Урок 6. Lists. Формы подписки
Настройка форм подписки (signup forms) и размещение их на сайте, настройка приветственных писем.
- Уроки
- Email рассылка в Mailchimp
- Работа с базой подписчиков
- Урок 6. Lists. Формы подписки
Цель урока
Работа в разделе Lists.
Настройка форм подписки, приветственных писем в Signup Forms.
Формы подписки - Signup Forms
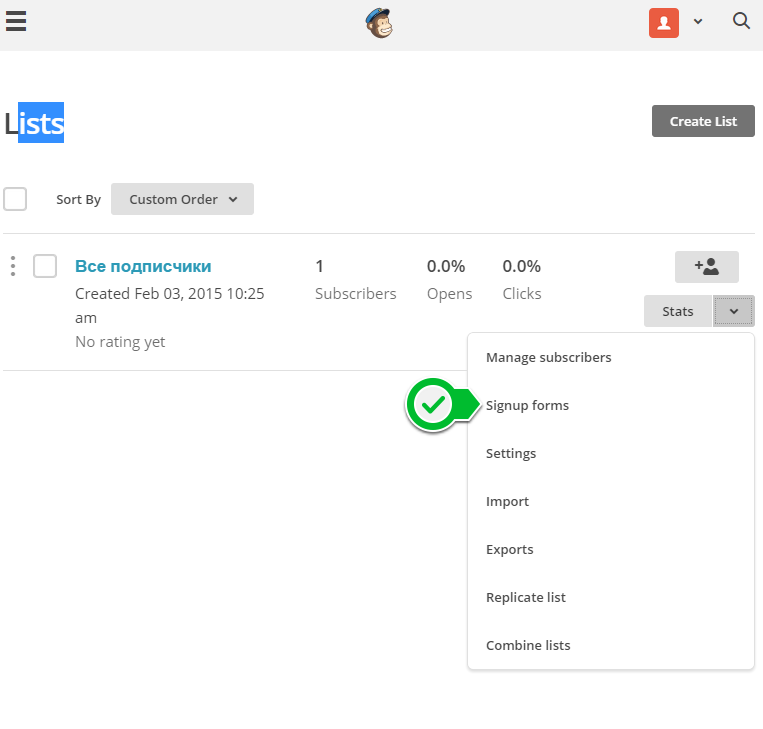
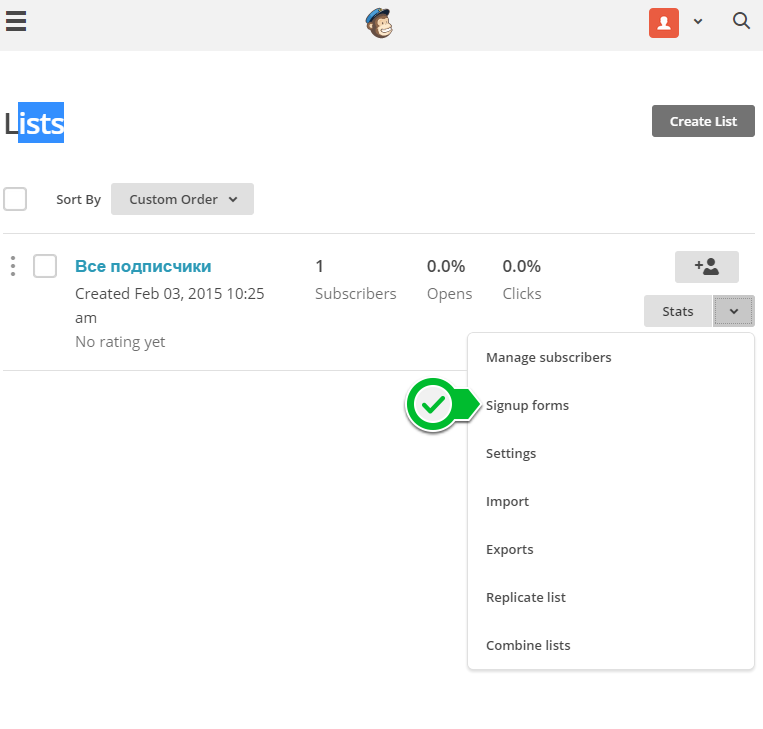
Для того, чтобы перейти к управлению формами подписки, перейдите в раздел Lists и в раскрывающемся меню списка нажмите по Signup Forms:

