О чем здесь?
Глупо повторять из года в год насколько важная мобильная версия интернет магазина. Большинство владельцев давно приступили от слов к делу. Проблемы, которые затрагиваются при разработке мобильной версии сайта могут быть разными: навязчивые главные, сложные формы, экономия трафика, адаптивность.
В этой статье мы рассмотрим несколько интересных аспектов в работе мобильной версии интернет магазина. Данные советы касаются как PDA-версии, так и адаптивного шаблона.
Сделайте контент и инструменты доступными
Заголовок очевиден, но до сих пор встречаются интернет магазины, у владельцев которых даже в мыслях нет, что их сайт могут просматривать с мобильных устройств.
Другие считают, что если сайт выглядит на мобильном точь-в-точь как с десктопа, то все отлично. Это не так, потому что мобильные пользователи становятся все больше избалованными в хорошем смысле этого слова. Они привыкли к мобильным приложениям и сайтам с тщательно адаптированным дизайном. Дизайн как у десктопа просто отторгает искушенных пользователей.
Поэтому, убедитесь, что ваш шаблон адаптирован для мобильных устройств. Если это не так, то включите отдельную мобильную PDA-версию сайта.
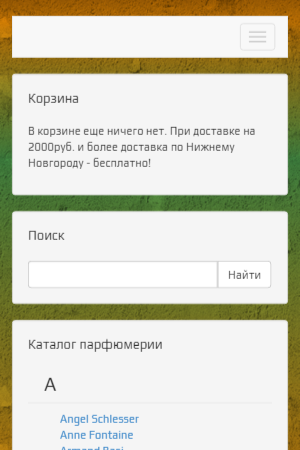
Убедитесь, что ключевые страницы дружелюбны к мобильным
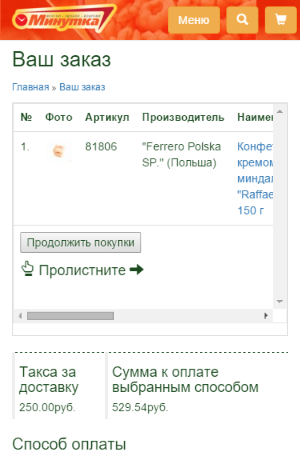
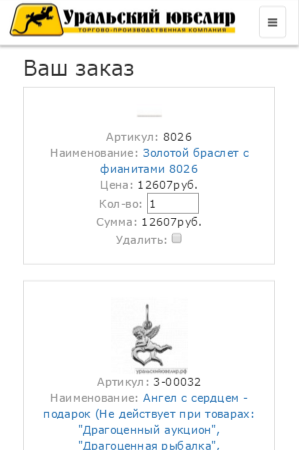
Это в первую очередь касается страниц заказа и оплаты. Достаточно ли удобно просматривать список заказанных товаров клиенту?
Широкие таблицы далеко не всегда влезают в ширину мобильного экрана и выхода здесь два:
- C помощью CSS свойства
overflow: hidden; скрыть часть таблицы, оставив при этом возможность листать ее влево/вправо;
- Преобразовать ячейки к блочному виду для маленьких экранов.
Следите за контрастностью ссылок
Восприятие сайта с мобильного устройства может сильно зависеть от внешних факторов, таких как время суток и уровень освещенности. Отсюда вытекает желание предоставить контрастные ссылки, чтобы независимо от освещения их можно было увидеть и отличить от обычного текста.
Добавьте свободного пространства
Убедитесь в том, что между ключевыми блоками присутствует достаточное количество свободного пространства. Так вы позволите своим посетителям свободно обращаться с сайтом, без боязни нажать случайно не ту ссылку (особенно актуально для людей с крупными пальцами).
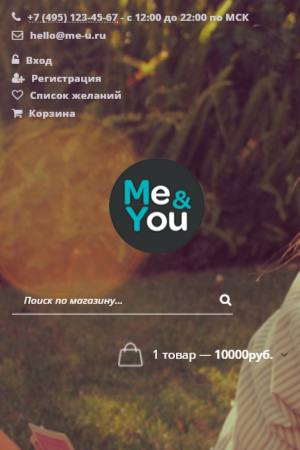
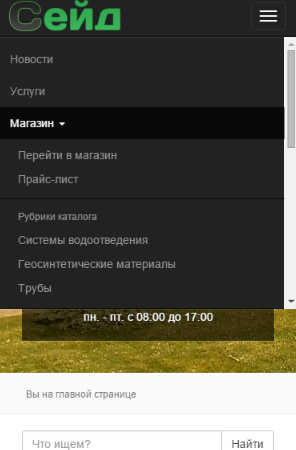
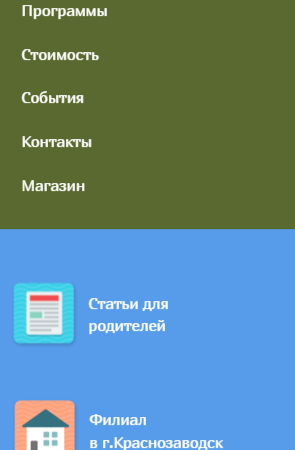
Используйте фиксированное меню
Фиксированное меню позволяет быстро переходить по категориям магазина. Кроме того, меню в нижней части может содержать ссылку на корзину или номер телефона магазина. Преимущество нижнего фиксированного меню в том, что оно всегда в зоне доступа большого пальца, который наиболее часто используется для нажатия на экран.
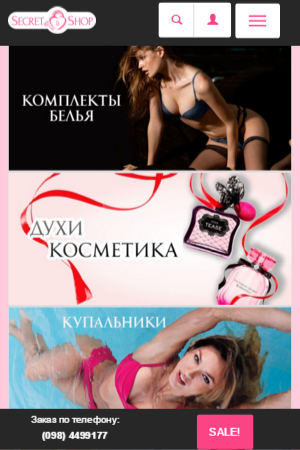
Телефон важнее email
Не вынуждайте пользователя мобильного устройства писать вам на email. Показывайте номер телефона. Сделайте номер телефона доступным для звонка в одно нажатие, например так:
<a href="tel:12345678">Позвонить</a>
Используйте онлайн консультантов
Недавний опрос онлайн пользователей показал, что около половины из них используют онлайн консультантов при совершении покупок:

В то время как многие магазины не предлагают такую возможность пользователям.
Позвольте своим посетителям узнать, в какое время работает онлайн-поддержка, чтобы пользователь мог вернуться на сайт, когда поддержка возобновит работу.