Аудит юзабилити и поисковой оптимизации интернет магазина косметики
- Кейсы
- Аудиты магазинов
- Аудит юзабилити и поисковой оптимизации интернет магазина косметики
Общее
Недостатки шаблона:
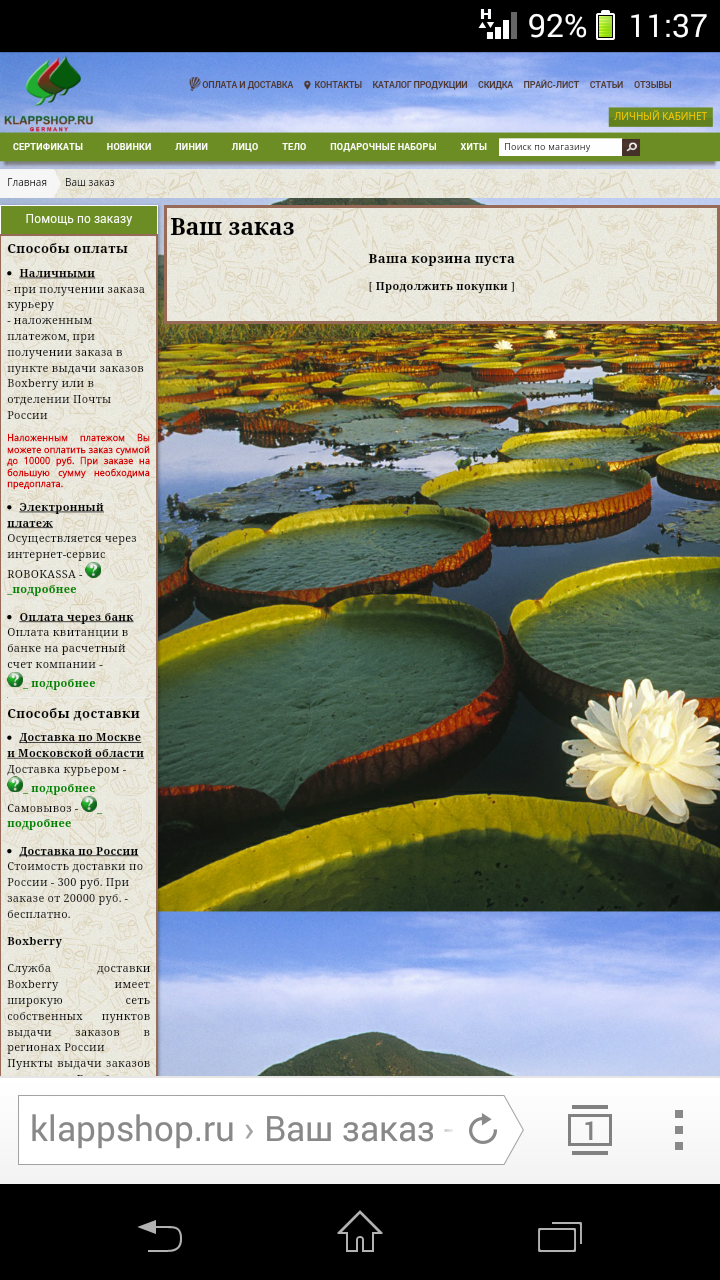
- Не адаптирован под мобильные устройства - для экраном шириной менее 1000px будет появляться полоса прокрутки, но даже если ширина экрана телефона будет больше 1000px, то элементы управления будут очень мелкими для нажатия ;
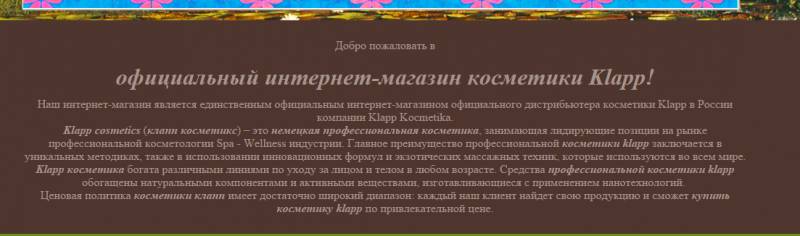
- Очень спорным моментом является выбор фона. Как видно из скриншота выше, его не хватает на всю высоты дисплея телефона. Но это не единственный недостаток - фон притягивает к себе слишком много внимания, поскольку содержит цвета главного меню и ключевых блоков страницы (кнопки "Купить", "В корзину");

Неплохим решением будет наложение фильтров на фон: размытие в оттенках серого. Но учитывая то, что под контентом также есть фон из паттернов, можно совсем отказаться от основного фона:
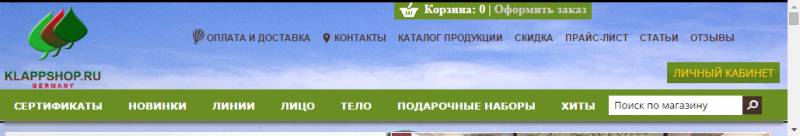
Главное меню
В настоящий момент главное меню вызывает много вопросов и выглядит так:
