Аудит юзабилити интернет магазина "ДЕРЖАТЕЛИ STEELIE"
- Кейсы
- Аудиты магазинов
- Аудит юзабилити интернет магазина "ДЕРЖАТЕЛИ STEELIE"
Сегодня мы проведем аудит юзабилити сайта http://steelie.at.ua/ и узнаем, какими же простыми действиями можно "заставить" сайт продать больше
Спонсор заметки - интернет магазин "ДЕРЖАТЕЛИ STEELIE В УКРАИНЕ"
Общее
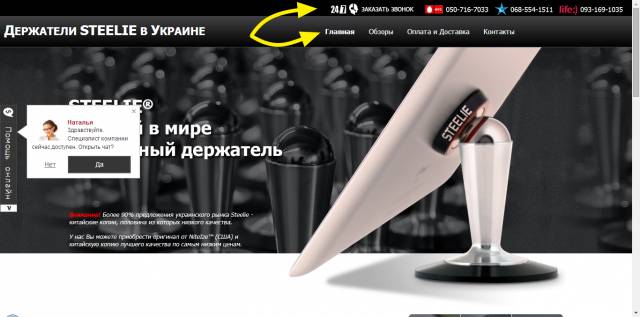
Первое что бросилось в глаза, совершенно правильное расположение блока контактов - вверху страницы, правильная компоновка верхнего меню.
Телефонов в шапке сайта многовато, но возможно, это оправданно.
Однако, здесь не всё так гладко и при изменении разрешения, некоторые элементы "уползли" к краям экрана, а некоторые остались где положено. Ага, понятно! Кто-то хотел сделать "Резиновый шаблон".
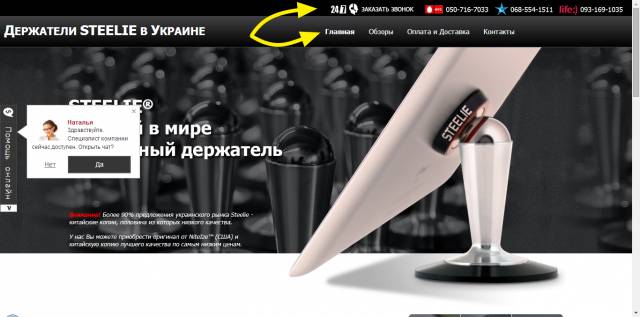
Главная страница
Крутим дальше. Назойливое окошко с предложением помощи: в общем-то хороший инструмент, но... Текст приглашения себя не оправдывает. Мы только попали на сайт, а тут окошко вылетело, да ещё не с предложением о помощи, а с простой констатацией факта, "Специалист компании сейчас доступен. Открыть чат?", спасибо, не нужно. Советуем для главной страницы поменять текст на более привлекательный для потенциального покупателя + установить задержку показа приглашения секунд на 30. Ели в данном онлайн-консультанте нет такой возможности, нужно задуматься о смене его, например, на RedHelper.
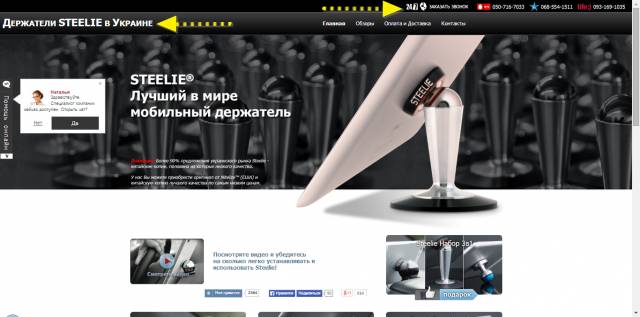
Советуем встроить промо-видео ролик прямо на главную страницу. Это во-первых привлечет внимание, а во-вторых поднимет поведенческие характеристики в глазах Яндекса и Гугла, так как посетители будут дольше задерживаться на странице. Кроме того, просмотр "вкусного" видео ещё больше подстегнёт потенциального клиента к покупке.
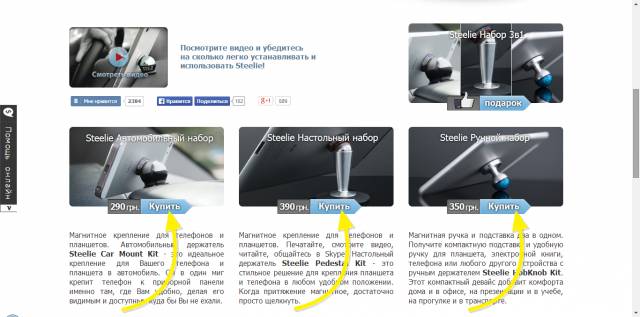
Чуть ниже есть 3 кнопки "Купить", которые нас, к сожалению, обманывают и не добавляют товар в корзину и не переводят на страницу оформления заказа.
Перейдя по кнопке "Купить" на следующую страницу, мы видим ещё одну кнопку "Купить", которая, к сожалению, тоже пустышка, она отправляет нас на следующую страницу. Да сколько можно!? об этом подробнее немного ниже.
