О чем здесь?
В заметке рассмотрен процесс взаимодействия интернет магазина uCoz с API Яндекс.Карты, а именно
- Как создать карту после нажатия кнопки и разместить ее во всплывающем окне
- Как поместить на карту свой список точек самовывоза
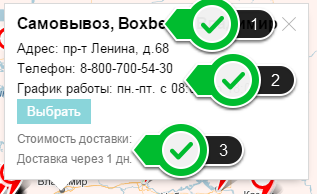
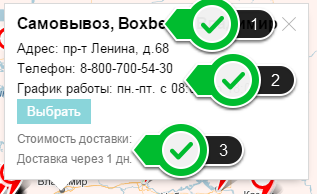
- Как разместить в информации о точке самовывоза подробную информацию о схеме проезда, телефон и график работы, а также кнопку выбора точки самовывоза
- Как записать выбранный пользователем адрес в поле "Адрес доставки" или "Место получения"
При написании заметки использовалась документация по API Яндекс.Карты.
В статье подробно рассмотрен процесс создания и размещения карты на сайте, если не хотите разбираться в этом, можете сразу приступить к установке скрипта.

Зачем это нужно?
Последнее время я все чаще слышу вопрос "А сколько можно максимум добавить способов доставки в интернет магазине uCoz?". В ответ я задаю встречный вопрос, а зачем вам это нужно? Ответы самые разные, но один поразил меня: "Для того, чтобы указать все точки самовывоза".
Давайте раз и навсегда покончим с этим, прикрепив 100500 точек самовывоза к одному способу и элегантно разместим все это с помощью Яндекс карт.
Если вы еще ни разу не пользовались Яндекс картами, то посмотрите, как их подключить в этой заметке. Тем, кто умеет вставлять карты на свой сайт, делать этого не требуется.
Размещаем карту
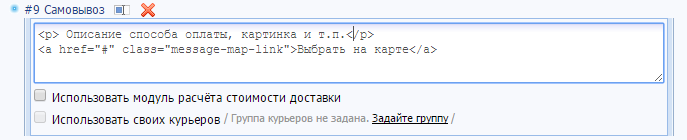
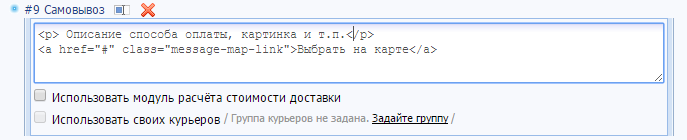
