О чем здесь?
Как создавать свой персонализированный отчет о действиях пользователей на сайтах uCoz с помощью $переменных$, который потом будет доступен в разделе метрики Содержание - Параметры визитов.
Информация по настройке отчетов взята здесь http://help.yandex.ru/metrika/content/visit-params.xml.
Какие отчеты можно создавать
Примерами персонализированных отчетов могут быть:
- Список пользователей и привязка страниц, которые они посещали
- Поисковые запросы и количество найденных результатов
- Любой другой отчет вида
$переменная1$ : $переменная2$

Как начать
Для начала вам понадобится подключенный счетчик Яндекс Метрики. Можете посмотреть эту статью.
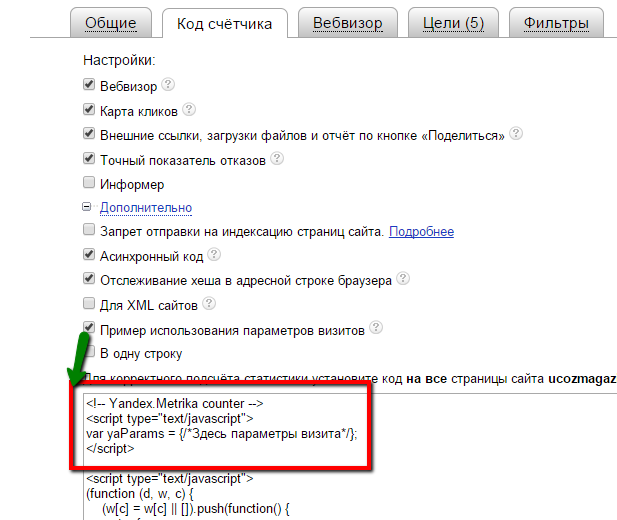
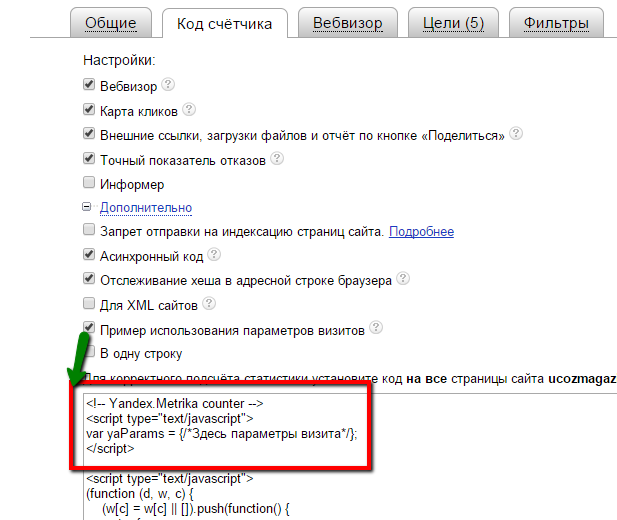
Перейдите к редактированию счетчика на сайте Метрики и установите галочку "Пример использования параметров визитов":

Скопируйте скрипт счетчика в шаблон.
Если вы подключали счетчик в разделе "Раскрутка сайта" панели управления сайтом и по каким-то причинам параметры визитов не включены в код счетчика, то в шаблоне нижней части сайта разместите код, то отключите счетчик и подключите вручную.
Передача данных для отчетов
Теперь рассмотрим процесс передачи данных для отчета "Параметры визитов". Все, что нужно это заменить {/*Здесь параметры визита*/} на свой объект, который состоит из $переменных$. Пример отчета "Пользователь - URL":
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
var yaParams = {'$USERNAME$': '$PAGE_ID$'}
</script>
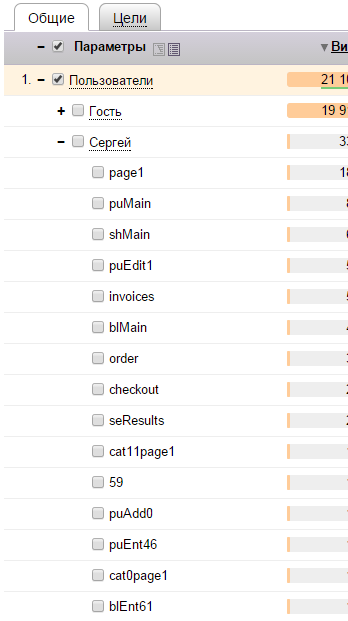
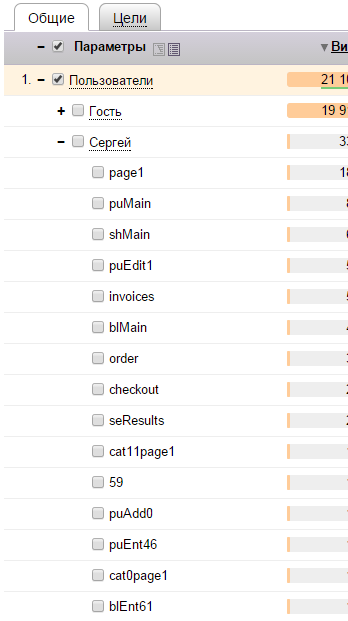
Так мы получили отчет построенный по имени пользователей и считающий $PAGE_ID$ посещенных страниц:

Как передать несколько отчетов? Просто укажите их через запятую в фигурных скобках:
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
var yaParams = {'$USERNAME$': '$REQUEST_URI$', '$GROUP_ID$': '$USERNAME$'}
</script>

