Как открыть Яндекс.Навигатор со страницы заказа?
-
- Кейсы
- Юзабилити
- Как открыть Яндекс.Навигатор со страницы заказа?
Сергей
19.05.2017
9033
5.0 из 5.0 (2)
Оцените материал:
О чем здесь?
Как быстро запустить навигатор, зная адрес покупателя? Кейс, который облегчит работу ваших курьеров.

Как это работает?
- После назначения заказа, курьер в личном кабинет может перейти на страницу заказа и посмотреть данные о покупателе: телефон, адрес доставки, сумму и другое.
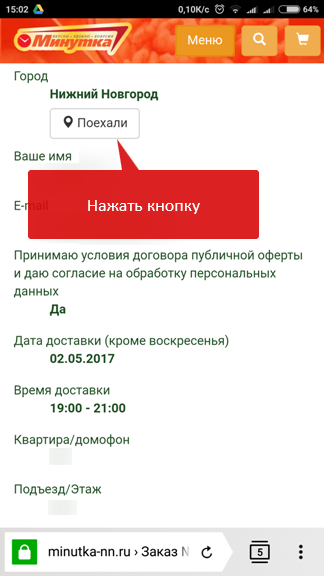
- Курьер перед отправлением к покупателю нажимает кнопку "Поехали" на странице заказа.
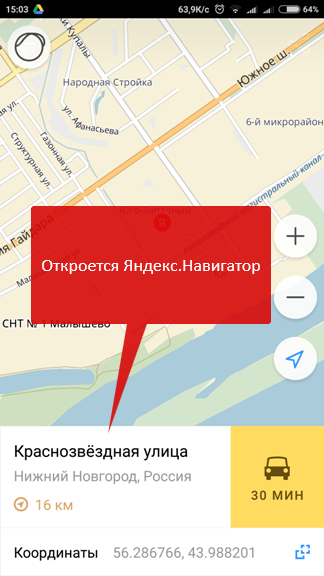
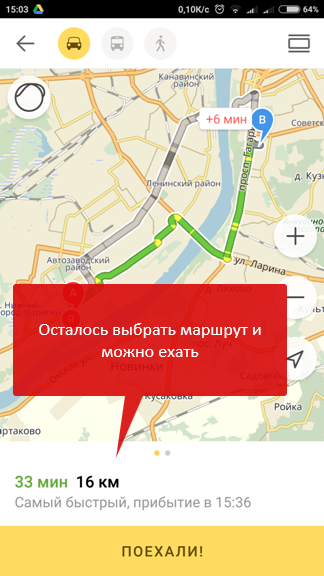
- В его телефоне/планшете запускается Яндекс.Навигатор с проложенным маршрутом. Маршрут берется из поля, которое заполняет покупатель при оформлении заказа.
Давайте подробнее рассмотрим, как этого добиться.
Подготовьте сайт
Откройте панель управления «Дизайн» / «Управление дизайном», шаблон «Страница заказа». Добавьте кнопку «Поехали» в произвольное место шаблона, а код перед закрывающим тегом </body>:
Важно заменить поля заказа на свои:
$ORDER_FIELD_4$ - город$ORDER_FIELD_5$ - улица$ORDER_FIELD_6$ - номер дома
Если доставка в рамках одного города, то замените $ORDER_FIELD_4$ на простой текст (если есть пробелы в имени города, то замените их на «+» — «Нижний+Тагил»).
Подготовьте телефон/планшет курьера
Скачайте и установите приложения: сначала Яндекс.Навигатор, затем Яндекс.Карты.
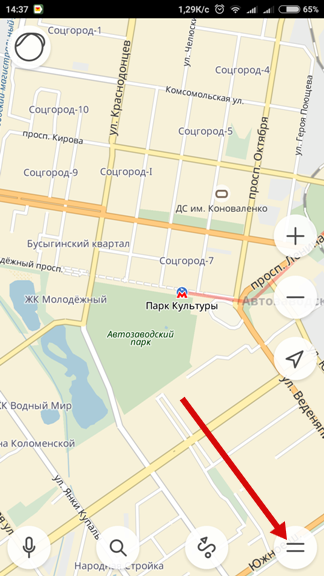
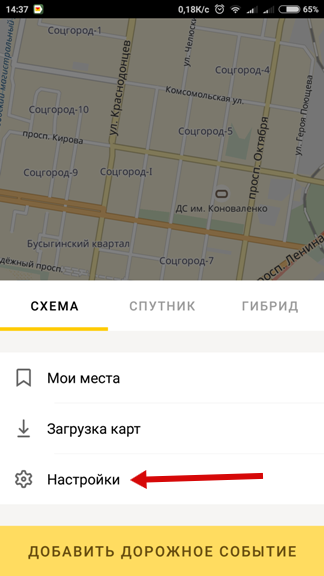
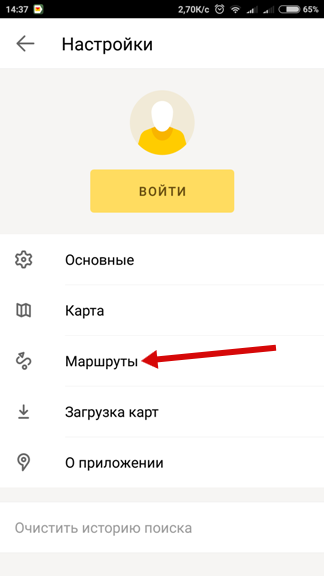
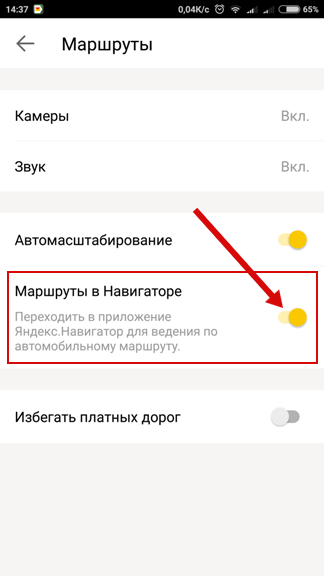
В приложении Яндекс.Карты откройте раздел: «Настройки» / «Маршруты» и включите опцию «Маршруты в Навигаторе».
Настройка завершена! Приятного использования.
Статьи по теме