Вот некоторые нюансы:
- Меню на самом деле два;
- Нельзя сказать, что пункты более яркого меню важнее с точки зрения посетителя;
- Раскрывающиеся пункты внешне ни чем не отличаются от обычных;
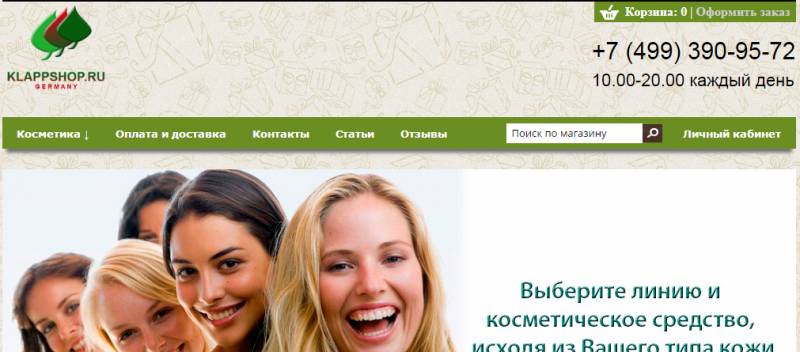
Также возможен вариант полного отказа от второго меню. Для этого потребуется пункты "СЕРТИФИКАТЫ", "НОВИНКИ", "ЛИНИИ", "ЛИЦО", "ТЕЛО", "ПОДАРОЧНЫЕ НАБОРЫ", "ХИТЫ" перенести в пункт "Каталог продукции". Должно получиться что-то вроде этого:
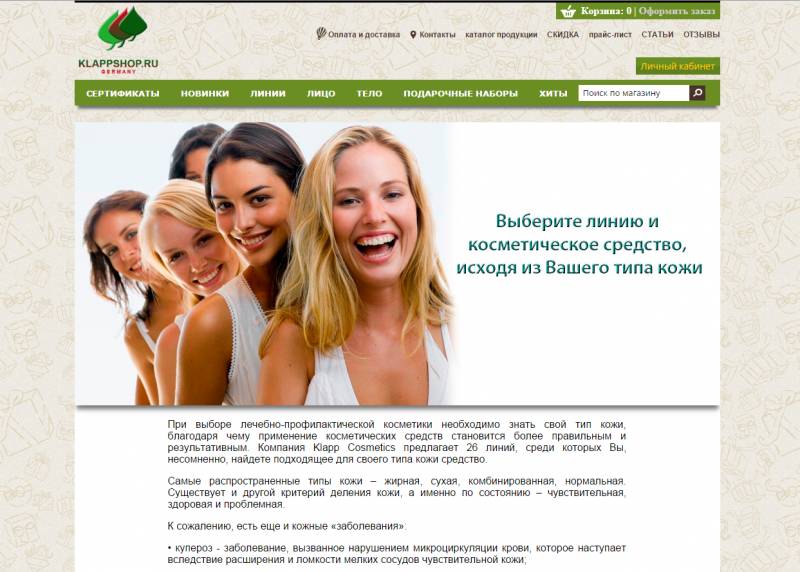
Главная страница
Как всегда не устаю повторять, что главная должна содержать ссылки на товары. Но в данном случае сделаю уточнение - не просто ссылки, но цены и кнопку "Купить" или "Узнать больше" с призывом к действию. Слайдер - это неплохо, но товары нем не сгруппированы по какому-либо принципу ("Новинки", "Хиты") и перемешаны со ссылками на категории.
Можно воспользоваться информерами $TOP_VIEW$, $TOP_SOLD$, $LAST_ADD$, чтобы разместить информеры на главной. Но при этом желательно в шаблоне вид товаров с помощью $BLOCK_PREF$ указать дату добавления, количество просмотров и продаж.
