Аудит юзабилити интернет магазина для парикмахеров
- Кейсы
- Аудиты магазинов
- Аудит юзабилити интернет магазина для парикмахеров
Спонсор заметки
Магазин для парикмахеров Лайн-Л - http://www.line-l.ru. Интернет магазин по продаже профессиональных инструментов и аксессуаров для парикмахеров. Товары и парикмахерские принадлежности Dewal, Золинген, Парлюкс, Babyliss.

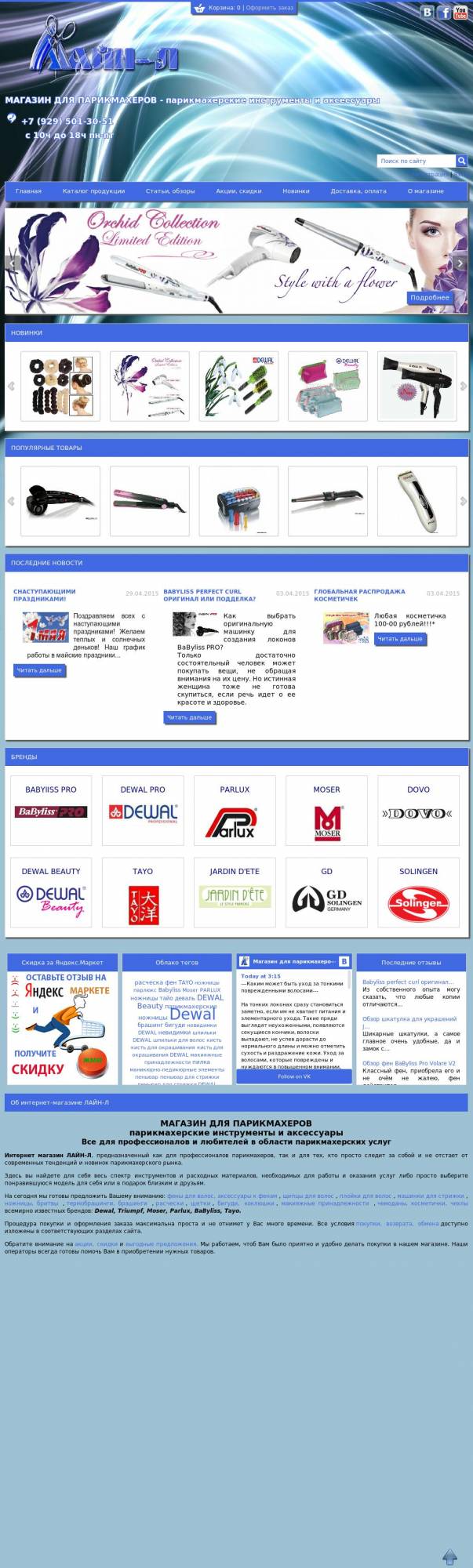
Общее
Как уже много раз говорилось: в настоящее время особое внимание уделяется тому, как сайты выглядят на мобильных устройствах. В данном случае при серфинге на небольших экранах могут быть затруднения и препятствия, поскольку шаблон совсем не адаптирован под них.