Что можно сделать? Разместить 2 кнопки с совершенно понятным назначением: "В корзину" и "Подробнее о товаре", причем главная кнопка в этом случае будет именно "В корзину", её то мы и должны выделить на странице, желательно, но не обязательно красным цветом.
Прочитав про чудо-держатель, мы кликаем на кнопку "Купить" ещё не подозревая, что предстоит долгий путь по похожим кнопкам, которые только и обещают, но не дают наконец купить.
Корзина
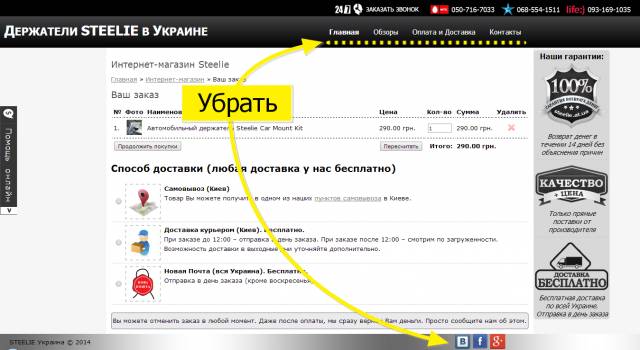
Кстати, а где она? Скажу по секрету - спрятана так, чтобы никто не нашел.
Блок с телефонами можно "Приклеить" к верху, так он будет виден даже при прокрутке страницы. Туда же хорошо впишется корзина открывающаяся в Лайт-боксе.
Подвал
Смотрим: Отлично, только продублируйте блок с номерами телефонов перед блоком с копирайтом.
Кстати, уберите повторный показ приглашения в чат, если пользователь его отменил вручную.
"Страница товара"
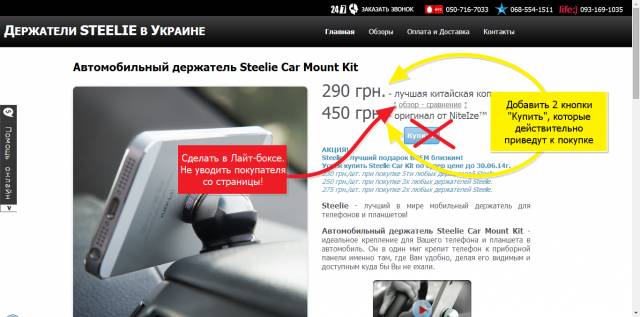
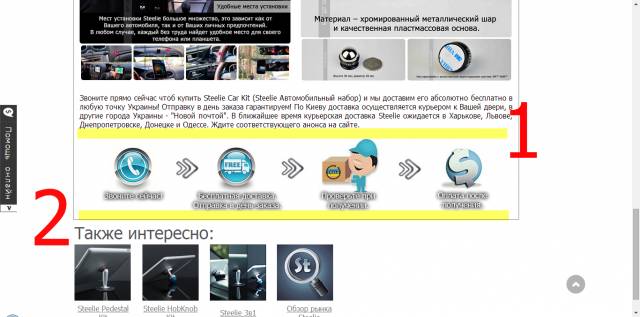
Почему в кавычках? Потому, что с этой страницы, мы опять не можем ничего купить. А ведь цель сайта - продажи.
Немного советов картинкой:
- 1. Продублируйте кнопки покупки
- 2. Продублируйте номера телефонов
- Сами кнопки "В корзину" или "Купить" нужно сделать в пару раз больше по размеру и яркого цвета. Хорошо работает красный.
- Необходимо разместить информацию о доставке и оплате в непосредственной близости от кнопок "В корзину" или "Купить", возможно даже под спойлерами и открывать её в лайтбоксах.
- Используя скрипт определения города, для Киева написать, "Доставка по Киеву бесплатно. Получите заказ уже завтра!".
При добавлении товара в корзину нужно визуальное подтверждение с несколькими кнопками, в вашем случае - продаже по сути одного товара это будут кнопки "Добавить ещё", "Продолжить покупки" и "Перейти к оформлению"(красная) Пример: Кейс №1. Увеличение среднего чека за счет рекомендуемых товаров (Вариант №2)
Страница оформления заказа
- Увеличьте размер шрифта на странице оформления заказа. Здесь всё должно читаться сходу.
- Напишите о времени, которое понадобится для оформлении заказа, кратко опишите процесс доступным языком.
- Пронумеруйте шаги оформления заказа и в заголовках напишите "1/3", "2/3", "3/3"
- Рядом с кнопкой оформления продублируйте итоговую сумму и части из которых она состоит (цена товара, доставка, комиссия и т.д.). Так же кратко опишите, что ждет покупателя после нажатия кнопки.
В общем, сайт очень не плох. Осталось только исправить некоторые недочеты.
На этом всё, спасибо за внимание, надеюсь вам понравилось. Welcome в комментарии =)
Статьи по теме
- Аудит юзабилити и оптимизация магазина ламповых усилителей
- Автозаполнение полей форм HTML (jquery.autocomplete.pack)
- Кейс №10. Отправка состава корзины на email
- Устранение дублей интернет-магазина Ucoz
- Оценка юзабилити интернет магазина Заказ Деда мороза и Снегурочки на дом
Обсуждение
Всего комментариев: 0