Также для главной пригодится информер комментариев, как отзывы, чтобы посетители сразу могли оценить работу магазина.
Из текста:
Нужно выделить тезисы "официальный дистрибьютер", "профессиональная косметика", "компоненты продукции", "ценовая политика". Каждый тезис конкретизировать, подкрепить цифрами и фактами. Затем эти 4 блока (или сколько получится) выделить и разместить повыше. Главное - краткость и конкретика.
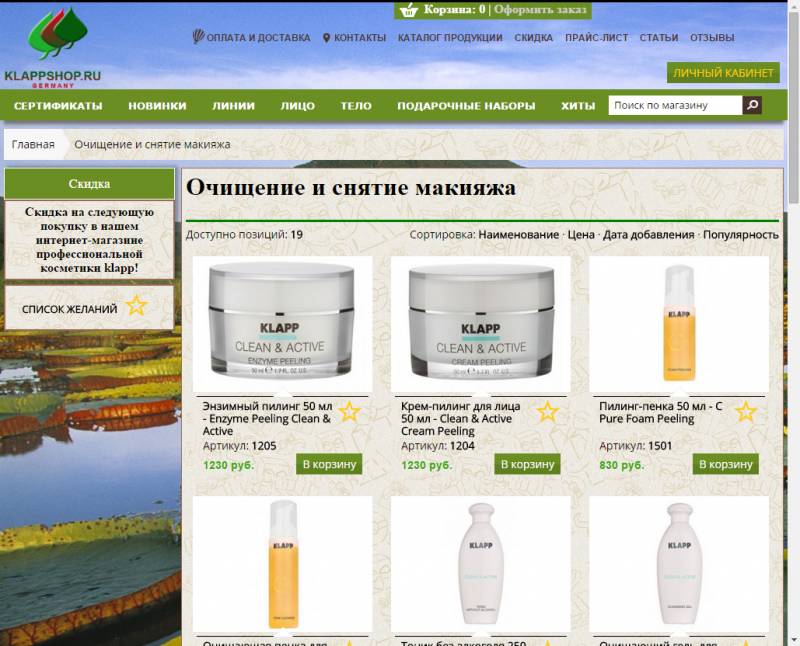
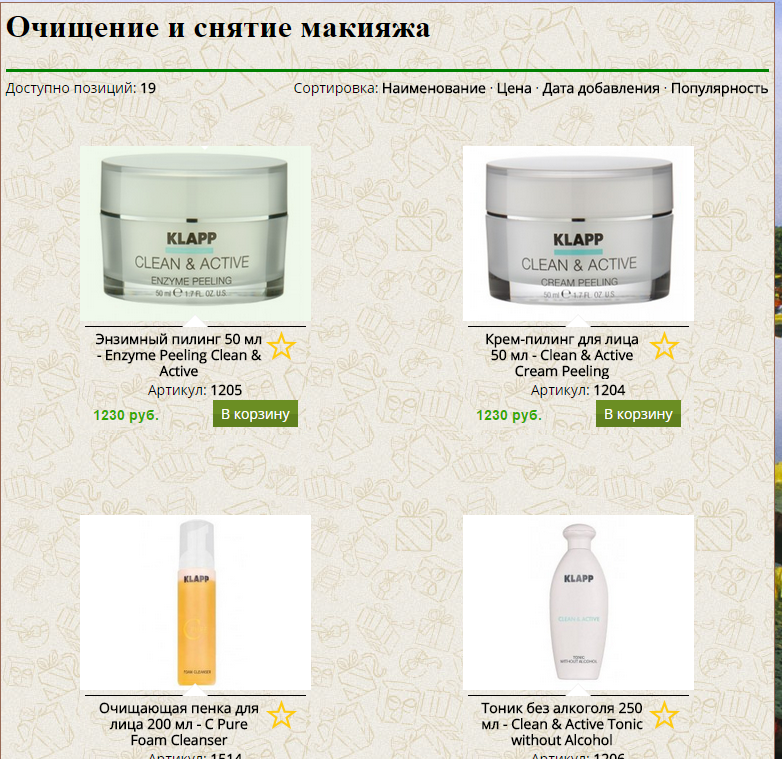
Каталог товаров
Главный минус каталога - что нельзя увидеть его полностью и охватить взглядом все доступные категории. Это может затруднять навигацию. Тем более, что для перехода из категории в категории потребуется вернуться к главному меню.