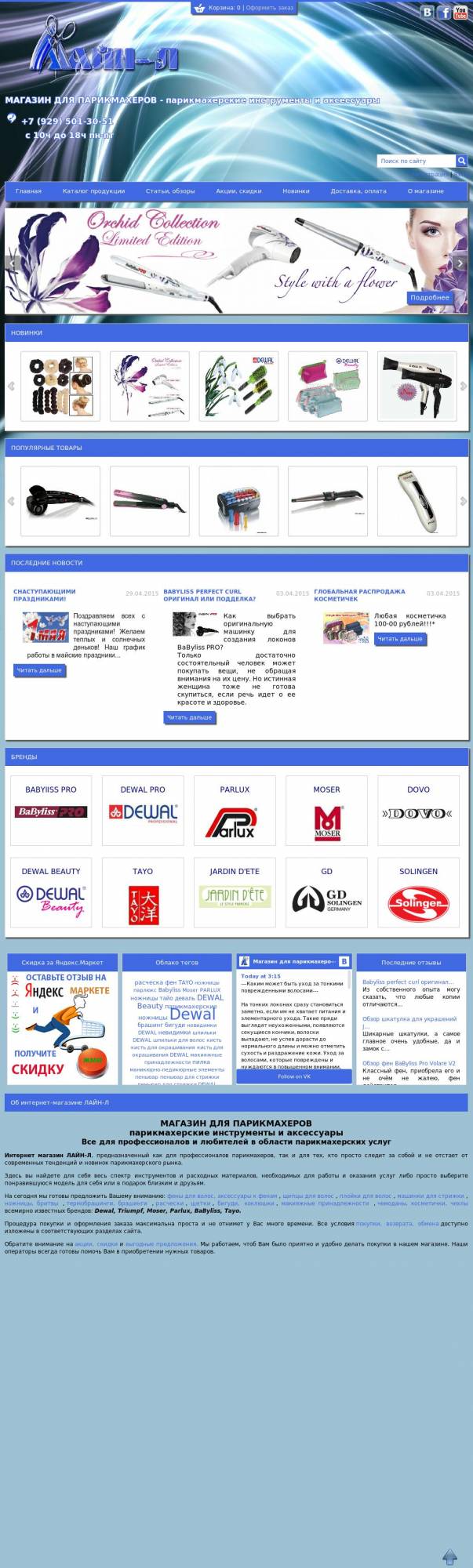
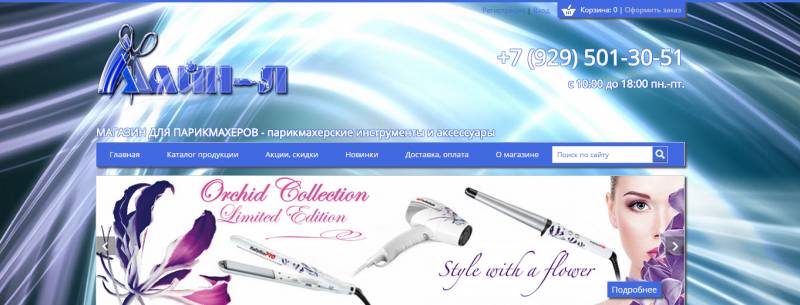
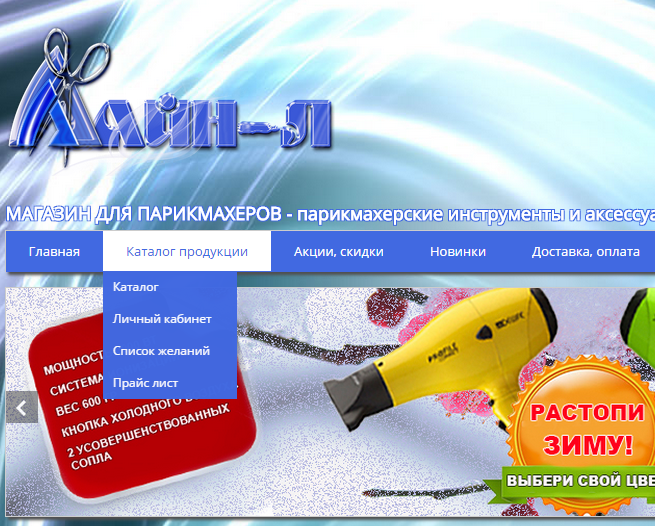
Также, как в одном из прошлых аудитов есть замечания к фону - он слишком выделяется на фоне ключевых блоков сайта. В целом, можно сказать, что ключевые блоки совсем не выделены, на скриншоте ниже приведена масса элементов, которые имеют схожую цветовую гамму:
Скажем, нет никакой необходимости выделять цветом блоки, обозначенные цифрами 2,3. А фон в некоторых случаях не позволяет прочесть содержимое, которое на нем находится (5).
