Аудит юзабилити интернет магазина yug-kbf.ru
- Кейсы
- Аудиты магазинов
- Аудит юзабилити интернет магазина yug-kbf.ru
Общее
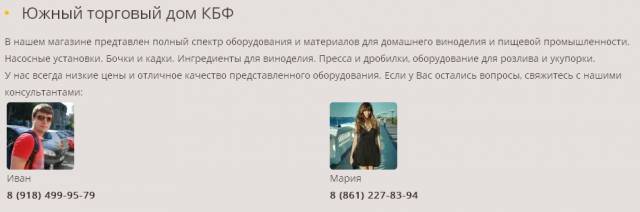
Спонсор заметки Южный торговый дом КБФ - оборудование для домашнего виноделия.

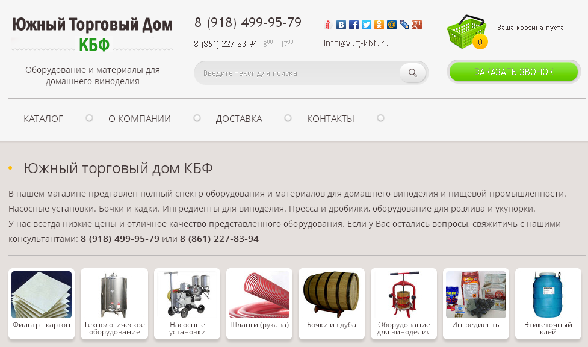
В целом сайт выглядит: гармонично, лаконично, аккуратно, продуманно и интуитивно понятно. И меня очень радует, что на этом сайте уже реализованы некоторые вещи из нашего блога, а также то, что писать аудит для проработанного сайта намного сложнее и я с удовольствием берусь за это дело.
Я начну со сквозных блоков: шапка, подвал, потом перейду к разбору каждой страницы отдельно. Кроме того, владелец пожелал увидеть аудит внутренней поисковой оптимизации и я размещу его в конце заметки.
Сквозные блоки
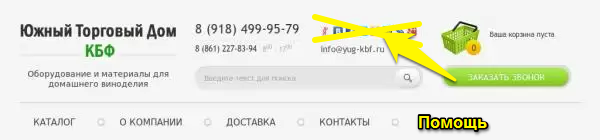
Блок "Поделиться" от Яндекса в шапке сайта не оправдывает своего расположения. Его наличия достаточно внизу, а лучше - под конкретным материалом, которым посетитель может захотеть поделиться. Например, описание товара или его фотографии. Кстати, на странице товара он уже есть, место выбрано не очень удачно, но об этом позже.

E-mail сделайте активной ссылкой, чтобы при нажатии на него открывалась почтовая программа. Многие ими еще пользуются.
Кнопка "Заказать звонок", такое ощущение, что является главной сутью всего сайта. Возможно так и есть, но зачем тогда интернет магазин? Переместите ее на место кнопок "Поделиться" рядом с номерами телефонов (это логично) и сделайте менее заметной, как кнопка "В корзину".
Не нашел раздела "Помощь" в главном меню. Порой, он является очень востребованным, особенно при продаже технически сложных товаров.
А как насчет того, чтобы скрыть счетчики статистики внизу страницы? Кому они полезны кроме владельцев магазина?

Главная страница магазина

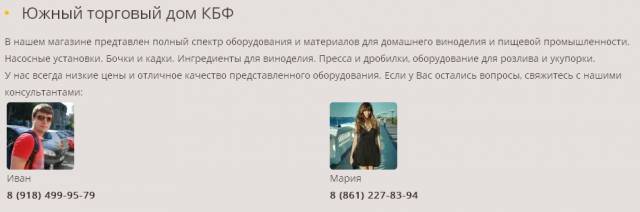
Указаны телефоны консультантов, но не указаны имена. Лучший вариант добавить фотографии консультантов, хорошо, если они разного пола

Кстати, в тексте ошибка "свяжитичь".
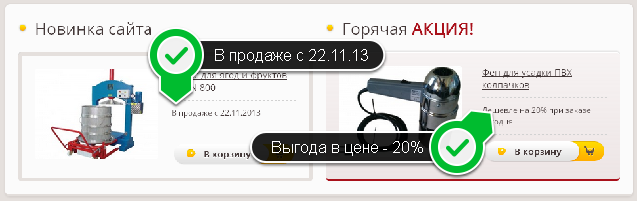
В блоке "Новинки сайта" поставьте дату добавления товара, так пользователь поверит, что действительно, это новинка и стоит ее рассмотреть поближе.
Тоже самое "Акция". Блок есть, но сразу непонятно, в чем заключается суть акции и в чем выгода для покупателя. Добавление старой перечеркнутой и новой цены решило бы в этом случае вопрос.

