Данные предыдущего заказа в корзине пользователя
О чем здесь?
В статье рассмотрена работа скрипта, который загружает данные из предыдущего заказа пользователя и помещает их в поля на странице оформления заказа.
Что это дает?
Когда в магазине достаточное количество полей, которые пользователь должен заполнить перед отправкой заказа, возникает естественное желание помочь покупателю с их заполнением.
В данном случае хорошо помогает автозаполнение форм и исправление ошибок в адресах. Сейчас мы поговорим еще об одной вещи, которая может сделать оформление заказа даже самых сложных форм простым.
Данное решение поможет быстро оформлять заказы тем, кто уже хоть раз делал покупку в магазине. На странице оформления заказа мы предложим посетителю загрузить данные в форму из прошлого заказа.
Установка решения
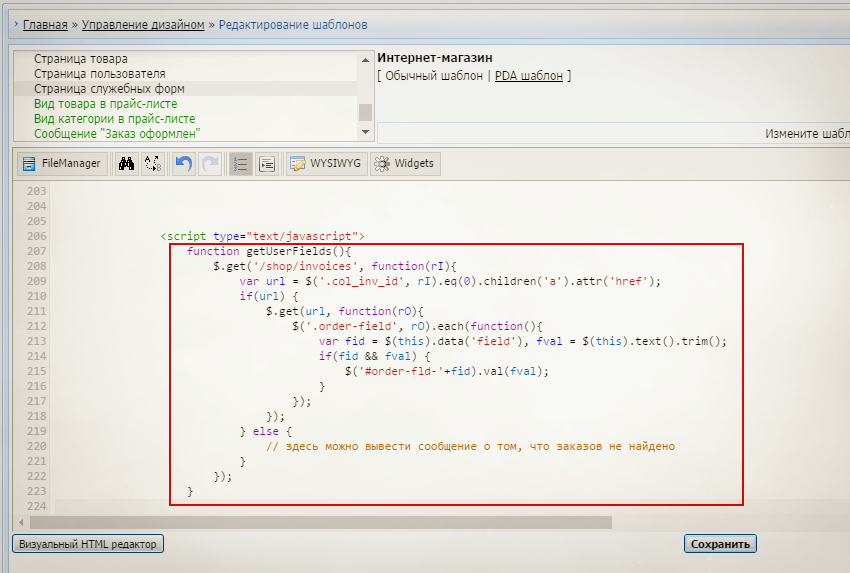
Зайдите в шаблон страницы служебных форм и добавьте в него следующий скрипт:
function getUserFields(){
$.get('/shop/invoices', function(rI){
var url = $('.col_inv_id', rI).eq(0).children('a').attr('href');
if(url) {
$.get(url, function(rO){
$('.order-field', rO).each(function(){
var fid = $(this).data('field'), fval = $(this).text().trim();
if(fid && fval) {
$('#order-fld-'+fid).val(fval);
}
});
});
} else {
// здесь можно вывести сообщение о том, что заказов не найдено
}
});
}

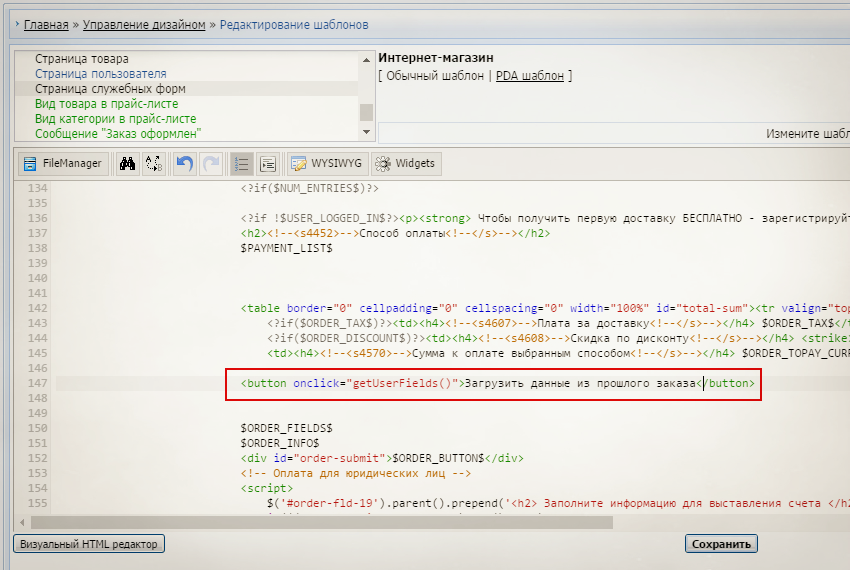
Теперь в удобном месте добавьте кнопку:
<button onclick="getUserFields()">Загрузить данные из прошлого заказа</button>