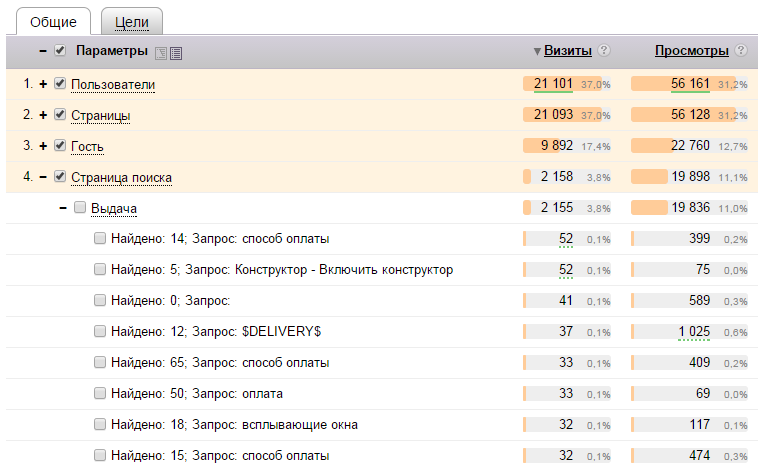
Посмотрите, как реализовать отчет по результатам поиска на сайте:
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
var yaParams = {'Найдено: $NUM_ENTRIES$': 'Запрос: $SEARCH_QUERY$'}
</script>
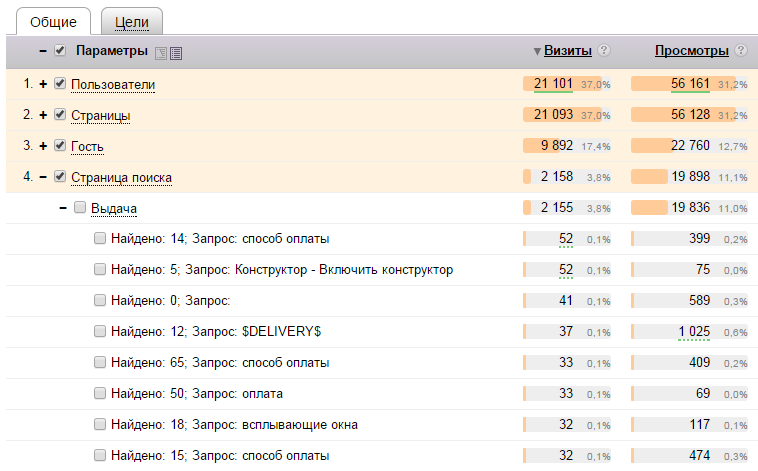
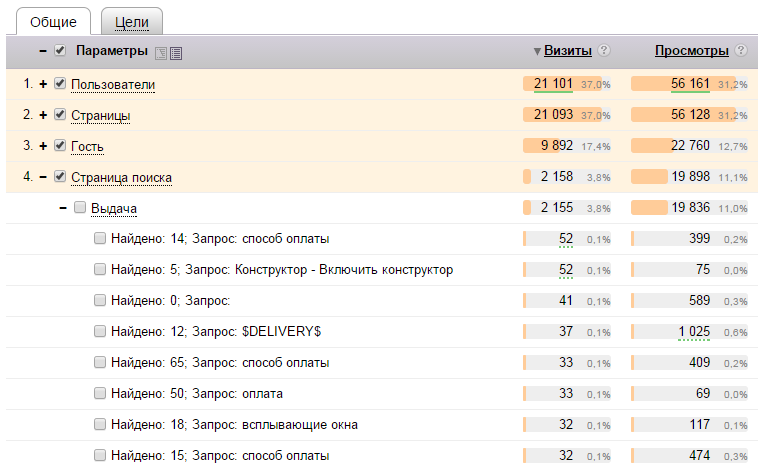
Мы можем отслеживать запросы, по которым не было найдено результатов и корректировать выдачу на своем сайте: добавлять теги, редактировать текст, так, чтобы в следующий раз при таком запрос показывалась нужная нам статья. Очень важный отчет, обязательно смотрите его периодически.
Важно и то, что можно создавать отчеты любой глубины вложенности. Для этого в фигурные скобки (объект) помещаются другие фигурные скобки (еще объект). Выглядит так:
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
var yaParams = {
'Страница поиска': {
'Выдача': 'Найдено: $NUM_ENTRIES$; Запрос: $SEARCH_QUERY$'
// другой отчет, который вложен в отчет Страница поиска
} ,
'Другая группа отчетов': {
...
} ,
}
</script>
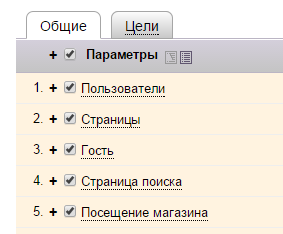
Так можно настраивать для своего сайта огромной количество отчетов. Например, для тестирования разного функционала.
Конечно, $SEARCH_QUERY$ доступен только в шаблоне страницы поиска, поэтому необходимо поправить код. Добавим условные операторы:
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
var yaParams = {
<?if $PAGE_ID$ = 'search'?>
'Страница поиска': {
'Выдача': 'Найдено: $NUM_ENTRIES$; Запрос: $SEARCH_QUERY$'
// другой отчет, который вложен в отчет Страница поиска
} ,
<?endif?>
'Другая группа отчетов': {
...
} ,
}
</script>
Так, с помощью условных операторов можно делать более гибкие отчеты, которые могут включать переменные со всех шаблон сайта uCoz.