Страница категории
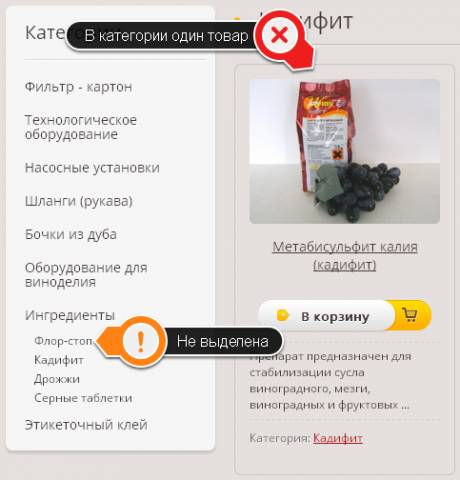
Прежде всего отмечу, как удобно устроен каталог. Это двухуровневые категории и их не так много. Но замечание есть одно. Не вижу смысла во вложенных рубриках категории "Ингредиенты". Это касается "Флор-стоп", "Кадифит", "Дрожжи", "Серные таблетки". В каждой из этих рубрик не более одного товара (это касается всех рубрик с одним товаром). Какой в них смысл? Планируете добавить позже еще товаров? А может использовать фильтры?

О способах оплаты информация отсутствует.
Активная рубрика никак не выделена в блоке "Категории".
Но даже несмотря на это, страница категории прекрасно справляется со своей задачей - помочь пользователю сузить круг поиска и перейти на страницу товара.
Вид товара в каталоге

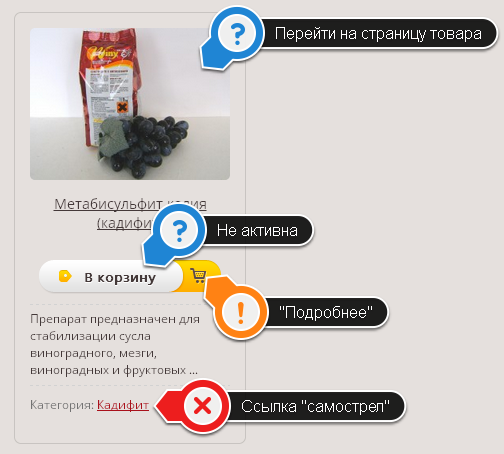
Применение кнопок "В корзину", а также увеличение при клике по изображению (вместо перехода на страницу товара) на страницах каталога и главной целесообразно для товаров с невысокой ценой. Принять решение о покупке в данном случае легче, чем для дорогих товаров, так как нет необходимости изучать подробно технические описания и разглядывать все фото. В данном случае даже цены не указаны, скорее всего, лучше будет работать кнопка "Подробнее" или "Купить" вместо кнопки "В корзину", а по клику на изображение - выполняться переход на страницу товара.
Вообще, отсутствие цен в интернет магазине является серьезной преградой для покупателя. Не все захотят звонить и уточнять или тратить время на оформление заказа, не зная что их ждет. Потеря клиентов не стоит страха перед конкурентами. Или какие там есть еще причины, чтобы не размещать цены?
Кроме того, чтобы положить товар в корзину нужно попасть по желтой части кнопки, а почему белая ее часть с надписью "В корзину" не вызывает того же эффекта? Это было бы удобно.
Кстати, при нажатии на кнопку "В корзину" ничего не происходит (хотя товар добавляется). Нет эффекта парящего изображения, из-за того, что не указан нужный id изображения. Но лучше всего было бы настроить всплывающее окно о том, что товар добавлен и можно либо перейти к оформлению заказа, либо продолжить покупки.
Страница товара

Кнопка добавления в корзину еле заметна. Ей не хватает призыва к действию, например "Купите сейчас". Этот призыв можно разместить слева от кнопки. А занимающее в настоящее время блок "Поделиться" переместить под изображения, там он не будет привлекать так много внимания.
Не ясен смысл вкладки "Изображения", если эти изображения уже есть под основной картинкой слева.
А вот отзывов и похожих товаров очень не хватает.
Отзывы оживят страницу товара. Похожие товары помогут увеличить средний чек, да и не всегда покупатель знает, а нужно ли покупать что-то еще, чтобы устройство сразу работало.
Страница оформления заказа