Поскольку есть боковая колонка и она почти не заполнена, то в ней прекрасно разместится информер категорий $CATEGORIES$.
Чтобы добавить опрятности каталогу и разделить карточки с товарами, можно увеличить отступ между ними:

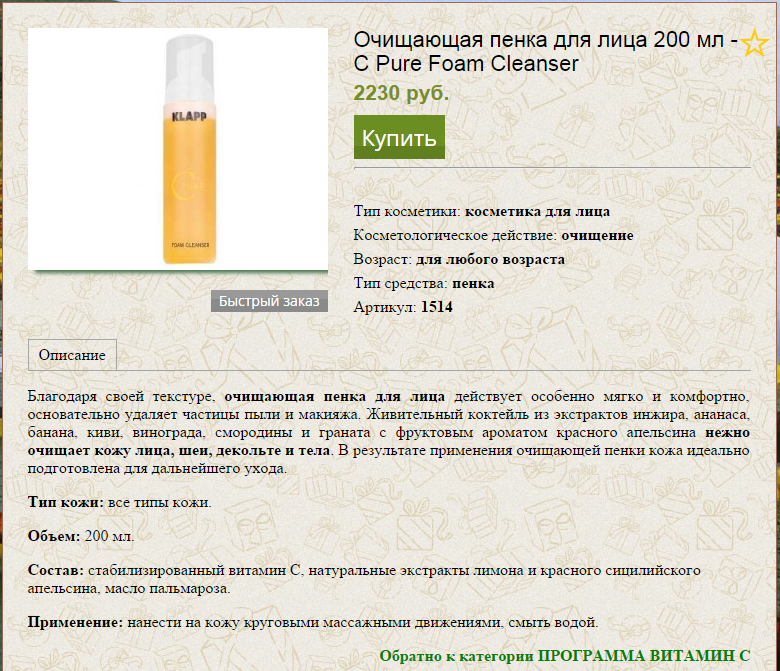
Страница товара
В целом, страница товара выполнено неплохо. Можно добавить немного свободного пространства около ключевых блоков, увеличить кнопку "В корзину", сделать менее заметной кнопку "Быстрый заказ":

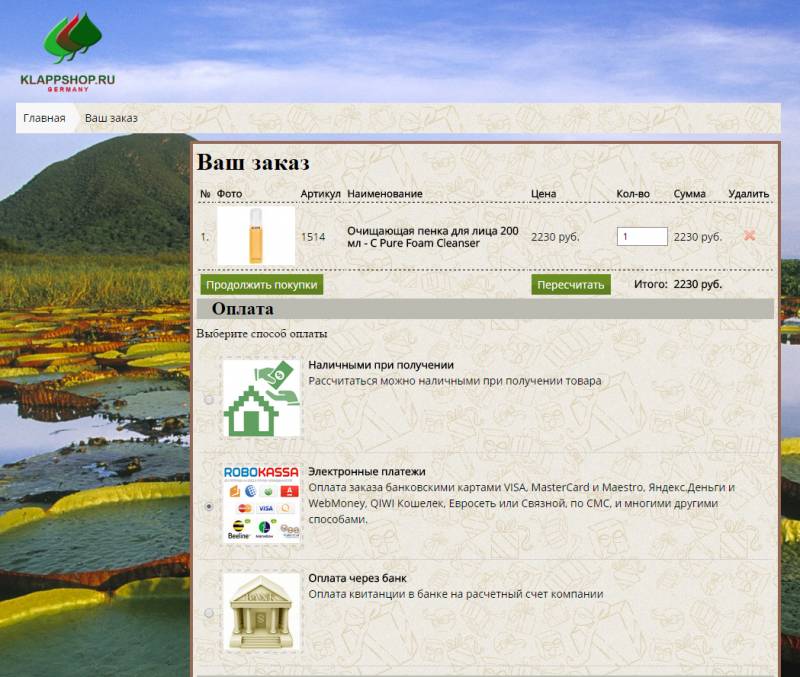
Страница оформления заказа
На странице оформления заказа внедрено множество решений из нашего блога:
- Список точек самовывоза на Яндекс.Картах
- Размещен блок "Что будет дальше"
- Определение города по IP - API Яндекс.Карт
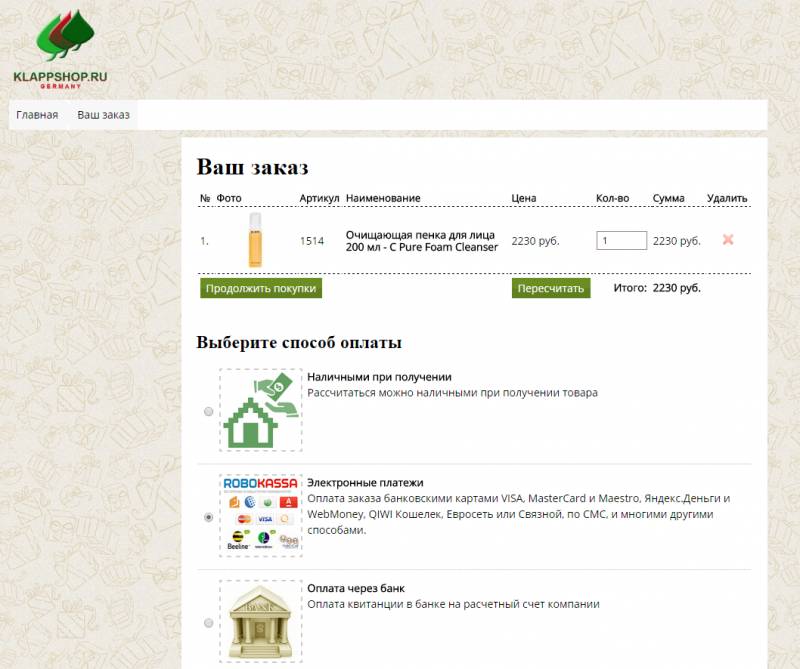
Вот, что можно внедрить еще:
- Боковую колонку можно убрать совсем, разместив ссылка на всплывающие сообщения прямо в способах оплаты. Это поможет сконцентрировать внимание на основной части
- Некоторые поля можно скрыть, например город получателя при самовывозе
- Верхнюю часть сайта можно заметно упростить, оставив только логотип и хлебные крошки
- Информацию о стоимости доставки можно показывать только после выбора способа
Получилось так:
Или так:
Поисковая оптимизация
Критические TITLE, H1, DESCRIPTION
Для многих страниц <title> слишком велик, это можно исправить, если сократить его длину в шаблоне страницы товара. Кроме того, есть страницы категорий, у которых заголовок слишком короткий - там наоборот надо добавить фразы в шаблон каталог товаров. Также есть дубли названий категорий, если они содержат несколько страниц товаров. Можно разнообразить их с помощью $CURRENT_PAGE$.