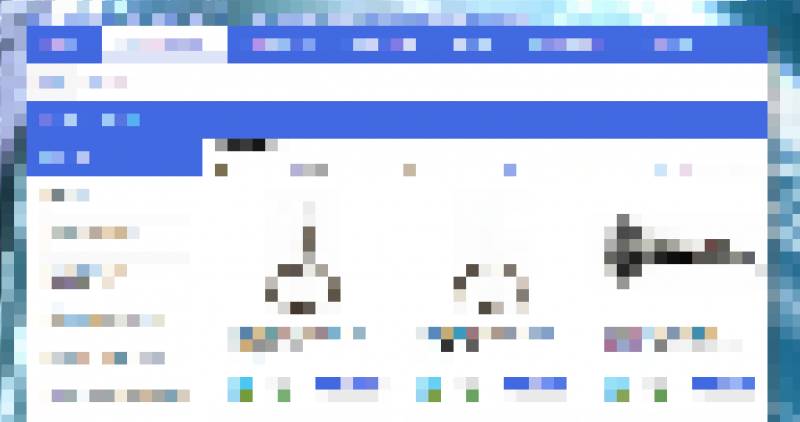
Можно понять это, если "заблюрить" картинку с сайтом:
Ясно ли вам, какой из блоков является наиболее важным? Какой сразу бросается в глаза? И который непременно нужно нажать?
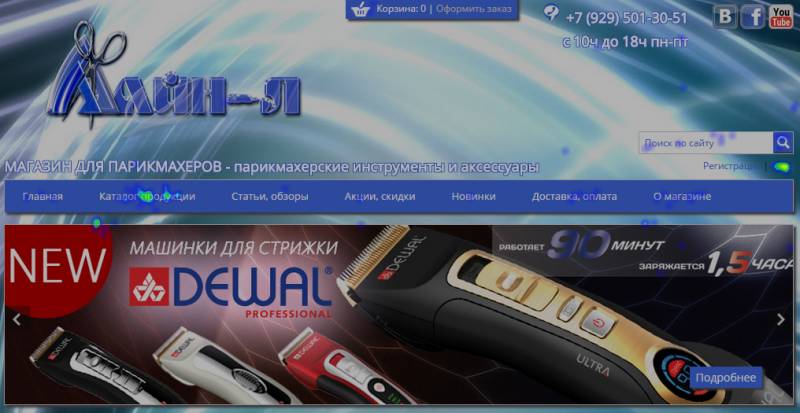
Верхняя часть сайта
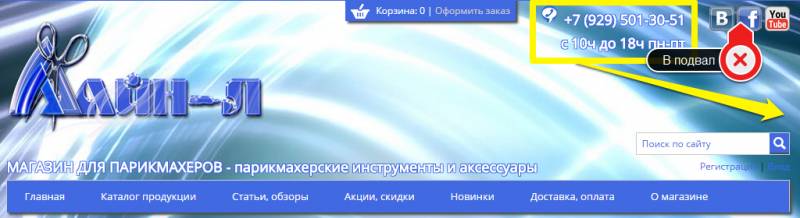
Очень неплохая верхняя часть сайта, практически ничего лишнего. Вот несколько предложений:
- Ссылки на сообщества в социальных сетях перенести в нижнюю часть сайта или на страницу "Контакты"/"О магазине"
- Логотип и название сайта выровнять по левому краю с основным контентом, это придаст аккуратности шапке
- То же сделать с номером телефона и графиком работы, причем их можно заметно увеличить за счет появившегося пространства
- Отличным вариантом видится сокращение пунктов меню с целью помещения в них формы поиска
- Возможно изменить цвет фона - сделать его в оттенках серого и более блеклым
Результат примерно был бы таким:
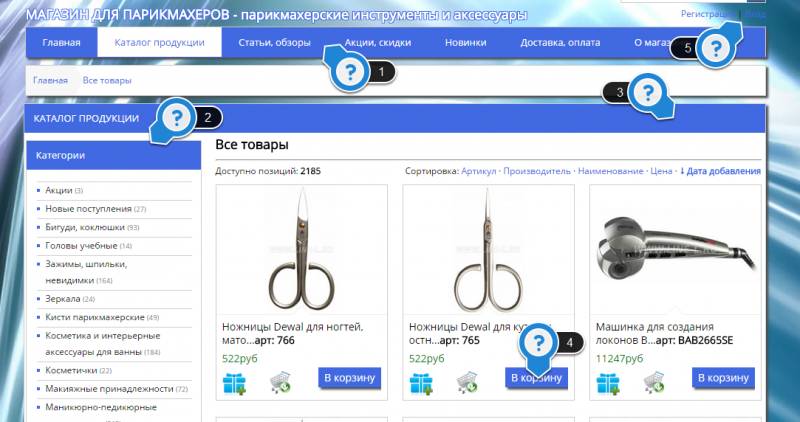
Основная ошибка спрятана в главном меню: при наведении на "Каталог продукции", хочется увидеть этот каталог. Но вместо этого мы видим совсем не каталог.