Блок категории на странице оформления заказа не нужен, если покупатель уже определился с выбором, а если нет, то имеется кнопка "Продолжить покупки".
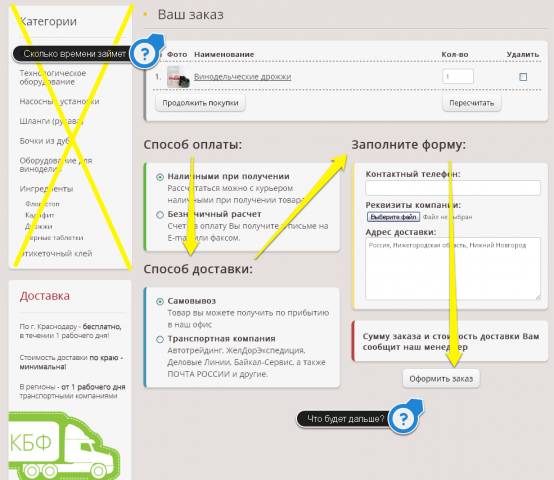
Укажите под заголовком, сколько примерно времени займет оформление заказа, тем самым прояснив некоторую неопределенность. Например: "Заказ оформляется в один шаг и отнимет не более 3 минут".
Порядок следования подшагов Оплата, Доставка, Заполните форму не очевиден. Для страницы оформления заказа нежелательно многоколоночное расположение. Пользователь может начать с правой колонки и запутаться. Расположите блоки так, чтобы оформление заказа казалось последовательным и прозрачным.
Допускается на странице оформления заказа упрощение сквозных блоков: шапки и подвала. В Вашем случае можно отказаться от главного меню, формы поиска, а подвале оставить только копирайты.
О компании
Страница "О компании" является образцом для подражания. Здесь и фотографии склада и список наград.
Один совет: после того, как пользователь прочитает всю информацию, нужно предложить ему перейти куда-либо. А точнее, дать ссылку-ответ на возможный вопрос. Например, прочитав информацию о компании, но не найдя там информации о местонахождении, может возникнуть вопрос: "А где вы находитесь?". Поместите ссылку "Посмотреть карту проезда" в конец текста. Можно добавить вторую ссылку - "Посмотреть каталог товаров". Оба эти варианта являются приемлемыми для вас. Главное, чтобы эти ссылки вглядели естественно, т.е. являлись логическим продолжением текста. Это снизит количество выходов с этой страницы.
Тоже самое касается страниц "Доставка", "Контакты". Предлагайте в конце текста логические продолжения. Вот некоторые из них:
- "А теперь оформите заказ" для страницы доставки
- "Подробная информация о компании" для страницы контактов.
Внутренняя поисковая оптимизация
Критические ошибки
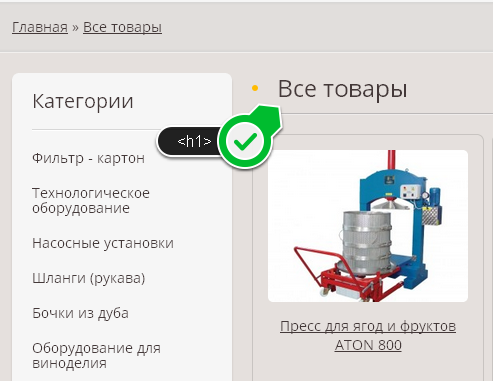
На всех страницах сайта отсутствует заголовок h1. Для страниц товара и каталога прекрасно с этой задачей справился бы этот блок:

Величина текста мала на всех страницах сайта. В среднем страницы, которые находятся в ТОПе поисковых систем содержат не менее 2000 символов.
Нет перелинковки товаров. Скорее всего, это затруднит индексацию и продвижение страниц товаров. Блок "Похожие товары" решит отчасти эту проблему.
Важные ошибки
Не заполнен alt у изображений. В шаблоне вид товара в каталоге необходимо добавить alt описание для изображений. Тоже самое касается страницы товара.
Не заполнен meta description. Для страниц товаров и категорий есть специальные графы meta description, их необходимо заполнить. Старайтесь не копировать текст со страницы, а вкратце своими словами описать содержимое страницы.
Не заполнен meta keywords. Для них нет специальных полей, поэтому пропишите их в шаблоне, указав на первом месте название товара или категории, а следующие несколько слов пусть будут общими для всего сайта.
Маловажные
Присутствуют ссылки страниц на самих себя. В частности, это: ссылка на главную логотипа, ссылка последней категории в хлебных крошках на странице категории, ссылки из главного меню при переходе на соответствующие страницы, ссылки на категории в шаблоне вид товара в каталоге.
Заключение
Несмотря на приличный внешний вид, у сайта имеются серьезные проблемы с внутренней поисковой оптимизацией, а именно с контентом. Однако, их можно решить простым заполнением карточек товаров или отзывами.
Статьи по теме
- Аудит юзабилити интернет магазина подарков
- Аудит юзабилити сайта службы питания
- Аудит юзабилити интернет магазина для парикмахеров
- Скрывать ли товары при отсутствии на складе
- Оценка юзабилити интернет магазина Заказ Деда мороза и Снегурочки на дом
Обсуждение
Всего комментариев: 0