Цель урока
Настроить отображение списка и каталога категорий.
Познакомиться с настройками загрузчика изображений для товаров. Изменить размеры для $PHOTO$, $THUMB$ и $SMALL$
Введение
Продолжаем настройки интернет магазина uCoz. Вспоминаем, где остановились в прошлый раз Панель управления - Интернет магазин - Настройки:

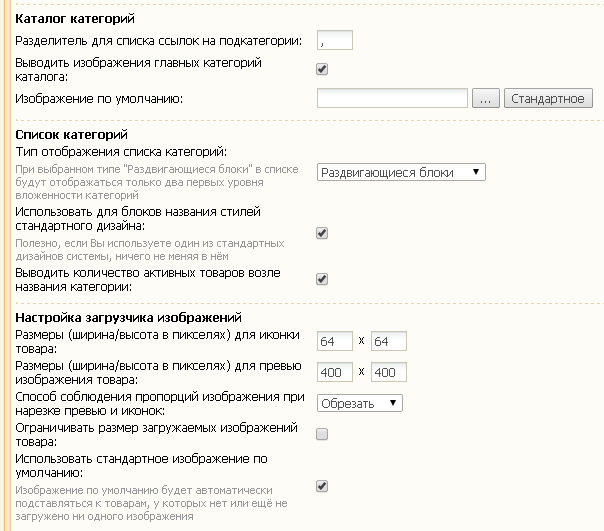
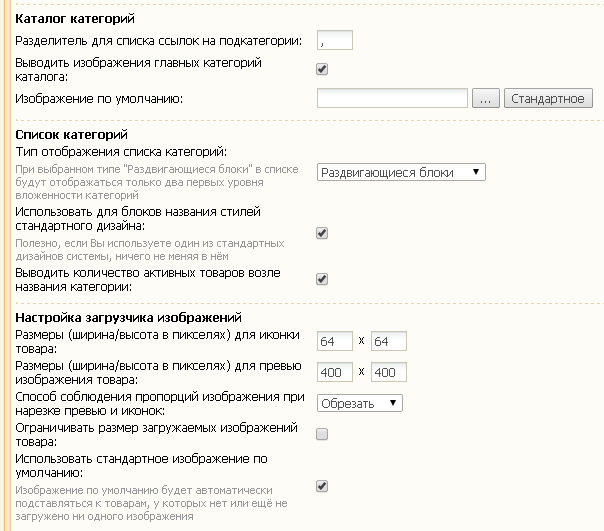
Каталог категорий
Речь в этом пункте пойдет об <?$CATALOG$(N,K)?>, про который мы говорили на уроке 51.
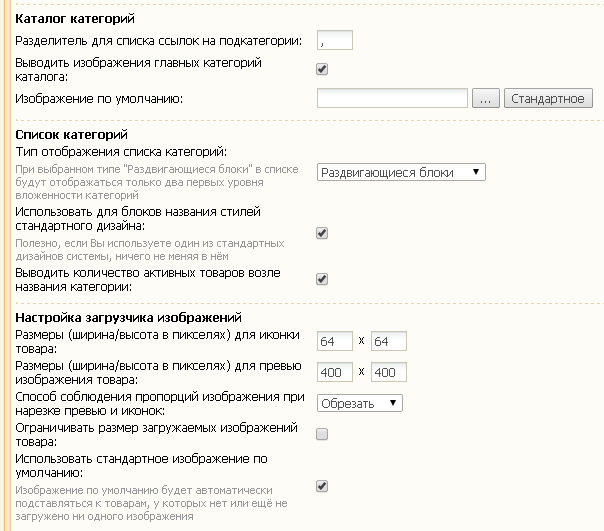
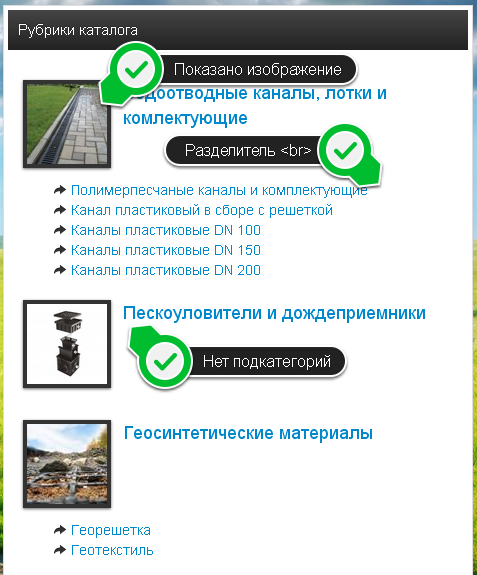
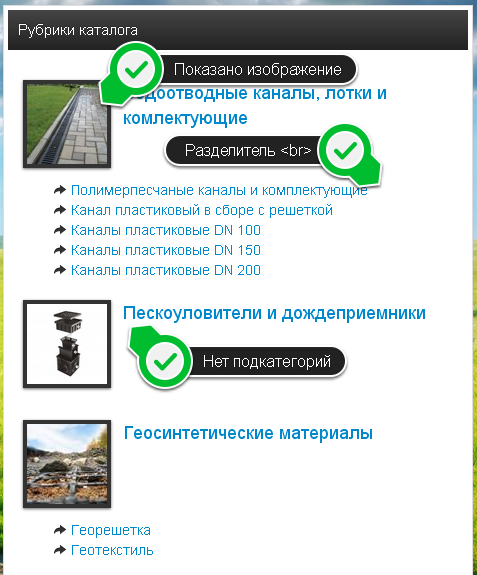
Разделитель для списка ссылок на подкатегории. Позволяет настроить вывод подкатегорий, по умолчанию, они располагаются через запятую на одной строке. Можно поменять запятую на | . Другим популярным вариантом является расположение подкатегорий на разных строках. Для этого используется разделитель <br />.
Выводить изображения главных категорий каталога. Существует возможность показать изображения главных категорий. "Главные категории" имеются ввиду те, которые вложены в категорию, на странице которой находится пользователь.
Изображение по умолчанию. Позволяет указать, какое изображение будет использоваться при отсутствии у категории прикрепленного ранее.