Нижняя часть сайта
В нижней части сайта нужно убрать изображения счетчиков и разместить их в основном контейнере, чтобы они не съезжали влево:
Кстати, ссылки на соц. сети уже имеются, поэтому можно не нагружать дополнительными изображениями нижнюю часть сайта.
Главная страница
Чтобы понять, какие задачи стоят перед главной страницей, пройдите этот урок.
Вот некоторые предложения:
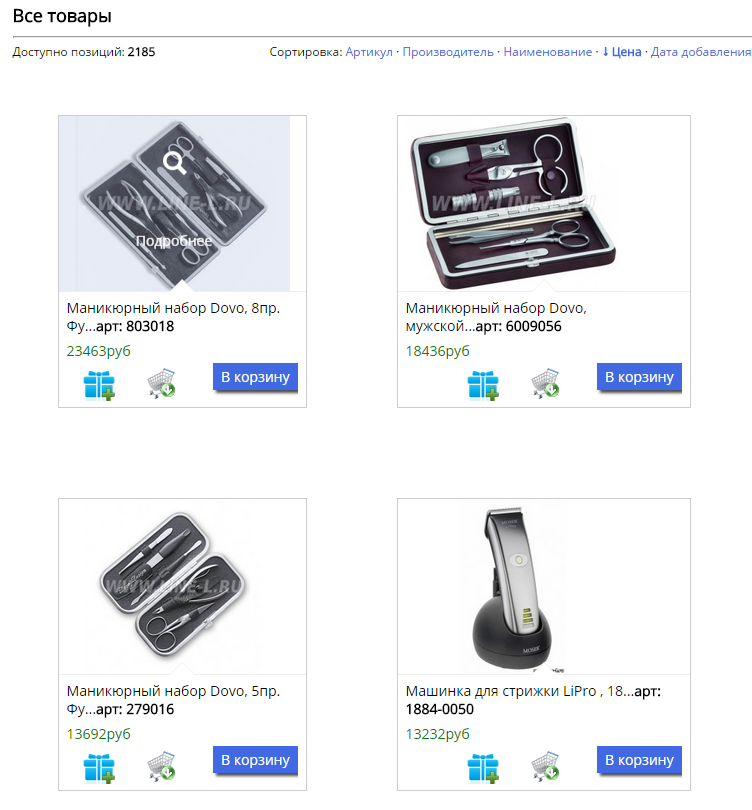
- Товары на главной есть, но для того, чтобы увидеть их цену и название, необходимо навести курсор мыши на изображение. Это лишнее действие, препятствие, его лучше устранить и сразу показывать всю информацию о товаре
- Пропишите в шаблоне вид товаров для информеров "Новинки", "Бестселлеры" - когда был добавлен товар, сколько человек его купило
- Отзывам не хватает немного реальности. Если с ними собирать имя и показывать дату публикации отзыва, то работать они будут намного лучше. Кроме того, подумайте о том, чтобы подключить отзывы из соц. сетей, там есть фотографии, а это очень ценно для отзыва
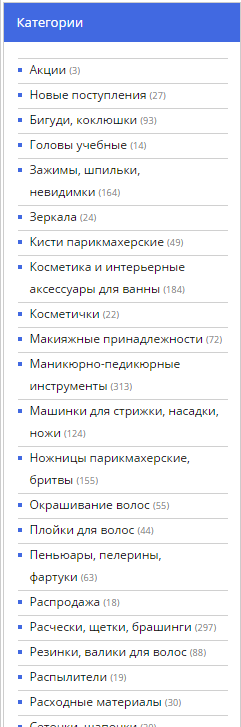
Очень не хватает на главной блока с каталогом категорий, вроде такого:

Об этом говорит карта кликов из Метрики:
Попадая на главную, люди ищут категории. Дайте им их. Либо разместив в пункте меню "Каталог товаров" все категории магазина, либо добавив блок с категориями на главную.
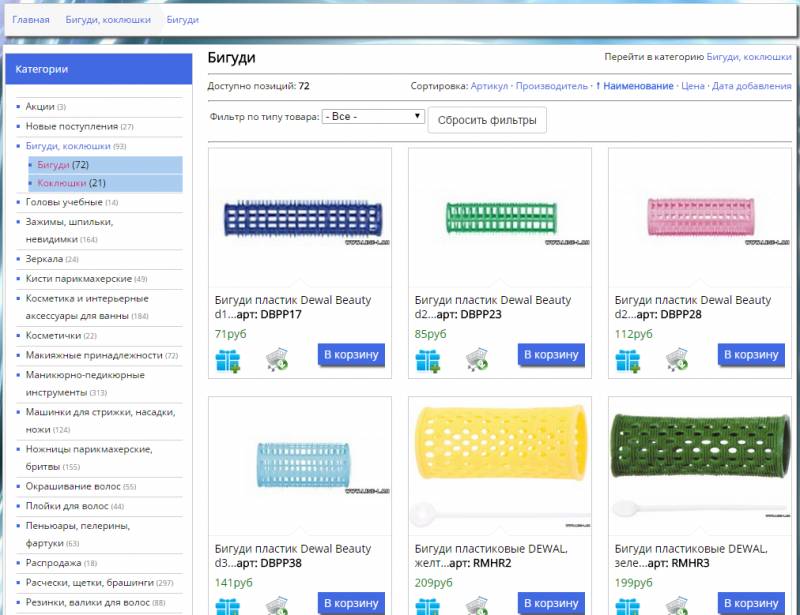
Каталог товаров
Чтобы понять цели и задачи каталога товаров, прочитайте урок по его созданию, а также по настройке вида товаров в каталоге.
- Количество главных категорий желательно сократить до 8-9, чтобы не заставлять пользователей напрягаться с таким длинным списком
- Категории можно разбивать на группы, при этом давая название группам. Например по назначению: инструмент, хранение, расходные материалы. Или по какому-либо другому принципу. Для успешного разделения представьте, что перед вами лежит гора товаров, которые надо разобрать в 8 коробок. Как бы вы назвали эти коробки? Не бойтесь возвращаться к этому упражнению и после выполнения: как только почувствовали, что не можете найти что-либо на сайте - это верный сигнал, что категория/товар лежит не в своей группе
- Виртуальные категории "Новинки", "Распродажа", "Акции" нужно отделить от основных категорий
- У карточек товаров в каталоге есть кнопка "В корзину" и "Купить". Нужно оставить что-то одно. Что именно, выясняется посредством тестирования. Можете также почитать выпуск рассылки на эту тему
