.
Страница товара
Песочница
Были временные проблемы с работой внешнего калькулятора. Сейчас они устранены. Уточните, проблема сохраняется?
shEvOrd('delivery',$('#del-type-1'));
Я уже пробовал и так <? $ORDER_TAX_RAW$ + $ORDER_TAX_RAW$?> , и так <?$ORDER_TAX$ * 2?> и так
<?$ORDER_TAX$ + $ORDER_TAX$?>. В итоге к сумме оплаты прибавляется сумма доставки (1x) и при этом такса за доставку равна 0.
Вот строчка кода в странице служебных форм: <?if($ORDER_TAX$)?><td><h4><!--<s4607>-->Такса за доставку<!--</s>--></h4>$ORDER_TAX$</td><?endif?>
В чем может быть дело, подскажите пожалуйста!?
Чтобы стоимость доставки, рассчитанная через внешний калькулятор соответствовала той, что Вы указываете, необходимо записать ее в скрытое поле, о котором рассказывается в уроке.
С помощью условных операторов такое сделать не получится, только если Вы полностью вручную оформляете форму заказа.
1. как подключить калькулятор? Где можно разместить код, чтобы он заработал? Щелчок по "Внешний калькулятор" - всплывающее окно закрывается и ничего не происходит.
2. Все, что говорилось выше - говорилось людьми, разбирающимися в программировании. Вы знаете программирование, смотря на вас, буду учиться говорить и на этом языке.
Можно попросить вас пример функции, которая рассчитает стоимость доставки в зависимости от города и способа получения.
Код для внешнего калькулятора подключается в шаблоне "Страница служебных форм". Чтобы он работал, достаточно в настройках способа доставки выбрать "Внешний калькулятор" и сохранить. Более ничего делать не нужно.
Пример функции.
Допустим, у нас есть выпадающий список с городами, один из которых выбирает пользователь. Это поле добавляется в панели управления ИМ / Управление полями заказа. Пусть у поля ID = 4.
Наша задача добавить к этому выпадающему списку обработчик JavaScript, который будет брать название города, который выбрал пользователь и передавать этот город в нашу функцию. В функции идет сопоставление города и цены. А затем запись стоимости в скрытое поле внешнего калькулятора.
$('#order-fld-4').on('change', function(){
// получаем город, который выбрал пользователь
var city = $(this).val();
// запускаем нашу функцию и передаем в нее город
myCalculator(city);
});
// Функция расчета и записи стоимости доставки
function myCalculator(city){
var cost;
// Сопоставляем выбранные город и цену
switch(city){
case 'Москва': cost = 100; break;
case 'Санкт-Петербург': cost = 200; break;
case 'Казань': cost = 300; break;
default: cost = 500;
}
// если поле custom_delivery_tax не существует
if($('input[name="custom_delivery_tax"]').length == 0){
// добавить его
$('#checkout-form').append('<input type="hidden" name="custom_delivery_tax" value="0">');
}
// запись стоимости доставки в поле
custom_delivery_tax $('input[name="custom_delivery_tax"]').val(cost);
}
после $ORDER_FIELDS$ шаблона"Страница служебных форм": вставляю данный скрипт, но ничего не получается
// переменная, в которую будет помещена величина наценки
var calcPrice = 0;
// выбираем способ доставки с внешним калькулятором
var calcDelivery = $('#del-type-11');
// обработчик событий выбора способа доставки с внешним калькулятором
calcDelivery.on('click', function(){
// произвести расчет calcPrice
// обработчик изменения
выпадающего списка
$('#order-fld-9').on('change', function(){
// получаем город, который выбрал
пользователь
var city = $(this).val();
// запускаем нашу функцию и
передаем в нее город
myCalculator(city);
});
// Функция расчета и записи стоимости доставки
function myCalculator(city){
var cost;
// Сопоставляем выбранные город и
цену
switch(city){
case 'Москва': cost = 250;
break;
case 'Санкт-Петербург': cost =
150; break;
default: cost = 300;
}
// если поле custom_delivery_tax
не существует
if($('input[name="custom_delivery_tax"]').length == 0){
// добавить его
$('#checkout-form').append('<input type="hidden"
name="custom_delivery_tax" value="0">');
}
// запись стоимости доставки в
поле
$('input[name="custom_delivery_tax"]').val(del_tax);
}
// обновить форму заказа
shEvOrd('delivery',$('#del-type-11'));
});
</script>
var calcDelivery = $('#del-type-11');
calcDelivery.on('change', function(){
$('#order-fld-9').on('change', function(){
var city = $(this).val();
myCalculator(city);
});
function myCalculator(city){
var cost;
switch(city){
case 'Москва': cost = 250; break;
case 'Санкт-Петербург': cost = 150; break;
default: cost = 300;
}
if($('input[name="custom_delivery_tax"]').length == 0){
$('#checkout-form').append('<input type="hidden" name="custom_delivery_tax" value="0">');
}
$('input[name="custom_delivery_tax"]').val(cost);
}
shEvOrd('delivery',$('#del-type-11'));
});