Создайте способ оплаты самовывоз (или используйте один из имеющихся). Укажите в описании к нему ссылку, которая будет открывать fancybox-окно с картой. Например так:
<p> Описание способа оплаты, картинка и т.п.</p>
<a href="#" class="message-map-link">Выбрать на карте</a>

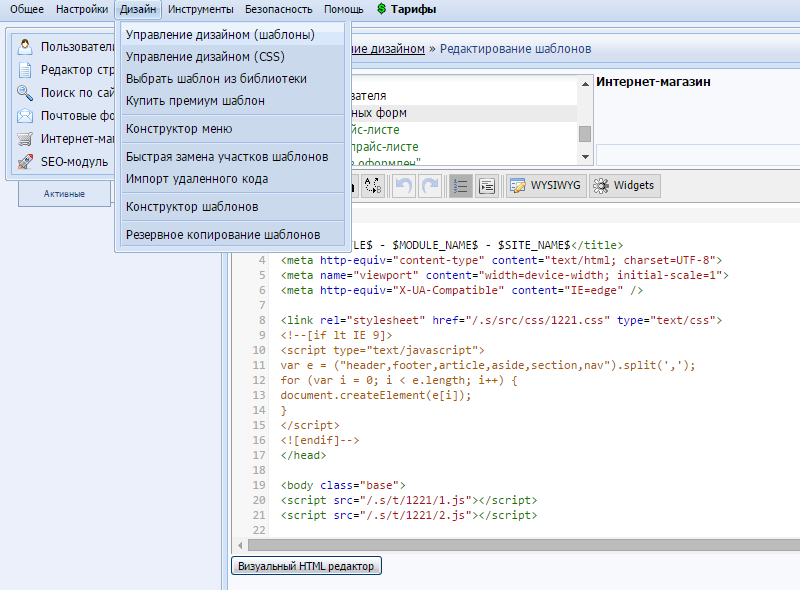
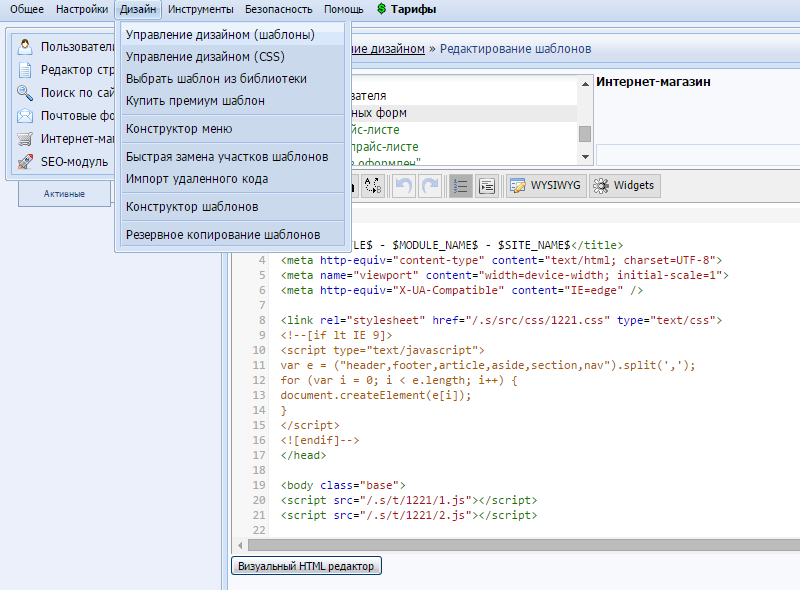
Теперь давайте перейдем в шаблон страницы служебных форм и разместим сообщение с контейнером, в который будет загружены карта:

Размещать будем такой код:
<div id="map" style="display:none;width: 500px;height: 400px;"></div>
Работа со всплывающим окном и ссылкой, которая его вызывает закончена, теперь перейдем к работе с картой и главной части - написанию скрипта, который будет создавать карту и размещать на ней наши точки самовывоза.
Работа с картой
В первую очередь необходимо задать переменную, которая будет хранить информацию о точках самовывоза:

- Заголовок
- Содержимое метки
- Примечание
Давайте посмотрим, как это будет выглядеть в скрипте:
var delPoints = [
['Заголовок 1', 'Содержимое метки 1', 'Примечание 1', 'Координаты 1'],
['Заголовок 2', 'Содержимое метки 2', 'Примечание 2', 'Координаты 2'],
['Заголовок 3', 'Содержимое метки 3', 'Примечание 3', 'Координаты 3']
...
['Заголовок n', 'Тело n', 'Примечание n']
]
Замечательно и то, что в Содержимом метки и Примечании можно указывать HTML, в том числе изображения. Размещайте там небольшие изображения точек самовывоза, по-моему, это отличная идея.
Координаты указываются через запятую, а дробную часть разделяет точка, пример.
