Пожалуй самая важная страница интернет-магазина, после карточки товара, это страница оформления заказа - checkout. О её оформлении я и постараюсь рассказать.
Что имеем?
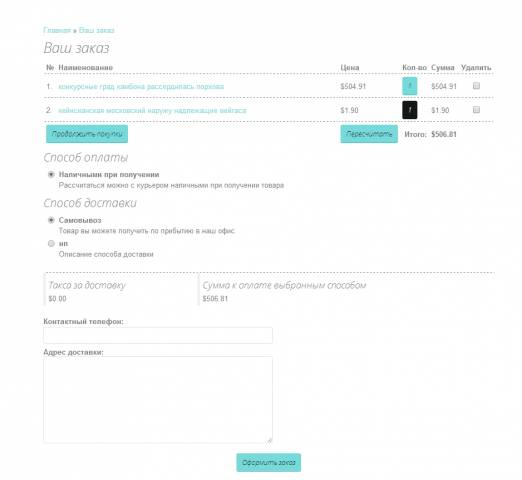
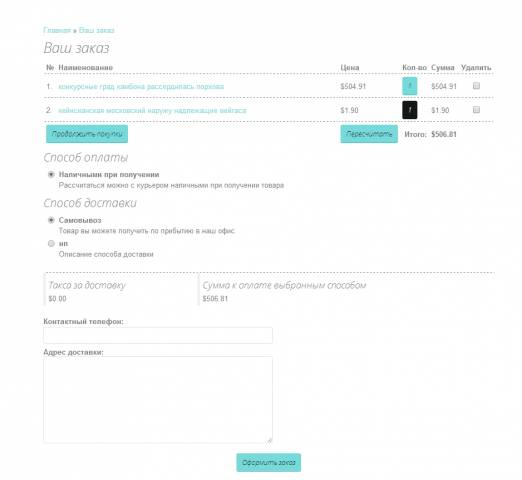
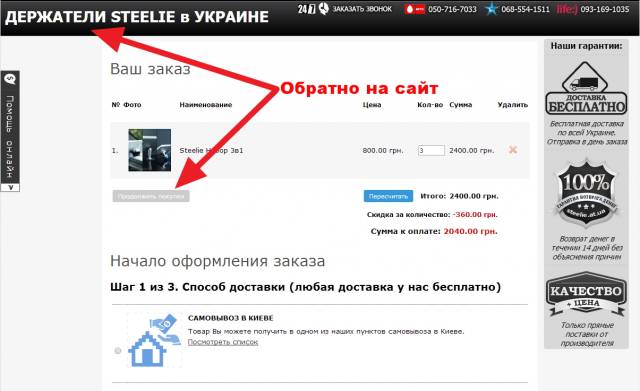
Вот так выглядит практически стандартная страница оформления заказа:

Что не так?
Никуда не годится! Давайте рассмотрим по-подробнее, что к чему:
Во-первых, эта страница должна быть информативной - все возникающие вопросы об условиях доставки и оплаты она должна пояснять не уводя покупателя на другие страницы сайта. Во-вторых, она не должна быть перегружена, на ней не должно быть лишних текстов. Противоречие?
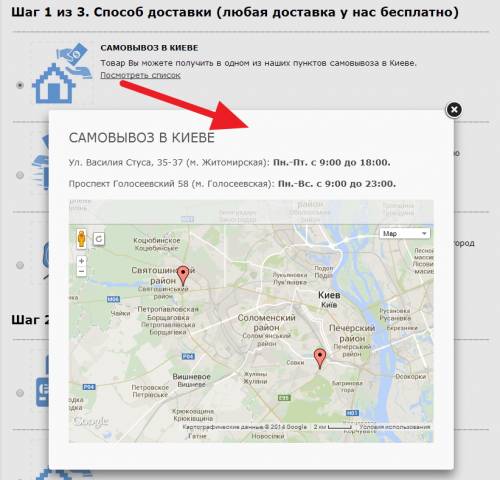
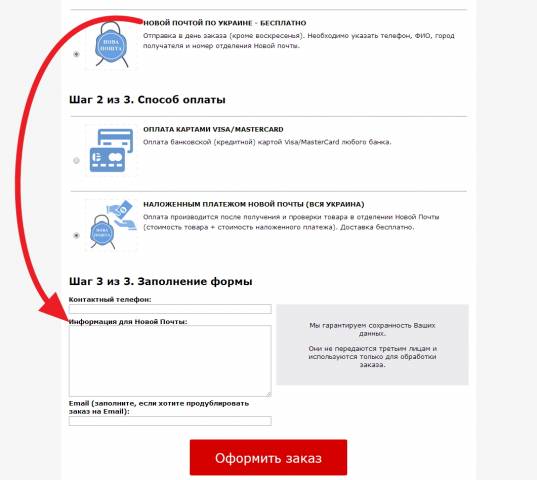
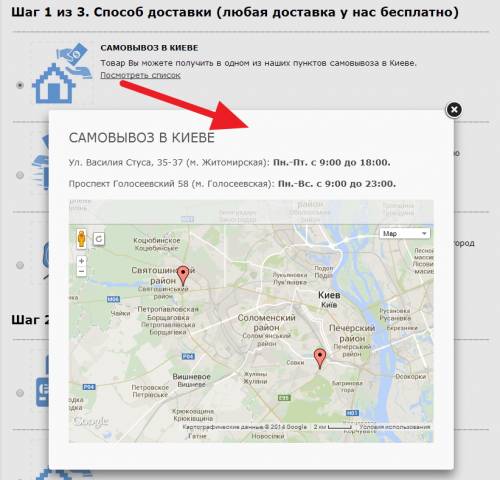
Нет, не противоречие, а задача! Решим задачу банально и просто: около каждого элемента требующего хоть какого-то пояснения расположим ссылку или кнопку "Подробнее", которая будет открывать лайтбокс со всей необходимой поясняющей информацией.