В каталоге статей и прайс-листе не прописаны meta description для материалов. Есть некоторые товары и категории, для которых мета описания повторяются или слишком коротки. Более подробно об этом можно узнать по ссылке в конце аудита.
Также в статьях и служебных страницах нет заголовков h1. Для страниц товаров и категорий заголовки присутствуют и заполнены.
Важные H2-H6, ПЕРЕЛИНКОВКА
На сайте совсем не используются подзаголовки h2-h6 с включением в них ключевых слов. В частности это хорошо сработает для каталога статей.
Самый большой вес имеет страница оформления заказа. Ссылок на нее в 2 раза больше чем на главную. Это необходимо поправить: если корзина пуста - то незачем давать ссылку на /shop/checkout. Реализуется это в шаблоне корзины при условии <?if $NUM_ENTRIES$ = 0?>...<?endif?>.
Маловажные ALT, TITLE, KEYWRODS
На странице товара и у вида товара в каталоге для изображений не используется alt с названием товара. Их нужно заполнять в шаблонах один раз подставляя туда $CAT_NAME$ или $ENTRY_TITLE$. Аналогичным образом прописывается атрибут title для ссылок.
Не используются нигде кроме главной и служебных страниц meta KEYWRODS. Их необходимо добавить в каждый шаблон.
Дополнительные данные можно узнать из отчета здесь.
Статьи по теме
- SEO-аудит интернет магазина для парикмахеров
- Аудит юзабилити интернет магазина для парикмахеров
- Оценка юзабилити интернет магазина RostovNail.ru
- Аудит юзабилити интернет магазина amritaclub.do.am
- Пример исправления ошибок аптечного интернет магазина aloe39
Обсуждение
Всего комментариев: 0