Сохраните шаблон.
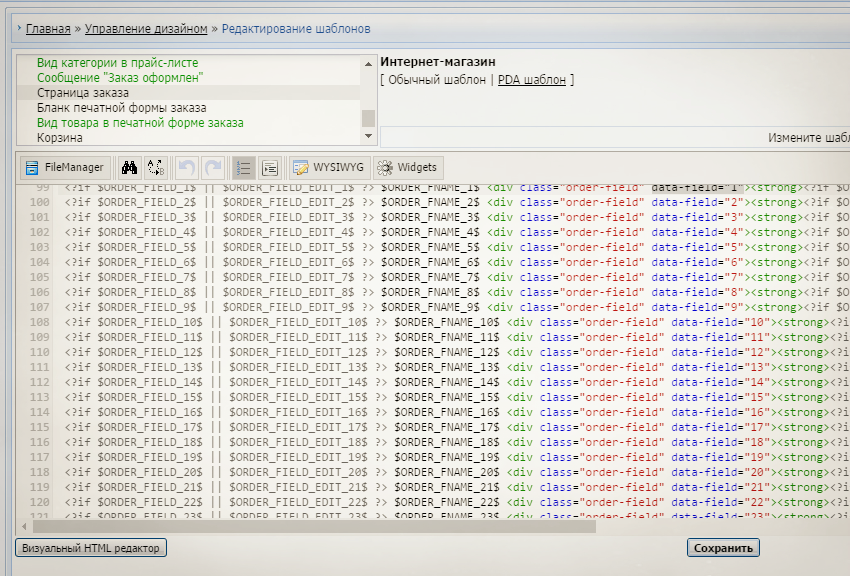
Теперь нужно внести изменения в шаблон страницы заказа, чтобы наш скрипт мог получать данные с нее. Откройте шаблон и найдите переменную $ORDER_FIELDS$. Замените ее на следующий код:
<?if $ORDER_FIELD_1$ or $ORDER_FIELD_EDIT_1$ ?> $ORDER_FNAME_1$ <div class="order-field" data-field="1"><strong><?if $ORDER_FIELD_EDIT_1$?>$ORDER_FIELD_EDIT_1$<?else?>$ORDER_FIELD_1$<?endif?></strong></div><?endif?> <?if $ORDER_FIELD_2$ or $ORDER_FIELD_EDIT_2$ ?> $ORDER_FNAME_2$ <div class="order-field" data-field="2"><strong><?if $ORDER_FIELD_EDIT_2$?>$ORDER_FIELD_EDIT_2$<?else?>$ORDER_FIELD_2$<?endif?></strong></div><?endif?> <?if $ORDER_FIELD_3$ or $ORDER_FIELD_EDIT_3$ ?> $ORDER_FNAME_3$ <div class="order-field" data-field="3"><strong><?if $ORDER_FIELD_EDIT_3$?>$ORDER_FIELD_EDIT_3$<?else?>$ORDER_FIELD_3$<?endif?></strong></div><?endif?> <?if $ORDER_FIELD_4$ or $ORDER_FIELD_EDIT_4$ ?> $ORDER_FNAME_4$ <div class="order-field" data-field="4"><strong><?if $ORDER_FIELD_EDIT_4$?>$ORDER_FIELD_EDIT_4$<?else?>$ORDER_FIELD_4$<?endif?></strong></div><?endif?> <?if $ORDER_FIELD_5$ or $ORDER_FIELD_EDIT_5$ ?> $ORDER_FNAME_5$ <div class="order-field" data-field="5"><strong><?if $ORDER_FIELD_EDIT_5$?>$ORDER_FIELD_EDIT_5$<?else?>$ORDER_FIELD_5$<?endif?></strong></div><?endif?> <?if $ORDER_FIELD_6$ or $ORDER_FIELD_EDIT_6$ ?> $ORDER_FNAME_6$ <div class="order-field" data-field="6"><strong><?if $ORDER_FIELD_EDIT_6$?>$ORDER_FIELD_EDIT_6$<?else?>$ORDER_FIELD_6$<?endif?></strong></div><?endif?> <?if $ORDER_FIELD_7$ or $ORDER_FIELD_EDIT_7$ ?> $ORDER_FNAME_7$ <div class="order-field" data-field="7"><strong><?if $ORDER_FIELD_EDIT_7$?>$ORDER_FIELD_EDIT_7$<?else?>$ORDER_FIELD_7$<?endif?></strong></div><?endif?> <?if $ORDER_FIELD_8$ or $ORDER_FIELD_EDIT_8$ ?> $ORDER_FNAME_8$ <div class="order-field" data-field="8"><strong><?if $ORDER_FIELD_EDIT_8$?>$ORDER_FIELD_EDIT_8$<?else?>$ORDER_FIELD_8$<?endif?></strong></div><?endif?>
Здесь нужно изменить код в соответствии с количеством полей, которые вы используете в магазине. Можно изменить внешний вид полей, главное, чтобы в контейнере с классом order-field лежало содержимое поля, а сам контейнер имел атрибут data-field="1" ("1" в данном случае id поля).

Когда закончите, сохраните шаблон и проверяйте работу скрипта. Установка завершена.
Дополнительно
Заполнение полей при открытии страницы
Чтобы заполнять поля при открытии страницы без нажатия кнопки, просто запустите функцию. Добавлять кнопку при этом не требуется и код в шаблоне страниц служебных форм будет выглядеть так:
$.get('/shop/invoices', function(rI){
var url = $('.col_inv_id', rI).eq(0).children('a').attr('href');
if(url) {
$.get(url, function(rO){
$('.order-field', rO).each(function(){
var fid = $(this).data('field'), fval = $(this).text().trim();
if(fid && fval) {
$('#order-fld-'+fid).val(fval);
}
});
});
} else {
// здесь можно вывести сообщение о том, что заказов не найдено
}
});
Главное разместить код после полей оформления заказа.
Возможность выбора заказа, из которого нужно подставить поля
Для этого потребуется выполнить решение с помощью uAPI магазина. В качестве альтернативы есть скрипт записи адресов доставки в профиль .
Если не работает
- Проверьте разметку полей на странице заказа
- Убедитесь, что проверяется под аккаунтом с оформленными ранее заказами
- Приготовьте тестовые данные для входа на сайт и напишите в комментариях о проблеме
Статьи по теме
- Плавная подгрузка товаров при прокрутке страницы
- 6 распространенных ошибок из аудитов за 2014 год
- 6 способов извлечь пользу из страницы «Заказ оформлен»
- Сортировка товаров на странице заказа с помощью tablesorter
- Валидация полей формы заказа интернет магазина
Обсуждение
Всего комментариев: 0