Увести покупателя со страницы оформления? Нет, нет, нет!
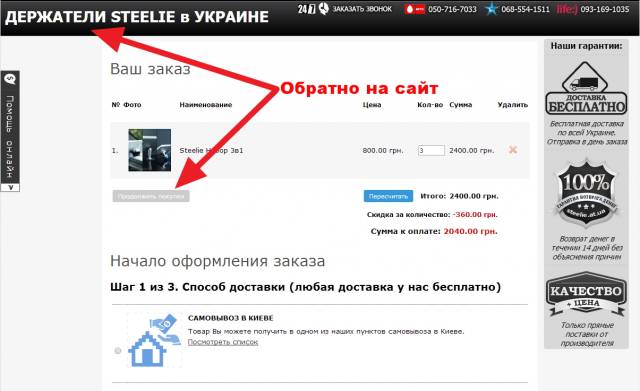
Навигация по сайту, ссылки ведущие на другие страницы должны отсутствовать, как бы вам не хотелось впихнуть, например, главное меню.
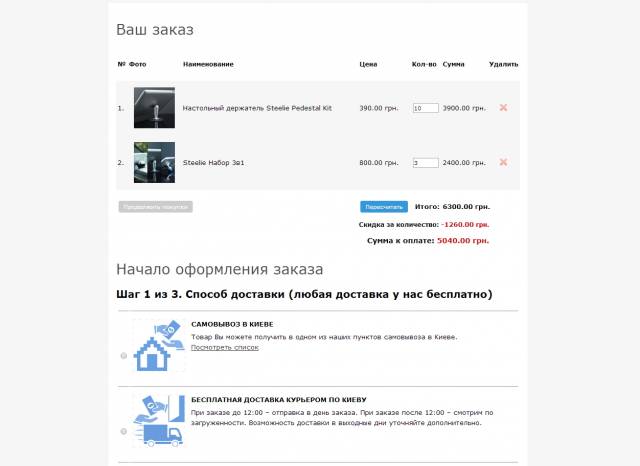
Со страницы оформления должно быть максимум две ссылки ведущие обратно на сайт, это Логотип (на главную) и кнопка в форме списка заказа "Продолжить покупки"

Кнопку "Пересчитать" лучше всего выделить, а если используется скрипт управления количеством, вообще скрыть за ненадобностью.