Список категорий
В этом разделе речь пойдет о переменной $CATEGORIES$, которая работает на всех страницах интернет магазина. Зачастую она используется для меню навигации по категориям в сайдбарах.
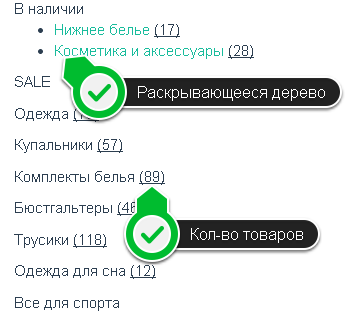
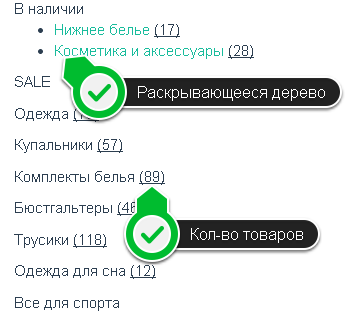
Тип отображения списка категорий. Позволяет определить эффект показа категорий: Раскрывающееся дерево или Раздвигающиеся блоки.
Использовать для блоков названия стилей стандартного дизайна. Стандартные стили: .gTable для обертки, .gTableTop для главных категорий и .forumNameTd. Если удалить эту галочку, то и классы будут убраны. Это нужно для тех случаев, когда настройки стандартных стилей не совпадают с желаемыми настройками списка категорий.
Выводить количество активных товаров возле названия категории. Отображается в скобках после названия категории. Например Категория (12).

Настройка загрузчика изображений
Чтобы понять, о чем пойдет речь в данном пункте, давай разберемся, каким образом используются изображения товаров в интернет магазине uCoz.
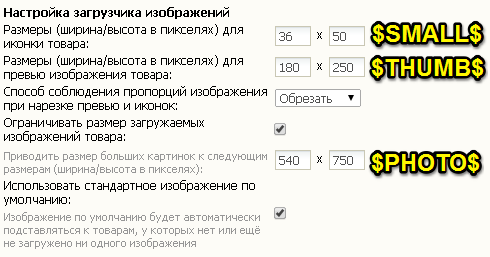
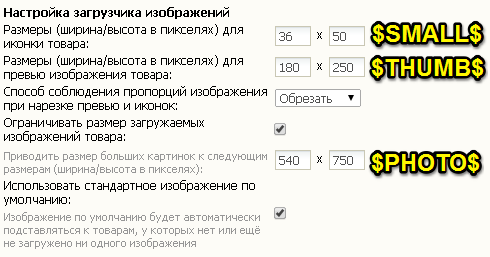
Когда вы прикрепляете изображение к товару (через форму редактирования или обработчик прайсов), это изображение сохраняется на сервере в трех экземплярах, которые используются для вывода в переменных $PHOTO$, $THUMB$ и $SMALL$. Каждый из экземпляров имеет свои размеры, которые указываются в этих настройках:

Размеры (ширина/высота в пикселях) для иконки товара - размер изображения для $SMALL$. Обычно используется в шаблоне "Вид товара в корзине" или в прайс-листах.
Размеры (ширина/высота в пикселях) для превью изображения товара - размер изображения для $THUMB$. Обычно используется в шаблоне "Вид товара в каталоге", в результатах поиска.
Способ соблюдения пропорций изображения при нарезке превью и иконок позволит определить, будет изображение обрезаться или дополняться цветом в случаях, когда оно не умещается под заданные пропорции.
Если установлена галочка Ограничивать размер загружаемых изображений товара, то исходное изображение будет сначала подведено под пропорции, а потом загружено на сервер в качестве $PHOTO$.
Опция Использовать стандартное изображение по умолчанию позволит показать заглушки для товаров, у которых нет изображений:

Упражнения
- Настройте вывод каталога товаров для главной страницы и страниц категорий. Используйте уроки 51 и 52
- Используйте
$CATEGORIES$ для реализации навигации по каталогу. Разместите его в сайдбаре
- Укажите размер изображения для переменных, отвечающих за их вывод.
Оцените материал:
Расскажите друзьям и коллегам о полезной статье: