Урок 11. Lists. Сегментация подписчиков
Знакомство с понятием сегментации и преимуществами ее использования. Сегментирование подписчиков в базе MailChimp
- Уроки
- Email рассылка в Mailchimp
- Работа с базой подписчиков
- Урок 11. Lists. Сегментация подписчиков
Цель урока
Работа в разделе Lists.
Познакомиться с понятием сегментации подписчиков, а также узнать, какие преимущества она дает. Сегментировать подписчиков при добавлении в базу и по результатам проведенной рассылки.
О сегментации
Сегмента́ция — разделение рынка на группы покупателей, обладающих схожими характеристиками, с целью изучения их реакции на тот или иной товар/услугу и выбора целевых сегментов рынка.
В нашем случае, сегментация - это разделение покупателей, обладающих схожими характеристиками, такими, как местоположение, имя, потребительские желания. Цель - выбор целевых сегментов покупателей, для сообщения им своих предложений.
В этом уроке мы будем заниматься сегментированием подписчиков. Делается это двумя способами:
- Мы просим при подписке указать информацию о себе: имя, город проживания, дата рождения, интересующие товары
- Мы автоматически подставляем в форму данные пользователя. После оформления заказа - почта, товар, который был заказан, город доставки. Естественно, все это делается с согласия пользователя
Попросить указать информацию о себе
В этом нет ничего сложного. Нам потребуется добавить соответствующие поля в форму подписки (урок 6. Формы подписки).
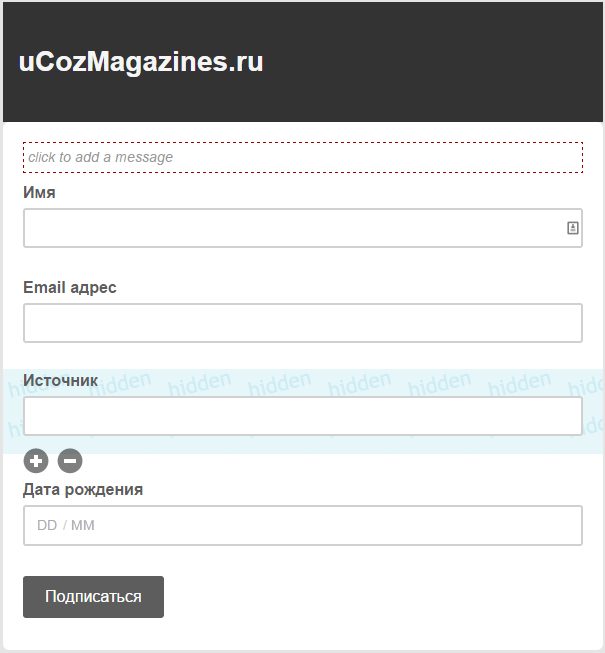
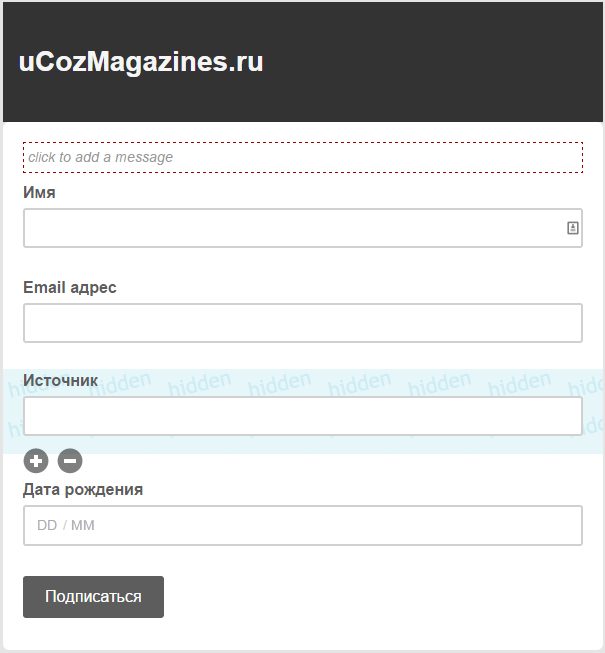
Чтобы было понятнее, посмотрите пример:

- Я добавил поле "Имя", чтобы обращаться к своим подписчикам. Хоть я и не использую его при групповой рассылке, но при личной переписке это отлично работает. Когда мне приходит вопрос от подписчика, я знаю, как к нему обратиться;
- Поле email обязательное;
- Источник - скрытое поле, в него автоматически подставляется идентификатор модуля, откуда пришел подписчик. Так, я знаю, какой призыв сработал (в разных модулях они разные);
- Дата рождения. Оно не является обязательным и при размещении формы я его скрываю. Позже подписчику высылается письмо с просьбой указать информацию о себе. Взамен я обещаю поздравить человека с днем рождения (письмо с поздравлением также отправляется автоматически).