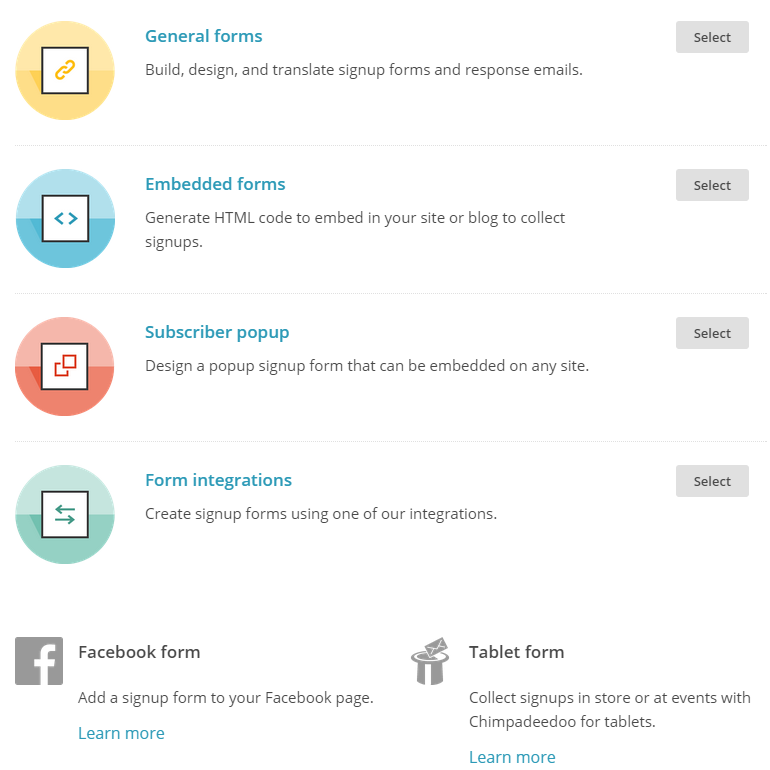
На новой странице откроется список разделов для настройки:

Этот урок будет посвящен настройкам в разделе General forms. Щелкните по этому разделу и откроется новая страница.
General forms
Прежде чем начать настройки форм, давайте взглянем на таблицу, которая прояснит процесс подписки пользователя:
| № | Описание этапа | Как происходит | |
|---|---|---|---|
| 1 | Заполнение формы подписки Signup form, Signup form with alerts | В любом месте на сайте | На специальной странице MailChimp |
| 2 | Сообщение об отправке email с подтверждением Signup "thank you" page | На любой странице сайта | На специальной странице MailChimp |
| 3 | Письмо с подтверждением Opt-in confirmation email | Настраиваемый шаблон email письма | |
| 4 | Сообщение об успешной подписке Confirmation "thank you" page | На любой странице сайта | На специальной странице MailChimp |
| 5 | Письмо с финальным приветствием Final "welcome" email | Настраиваемый шаблон email письма. Опционально | |
На вид это сложно, но весь процесс происходит за пару минут. Главное - четко обозначить действия пользователя и плавно привести его к успешному оформлению подписки.
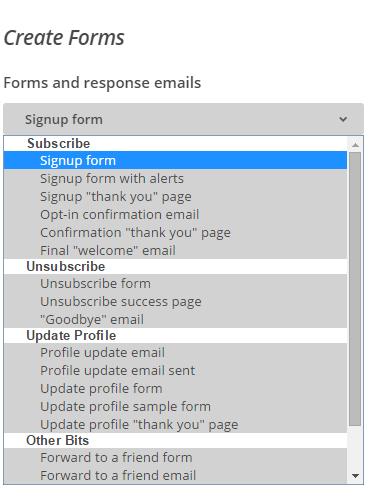
Все этапы подписки (а также некоторые другие) мы можем настраивать на странице General forms под пунктом Create Forms:

В этом уроке мы разберем настройку основной формы в разделе Subscribe - Signup Form. Остальное вы должны сделать самостоятельно.
Subscribe - Signup Form
Мы выбираем в пункте Subscribe - Signup Form (выделен синим цветом на предыдущем скриншоте):