['Самовывоз, Ярославль', 'проспект Ленина, д.15 помещение 1-го этажа, офис 40-46','8-800-700-54-30
пн.-пт. с 09:00 до 19:00; сб. с 10:00 до 14:00', 'Идти по проспекту Ленина от ул. Советская в сторону проспекта Октября, первый дом слева. Остановка общественного транспорта: ул. Советская.', '57.639366,39.874491']
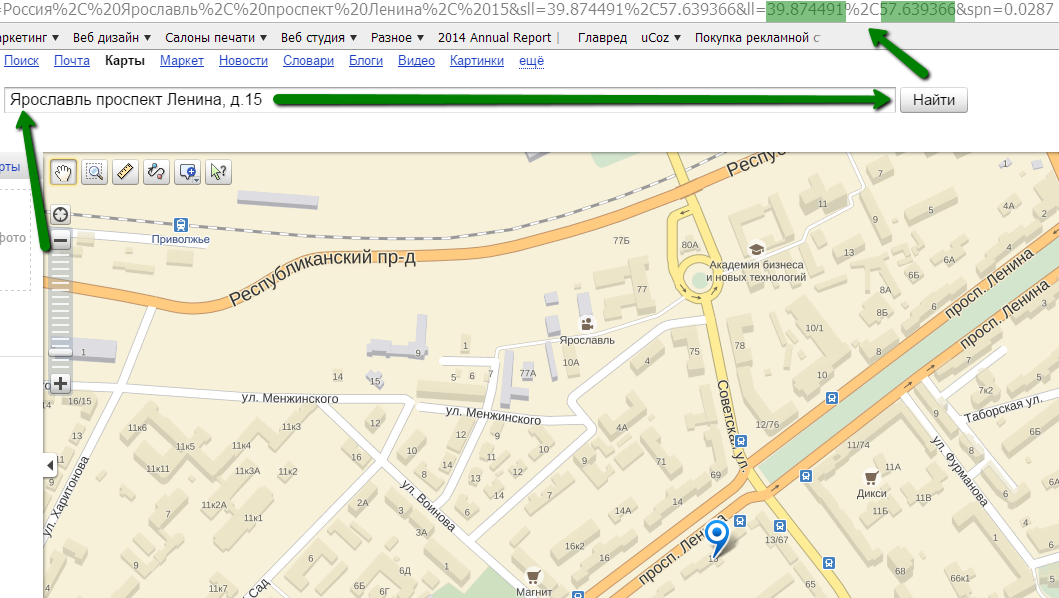
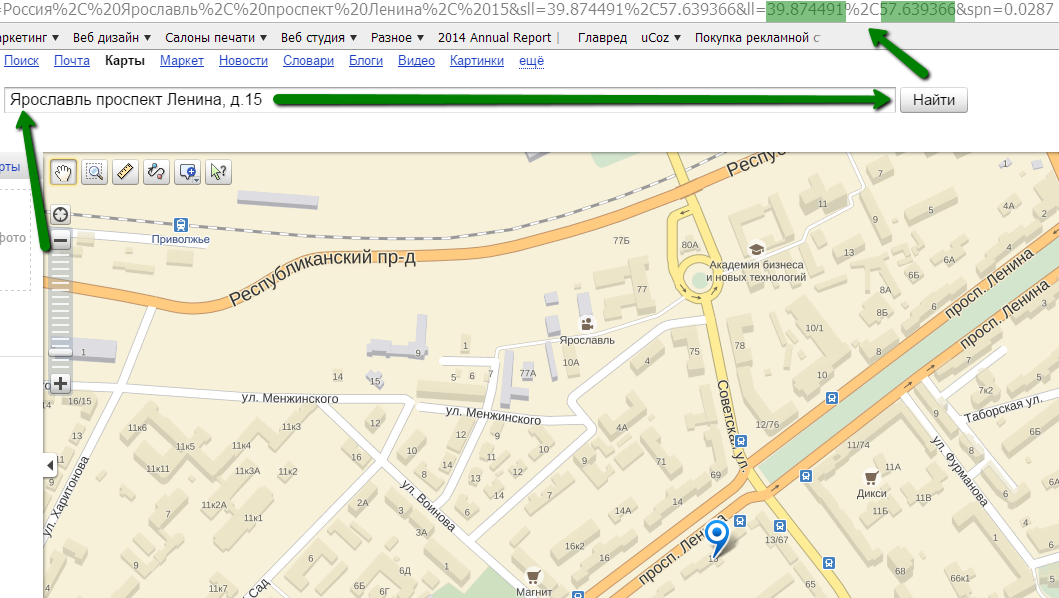
Чтобы посмотреть координаты, перейдите на сайт https://maps.yandex.ru и введите адрес, нажмите кнопку "Найти" и в адресной строке будут искомые координаты:

Так нужно повторить для каждой точки. Возможно, вы найдете более легкий способ быстро находить координаты точек, поделитесь им в комментариях.
Теперь давайте добавим нашей кнопке "Выбрать на карте" обработчик события, который при клике на кнопку покажет окно:
$('.message-map-link').live('click', function(){
$.fancybox('#map');
return false;
});
Добавим функцию init(), которая создаст карту:
var
myMap,
init = function(){
myMap = new ymaps.Map("map", {
center: [54.83, 37.11],
zoom: 5,
controls: []
});
for(j=0;j<delPoints.length;j++) {
putPlaceMarks(delPoints[j]);
}
};
Здесь мы в цикле запускаем функцию putPlaceMarks для каждого элемента массива delPoints. Функцию добавляет точку на карту, давайте добавим ее:
putPlaceMarks = function(arr){
var myPlacemark = new ymaps.Placemark([arr[3].split(",")[0], arr[3].split(",")[1]], {
// Чтобы балун и хинт открывались на метке, необходимо задать ей определенные свойства.
balloonContentHeader: arr[0],
balloonContentBody: arr[1]+'<input type="button" value="Выбрать" class="select-point">',
balloonContentFooter: arr[2],
hintContent: arr[0]
});
myMap.geoObjects.add(myPlacemark);
};
Обратите внимание, в балун (это содержимое метки) добавляется кнопка <input type="button" value="Выбрать" class="select-point, нажав на которую мы должны записать данные точки в поле заказа и закрыть окно с картой. Делается это так:
$('.select-point').live('click', function(){
$('#order-fld-2').text($(this).parent().text()); // замените "2" на номер поля, в которое нужно записать информацию
$('#del-type-1').click(); // замените "1" на идентификатор способа доставки "Самовывоз"
$.fancybox.close();
return false;
});
Не забудьте скорректировать #order-fld-2 и #del-type-1 изменив цифры в конце на свои.
Можно создавать карту только при клике, а можно один раз при загрузке страницы. Я рассмотрю второй (более простой) вариант. После загрузки страницы нам нужно запустить функцию создания карты, однако при этом мы должны убедиться, что API Яндекс.Карт загружен:
ymaps.ready(init);
Собираем все вместе:
$(document).ready(function(){
var delPoints = [
['Заголовок 1', 'Содержимое метки 1', 'Примечание 1', '54.83, 37.11'],
['Заголовок 2', 'Содержимое метки 2', 'Примечание 2', '54.13, 37.12'],
['Заголовок 3', 'Содержимое метки 3', 'Примечание 3', '52.83, 36.11']
],
delId = '1', // id способа доставки "Самовывоз"
filedId = '2',// id поля для записи данных о пункте самовывоза
myMap,
putPlaceMarks = function(arr){
var myPlacemark = new ymaps.Placemark([arr[3].split(",")[0], arr[3].split(",")[1]], {
// Чтобы балун и хинт открывались на метке, необходимо задать ей определенные свойства.
balloonContentHeader: arr[0]+' ',
balloonContentBody: arr[1]+'<br><input type="button" value="Выбрать" class="select-point"> ',
balloonContentFooter: arr[2]+' ',
hintContent: arr[0]
});
myMap.geoObjects.add(myPlacemark);
},
init = function(){
myMap = new ymaps.Map("map", {
center: [54.83, 37.11],
zoom: 5,
controls: []
});
for(j=0;j<delPoints.length;j++) {
putPlaceMarks(delPoints[j]);
}
};
ymaps.ready(init);
$('.select-point').live('click', function(){
$('#order-fld-'+filedId).text($(this).parent().text());
$('#del-type-'+delId).click();
$.fancybox.close();
return false;
});
});
$('.message-map-link').on('click', function(){
$.fancybox('#map');
});
Готово! Все, что теперь требуется от вас, это заполнить массив delPoints с точками самовывоза и указать поле, в которое должна записаться информация о точке и указать id способа "Самовывоз".
Демонстрация работы
Показать карту
Для тех, кому некогда...
Давайте еще раз соберем все вместе:
- Подключите API Яндекс карт здесь: http://api.yandex.ru/maps/form.xml. Нужно указать адрес сайта и принять условия
- Разместите ссылку для открытия карты в способе доставки:
<a href="#" class="message-map-link">Показать карту</a>
- Добавьте перед
</body> в шаблон страницы служебных форм следующий код
<?if $PAGE_ID$='checkout' && $NUM_ENTRIES$?>
<div id="map" style="display:none;width: 500px;height: 400px;"></div>
<script src="//api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>
<script src="/js/um.ymaps.js"></script>
<?endif?>
- Скачайте скрипт
um.ymaps.js и загрузите его в папку /js на своем сайте
- Отредактируйте скрипт
um.ymaps.js заполнив в нем данные переменных delPoints, delId и delId