Больше о последнем пункте с автоматическими письмами вы узнаете в следующих уроках. Давайте рассмотрим, как подставить данные с сайта в форму подписки.
Заполнить форму автоматически
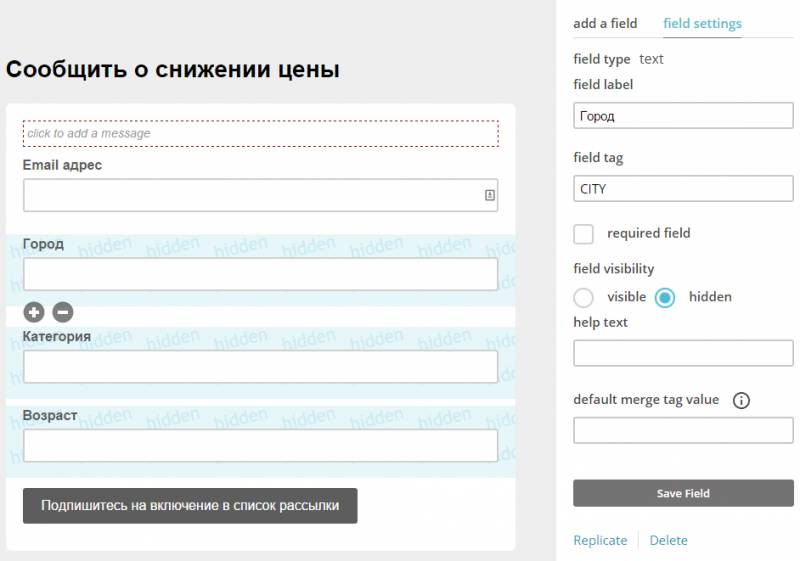
Автоматически данные лучше подставлять в скрытые поля (если это не email или имя). Поэтому создайте поле, в которое планируете поместить информацию о подписчике:
- Возраст, пол пользователя и любая другая информация, которая была указана при регистрации. Обратите внимания, что при регистрации пользователь должен дать согласие на обработку персональных данных;
- Город пользователя (потребуется настроить скрипт определения города);
- Место подписки пользователя: название категории или товары, на которой совершится подписка
Я создам три скрытых поля для нашей формы подписки в General forms:
Запомните значения в filed tag, они нам еще пригодятся.
Теперь переходим в Embedded Forms (урок 7), выбираем тип формы Naked и копируем код. У меня получилось так:
<!-- Begin MailChimp Signup Form --> <div id="mc_embed_signup"> <form action="***" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div id="mc_embed_signup_scroll"> <h2>Subscribe to our mailing list</h2> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="mc-field-group"> <label for="mce-EMAIL">Email адрес <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL"> </div> <div id="mce-responses" class="clear"> <div class="response" id="mce-error-response" style="display:none"></div> <div class="response" id="mce-success-response" style="display:none"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div style="position: absolute; left: -5000px;"><input type="text" name="***" tabindex="-1" value=""></div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div> </div> </form> </div> <!--End mc_embed_signup-->
Добавляем ucoz-$переменные$ в HTML код:
<input type="hidden" value="" name="CITY" class="um-city" id="mce-CITY"> <input type="hidden" value="$CAT_NAME$" name="CAT" class="um-city" id="mce-CAT"> <input type="hidden" value="$USER_BIRTHDAY$" name="AGE" class="um-city" id="mce-AGE">
Помещаем поля в форму:
<!-- Begin MailChimp Signup Form --> <div id="mc_embed_signup"> <form action="***" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div id="mc_embed_signup_scroll"> <h2>Subscribe to our mailing list</h2> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="mc-field-group"> <label for="mce-EMAIL">Email адрес <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL"> <input type="hidden" value="" name="CITY" class="um-city" id="mce-CITY"> <input type="hidden" value="$CAT_NAME$" name="CAT" class="um-city" id="mce-CAT"> <input type="hidden" value="$USER_BIRTHDAY$" name="AGE" class="um-city" id="mce-AGE"> </div> <div id="mce-responses" class="clear"> <div class="response" id="mce-error-response" style="display:none"></div> <div class="response" id="mce-success-response" style="display:none"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div style="position: absolute; left: -5000px;"><input type="text" name="***" tabindex="-1" value=""></div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div> </div> </form> </div> <!--End mc_embed_signup-->
Размещаем форму в шаблоне и настраиваем ее внешний вид. Готово.