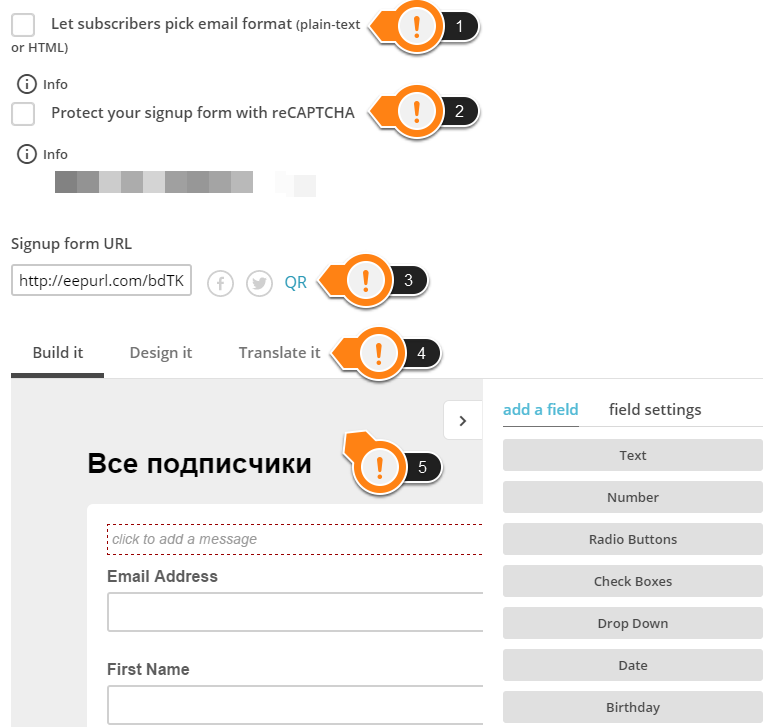
Let subscribers pick email format - позволит пользователям выбирать формат писем - текстовый или HTML. Тут все ясно, HTML оформляется в соответствии с целями сообщения, текстовый формат будет одинаково выглядеть на всех устройствах; -
Protect your signup form with reCAPTCHA - добавляет поле с "капчой" для защиты от ботов; -
Signup form URL - ссылка на форму подписки. В данной случае мы настраиваем форму, которая будет располагаться на странице MailChimp (см. таблицу); - Вкладки для перехода к построению, настройке дизайна и переводу на другие языки для нашей формы;
- Окно с содержимым выбранной вкладки.
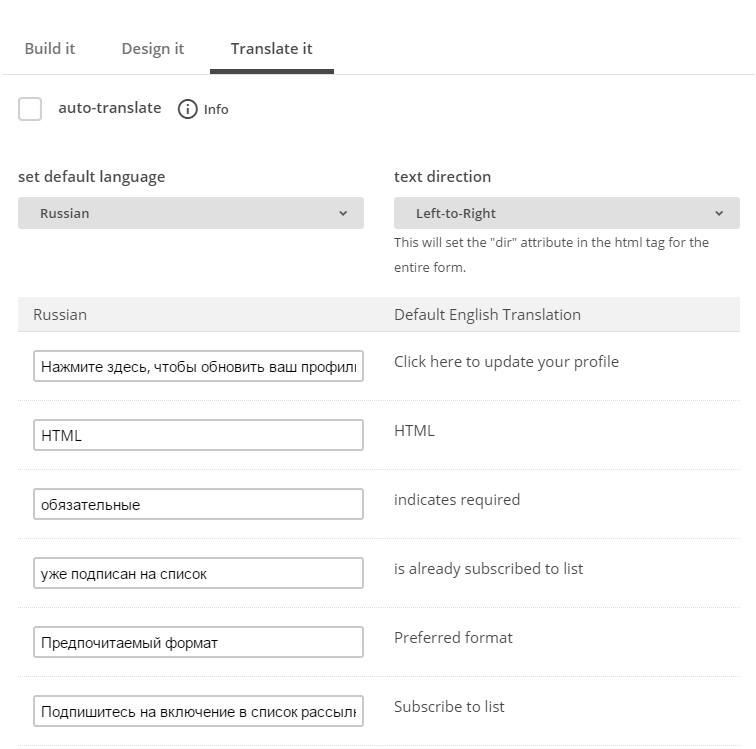
Как ни странно, но я советую вам начать с пункта 4 и выбрать вкладку Translate it (именно так мы будем поступать для всех форм):