- Товары в каталоге расположены тесно. Это допустимо для недорогих позиций, но с позициями стоимостью в несколько тысяч рублей нужно добавлять свободного пространства, увеличивать изображения и отступы

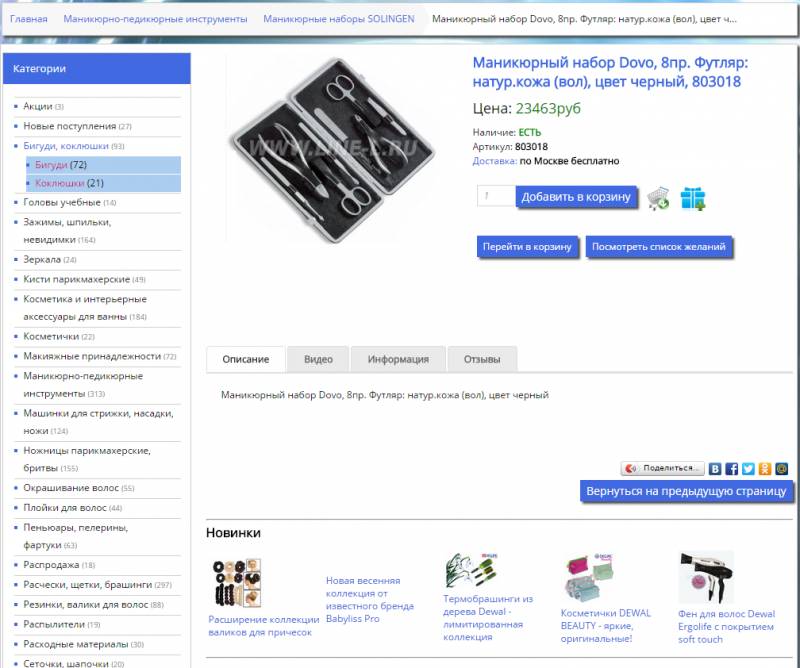
Страница товара
Урок по настройке страницы товара.
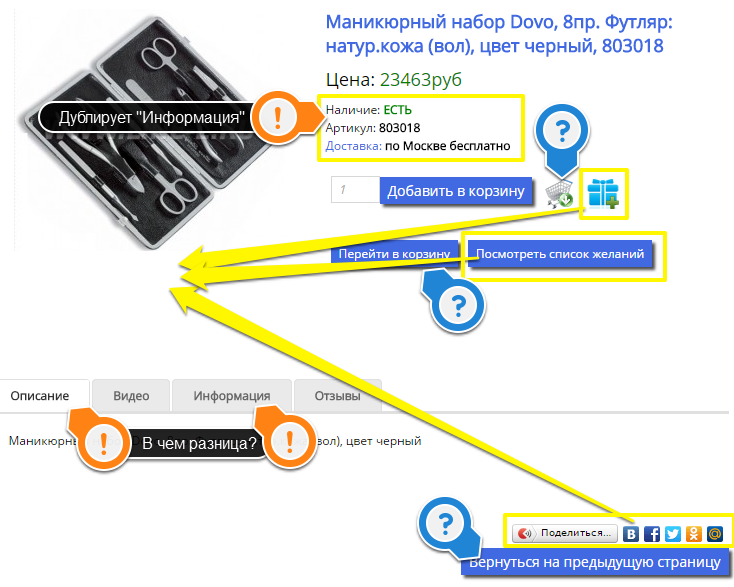
- Кнопки "Перейти в корзину", "Купить сейчас", "Вернуться на предыдущую страницу" слишком яркие. От каждой из них можно избавиться без какого-либо ущерба
- Блок "Поделиться", "Добавить с вишлист", "Перейти к списку желаний" переместить под изображение. При этом отказаться от использования ярких синих цветов
- Список под ценой дублирует содержимое вкладки "Информация", от него можно отказаться подняв кнопку "В корзину" выше к заголовку и цене
- Вкладка "Описание" и "Информация" могут быть объединены в одну. Тогда даже при отсутствии описания - карточка не будет выглядеть полупустой

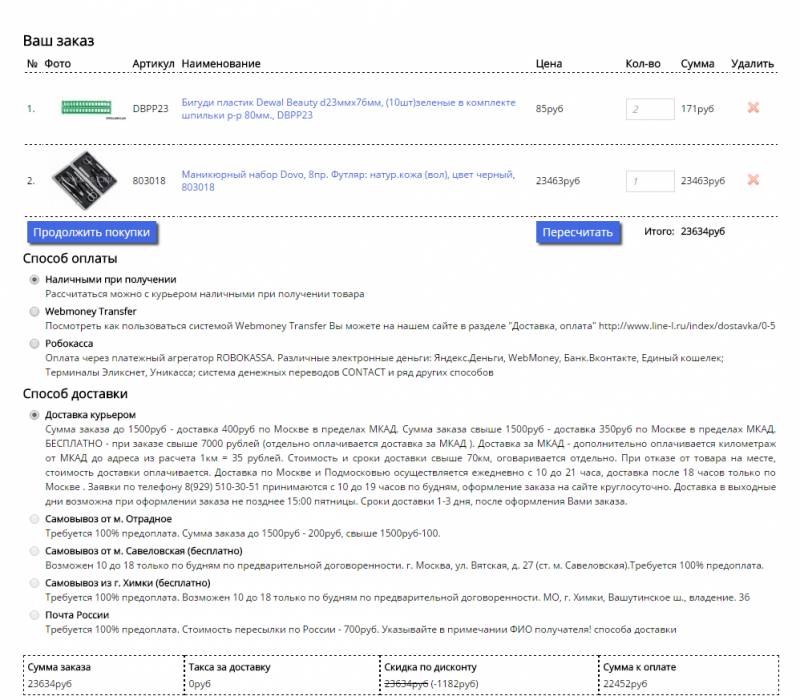
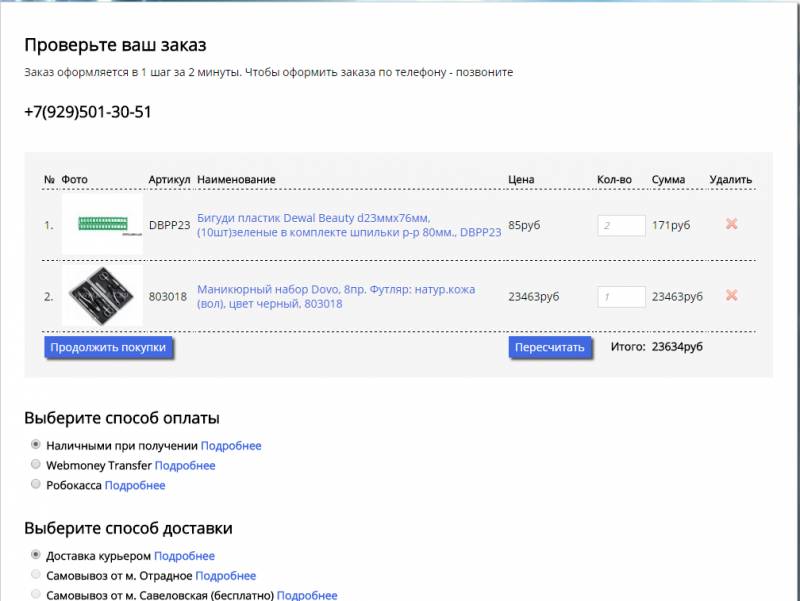
Страница оформления заказа
При работе со странице оформления заказа помогут:
- Шаблон страницы служебных форм. Начало
- Шаблон страницы оформления заказа
- Настройка интернет магазина. Часть 7. Получение заказов
- Шаблон сообщения "Заказ оформлен"
- Слишком много текста у способов оплаты и доставки. При таких длинных описаниях необходимо скрывать его, оставляя лишь название способа и ссылку для вызова всплывающих сообщений
- Нужно использовать более крупный шрифт для текста
- Нет изображений у способов оплаты. "Трастовые" иконки (VISA, MasterCard, WebMoney и др.) позволяют повысить доверие
- Нет информации о том, сколько требуется на оформление заказа
- Нет информации о возможности оформления заказа по телефону
- Нет пояснений о том, зачем запрашивается информация: email - прислать данные по заказу, телефон - подтвердить заказ и т.д.
- Нет блока "Что будет дальше?" под кнопкой "Оформить заказ"
Статьи по теме
- SEO-аудит интернет магазина для парикмахеров
- Аудит юзабилити и поисковой оптимизации интернет магазина косметики
- Оценка юзабилити интернет магазина RostovNail.ru
- Сниппеты Яндекс - иконки социальных сетей в результатах поиска
- Аудит юзабилити интернет магазина amritaclub.do.am
Обсуждение
Всего комментариев: 0