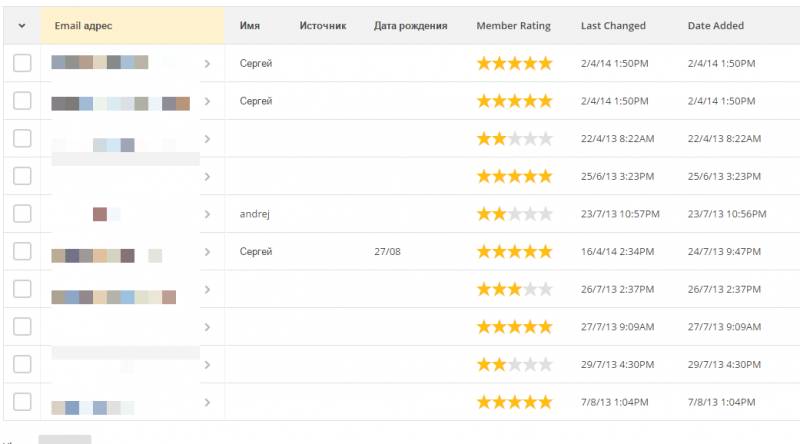
Теперь при просмотре подписчиков, мы увидим столбец с этой информацией:
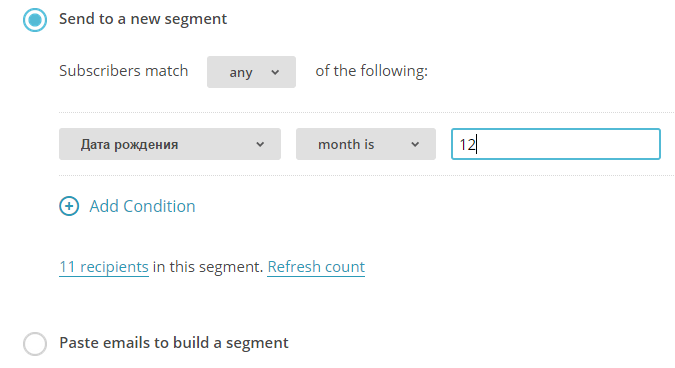
А также выбирать группы писем при отправке рассылки:

Все возможности сегментирования мы еще рассмотрим, когда будет говорить об отправке сообщения сегментам.
Заключение
В этом уроке мы разобрались с сегментированием подписчиков при внесении в базу. Это позволит нам:
- Делать акцент в письмах на тех товарах, которые интересуют подписчика
- Поздравлять с праздниками не опасаясь ошибиться 8-го марта или в день каких-либо именин (Сегментирование по демографическому признаку)
- Отправлять спецпредложения по городам, тем самым приближаясь к своим покупателям (Сегментирование по географическому признаку)
Насколько это важно и как будет работать, решать вам.
Упражнения
- Подумайте о том, как будете сегментировать подписчиков
- Настройте форму подписки и пусть посетители сами указывают, что их интересует
- Проводите рассылку исходя из интересов подписчиков и регулярно анализируйте результаты рассылок
Обсуждение
Всего комментариев: 0