Просто укажите наиболее подходящий язык и проверьте как MailChimp перевел фразы. При необходимости их можно скорректировать. Кроме того, есть опция auto-translate, которая умеет переключать язык форм в зависимости от языка в браузере. Возможно, это кому-то пригодится.
Внизу можно посмотреть, как это будет выглядеть. Если все хорошо, нажмите Save Translations Settings. Когда что-то "сломается", вы сможете вернуть все к значениям по умолчанию нажав Reset Defaults.
Для других форм я не буду более затрагивать процесс перевода на другой язык, так как он везде одинаков. Просто не забудьте это сделать.
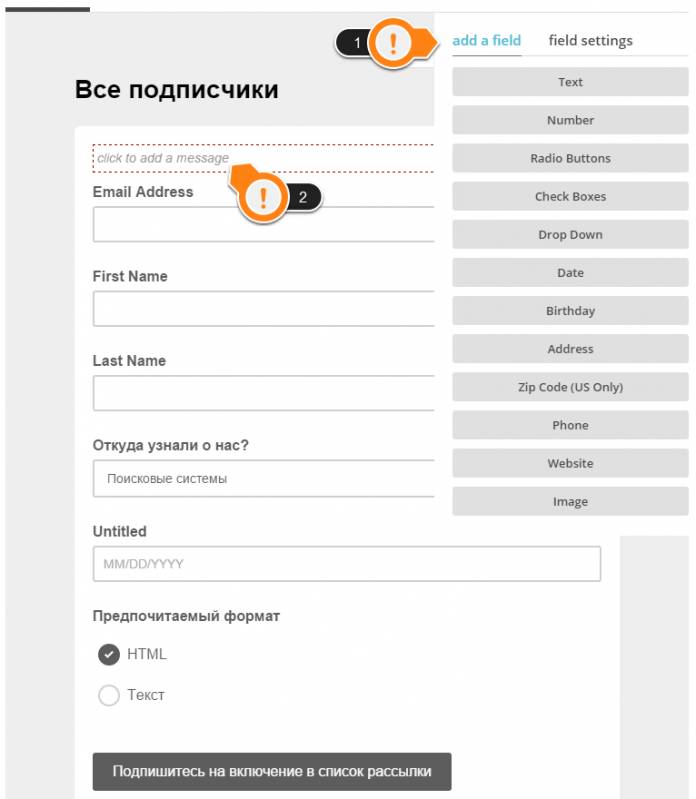
Теперь перейдем на вкладку Build It:
Здесь всего два блока: в первом мы можем выбрать тип поля и добавить его в форму, во втором расположена вся форма. Это конструктор, поэтому можно перетаскивать и изменять поля. Просто попробуйте.
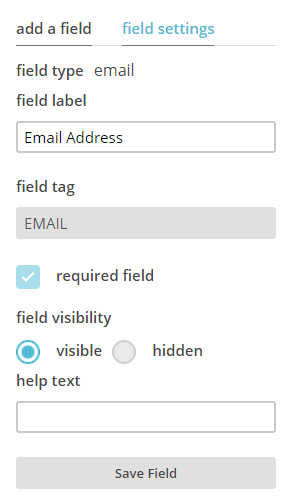
Если нажать на ссылку filed settings, то можно увидеть следующее:

