Что это такое?
API Табло - виджета сайта в визуальных закладках. В статье рассмотрен процесс его создания.
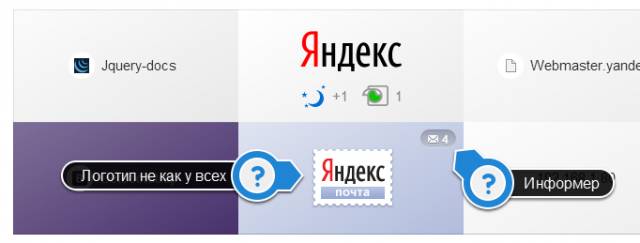
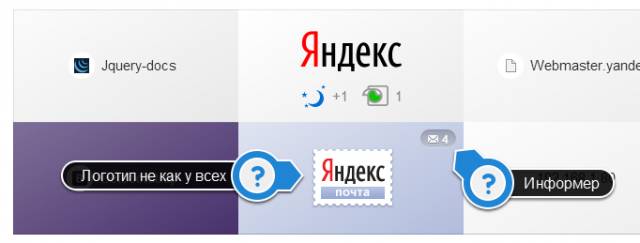
Если пользуетесь Яндекс.Браузером, визуальными закладками в Firefox, IE или Chrome, то, наверняка, замечали, что есть у некоторых сайтов особенность, а точнее несколько:

- Не у всех сайтов одинаковые логотипы и названия. У некоторых название отсутствует, а логотип крупнее.
- Имеется информер сообщений/заявок в друзья/ответов и прочее
О том, откуда это берется, можно прочитать на странице с описанием технологии.
Для тех, кому лень, вкратце - если создать файл с описанием виджета и указать его в шаблоне сайта, то Яндекс.Браузер и Визуальные закладки будут отображать закладку на ваш сайт согласно этому описанию. Вот, что получилось у меня:

Я изменил цвет фона, логотип и вывел информер рейтинга авторизованного в браузере пользователя. Рейтинг для проверки поставил равным 100, видимо, в табло отражаются только двухзначные цифры, жаль.
Как реализовать?
Создаем пустой файл в блокноте (кодировка UTF-8) с названием manifest и расширением json. Указываем версию манифеста и версию API в этом файле:
{
"version": "1",
"api_version": 1,
}
Добавляем настройки внешнего вида информера: ссылка на логотип, цвет фона, показывать ли заголовок сайта
"layout": {
"logo": "http://ucozmagazines.ru/bs/img/api-tableu-logo.png",
"color": "#333333",
"show_title": false
}
Теперь самое интересное - выводим рейтинг пользователя, который авторизован. Указываем источник API uCoz, формат отдаваемых данных, настраиваем уведомление. Уведомление состоит из названия, иконки (можно указать свои ссылки) и расположение в XML значения рейтинга.
"feed": {
"url": "http://ucozmagazines.ru/api/index/8",
"format": "xml",
"notifiers": [
{
"name": "username",
"icon": "%BELL%",
"path": "/methodResponse/params/param/value/struct/member[25]/value/string/text()"
}
]
}
В данном случае рейтинг в XML по адресу http://ваш_сайт/api/index/8 имеет [25] порядковый номер тега <member> и отсчет начинается не с нуля, а с единицы.
Собираем все вместе:
{
"version": "1",
"api_version": 1,
"layout": {
"logo": "http://ucozmagazines.ru/bs/img/api-tableu-logo.png",
"color": "#333333",
"show_title": false
},
"feed": {
"url": "http://ucozmagazines.ru/api/index/8",
"format": "xml",
"notifiers": [
{
"name": "username",
"icon": "%BELL%",
"path": "/methodResponse/params/param/value/struct/member[25]/value/string/text()"
}
]
}
}
Загружаем на сайт и подключаем в head страниц сайта этот файл:
<link rel="yandex-tableau-widget" href="/manifest.json" />
Не забываем задействовать API на своем сайте.
Чтобы увидеть результат, необходимо удалить сайт из закладок и добавить снова.
Решения для виджетов
Благодаря API uCoz вариантов решений масса, главное помнить, что можно вывести только число. Что это за числа могут быть?
ID, рейтинг, ранг, количество наград пользователя
Количество материалов пользователя
Количество материалов за день/месяц в модулях новости, блог
Количество онлайн пользователей
Полное описание API на uCoz находится здесь.
К изображениям логотипов предъявляются требования. Подробная информация на странице с документацией API Табло.
Файл-пример можно скачать здесь - http://ucozmagazines.ru/manifest.json. Если испытываете трудности, пишите в комментариях. Вместе разберемся.