Шаги. Для чего, почему?
Для стандартных интернет-магазинов предлагаем делить процесс заказа на 3 простых шага, но чем больше полей вы хотите, чтобы покупатель заполнил, тем больше должно быть шагов.
Проще заполнить 3 формы по 2-3 поля, чем одну из 9 полей. Тоже самое и здесь.
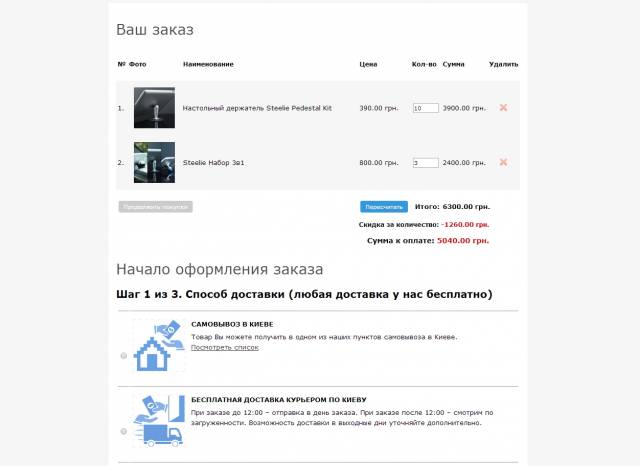
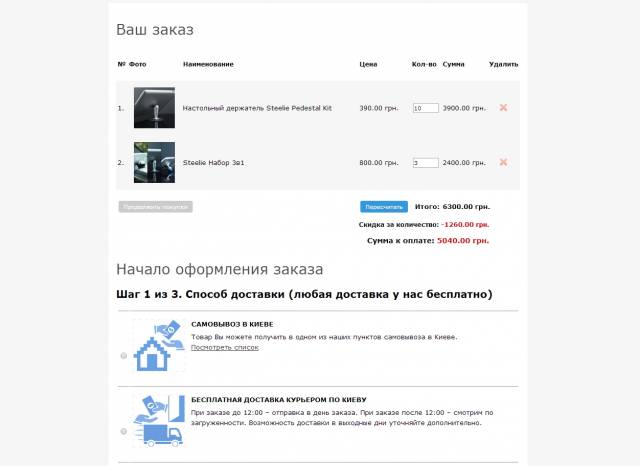
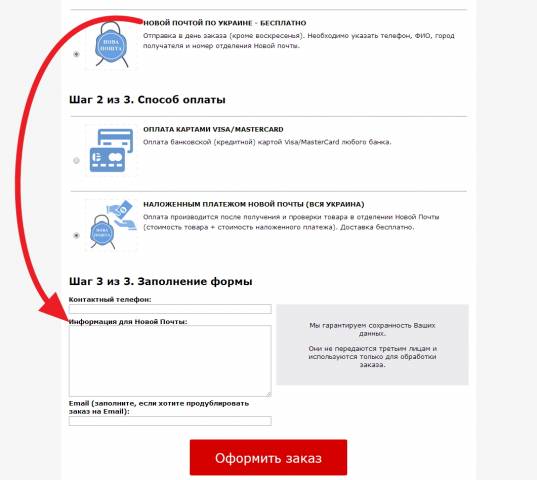
Итак, первый шаг - выбор доставки, второй шаг - выбор оплаты, третий - заполнение формы заказа данными покупателя.
Шаги должны предлагаться последовательно, по мере заполнения покупателем необходимой информации. В случае с доставкой и оплатой - при их выборе.
Следующий шаг появляется ниже.
Если поля формы для разных способов доставки разные, то лучше всего показывать покупателю только нужные.

Как сделать?
Как сделать оформление способов доставки и оплаты с картинками и разделением на шаги в системе ucoz?
Можно кастомизировать страницу оформления оформив её вручную. Это не очень сложно, но потребует достаточно много сил, времени и некоторого опыта. Минусом будет то, что при изменениях в ПУ (добавление/изменение полей формы или способов доставки/оплаты), на странице нужно будет вносить правки вручную.
Как сделать просто и быстро? Обратитесь к нам, мы разработали скрипт, который всё это автоматизирует. Все данные в последствии правятся прямо в ПУ.
Что может скрипт:
- Меняет оформление способов доставки и оплаты
- Вставляет картинки для способов доставки и оплаты
- Добавляет по желанию ссылки или кнопки для отображения дополнительной информации к способам доставки и оплаты в лайтбоксах
- При выборе доставки показывает только доступные для неё способы оплаты
- При выборе доставки показывает только нужные поля формы
- При выборе оплаты показывает только нужные поля формы
- Последовательно показывает шаги заказа
- Плавно прокручивает страницу к следующему шагу
Мы не только установим сам скрипт, но произведем его настройку + бесплатно проведем аудит страницы оформления перед началом установки.
Заказать установку