Здесь мы можем указать: название, обязательно ли для заполнения, скрыто/отображено и текст подсказки для поля, которая будет появляться при перемещении курсора в поле. После внесения изменений, нажмите Save Field и сможете увидеть результат в окне конструктора.
Вы можете конструировать форму по своему желанию, главное помнить: меньше полей - больше подписок, меньше информации о пользователе и наоборот. В конце концов, можно оставить только одно поле с email и это не будет ошибкой, часто поступают именно так, особенно, если базы подписчиков еще нет.
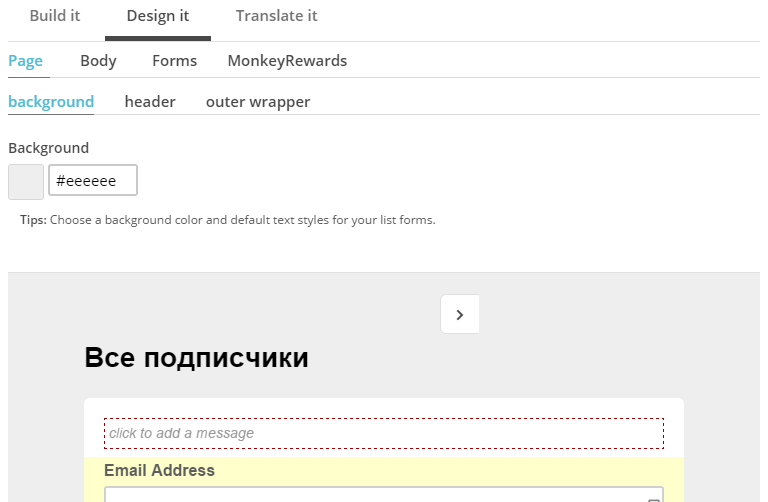
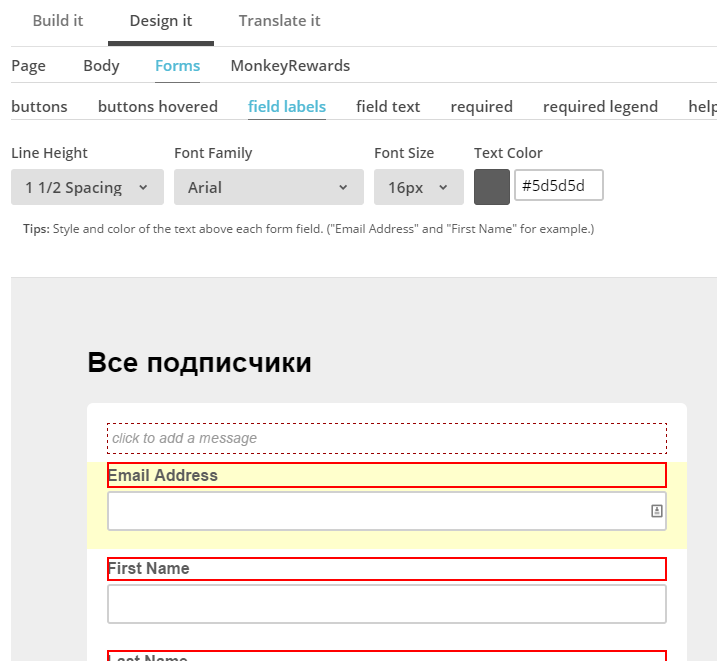
Давайте перейдем во вкладку Design It:

Дизайн формы разделен на 4 части: страница (page), тело формы (body), элементы формы (forms), копирайт MailChimp (MonkeRewards). При переходе на каждую из вкладок можно увидеть, что в конструкторе выделяется красной рамкой та часть, за которую отвечают настройки:

Возможности конструктора несколько ограничены, но ни в коем случае не помешают вам создать форму подписки в одном стиле с сайтом.
Кстати, чтобы использовать изображение в качестве заголовка, наведите на него и нажмите кнопку

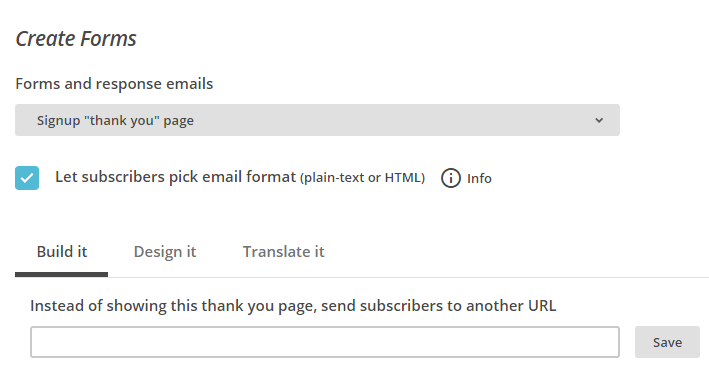
Настраивая некоторые формы вы можете заметить такую настройку:

Instead of showing this thank you page, send subscribers to another URL... - дословно значит, что вместо показа благодарственного сообщения можно направить пользователя на страницу своего сайта. В поле ниже укажите адрес страницы на своем сайте и тогда вся настройка сообщения сведется к тому, чтобы создать и заполнить страницу с сообщения на сайте uCoz (например с помощью редактора страниц).
Наверно, в приоритете всегда использовать страницы своего сайта когда это возможно.
На этом урок можно закончить, вам предстоит серьезная работа по настройке всех форм. Отнеситесь к ней внимательно.
Упражнения
- Ознакомьтесь с этапом подписки пользователей еще раз
- Настройте формы подписки, обновления профиля, отписки и другое. По возможности задействуйте страницы своего сайта
- Перейдите по ссылке, где располагается форма подписки и пройдите весь процесс самостоятельно. Проверьте формы, письма и страницы, которые настроили ранее
Обсуждение
Всего комментариев: 0