Урок 59. Шаблон страницы управления заказами
Разработка шаблона страницы управления заказами: обзор и размещение переменных
- Уроки
- Создание интернет магазина
- Корзина и заказы
- Урок 59. Шаблон страницы управления заказами
Цель урока
Разработать часть шаблона служебных форм отвечающую за страницу управления заказами.
Познакомиться с математическими операциями над переменными.
Основная цель
Основная цель страницы управления заказами - познакомить посетителя с перечнем заказов, предоставить данные по состоянию, составу, сумме и возможность прокомментировать или отменить заказ
Вопросы
- Что с моим заказом? Я забыл сумму заказа, как ее посмотреть?
- Нужно ли мне оплачивать заказ? И как это сделать?
- Мне нужно изменить адрес доставки, куда звонить или писать?
- Что значит статус "Оплачен"? Когда я получу заказ?
Задачи
Давайте посмотрим, с какими задачами сталкиваются посетители разных групп.
| Задача | Решение |
|---|---|
| Покупатели | |
| Обеспечить удобный поиск заказов | Покажите дату оформления , пользователи редко запоминают номер заказа, однако легко могут вспомнить, когда он был оформлен. Это поможет сориентироваться, если они заказывают у вас постоянно. |
| Отобразить кнопку оплаты | Эта кнопка выводится рядом со способом оплаты. Не всегда пользователи оплачивают заказ сразу после оформления. Такая кнопка поможет им быстро вернуться к процессу оплаты. Дизайн кнопки должен выделять ее среди другой информации, так как это ключевое место страницы с заказами. |
| Показать состояние заказа | Состояние заказа отображает его статус. Однако, не всегда очевидно, что означает тот или иной статус. Поэтому под списком с заказами необходимо дать пояснение по названиям статусов, а также примерную дату получения заказа. Так покупатель увидит, что он не брошен и с большей вероятностью перейдет к его оплате. |
| Сообщить, как изменить или отменить заказ | Иногда посетителям свойственно менять содержимое заказа, адрес доставки. Или они хотят знать, в какое время будет доставлен заказ. Поэтому можно разместить следующую информацию: "Нажмите по номеру заказа, чтобы внести изменения" или "Позвоните нам по номеру ХХХХХХХ, чтобы изменить или отменить заказа". Так покупатели будут спокойны, даже если что-то пойдет не так. |
| Модераторы и администраторы | |
| Смена статусов заказов | Применение статусов заказов в работе интернет магазинов - важная задача. Она влияет на многие другие задачи, которые касаются покупателей, субагентов и курьеров. Обязательно решите, какие статусы будете использовать и что каждый из них значит. Разместит эту информацию на странице управления заказами, как шпаргалку, чтобы действовать в едином ключе и начните действовать. |
Мы рассмотрели задачи для страницы управления заказа под разными точками зрения. Все они важны, а задачи разных групп связаны между собой.
Шаблон
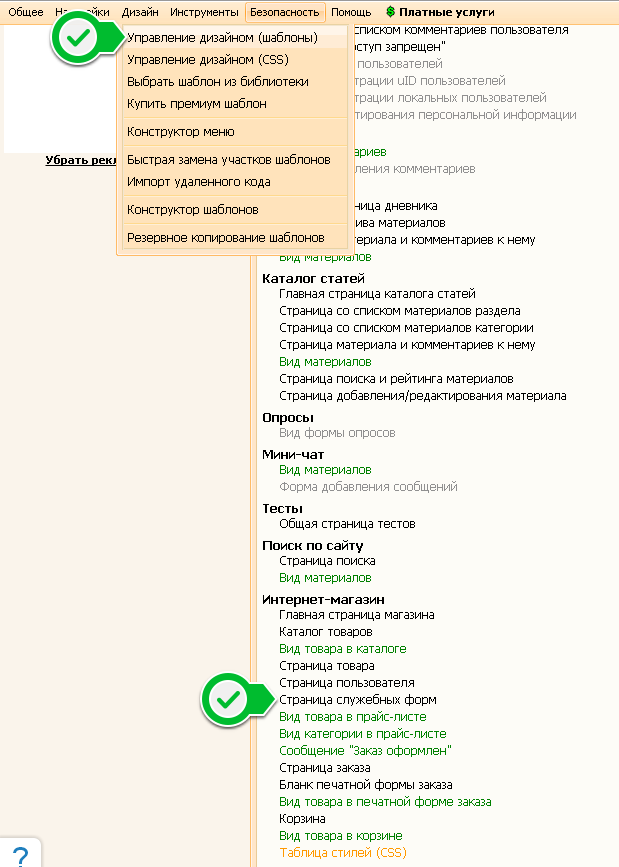
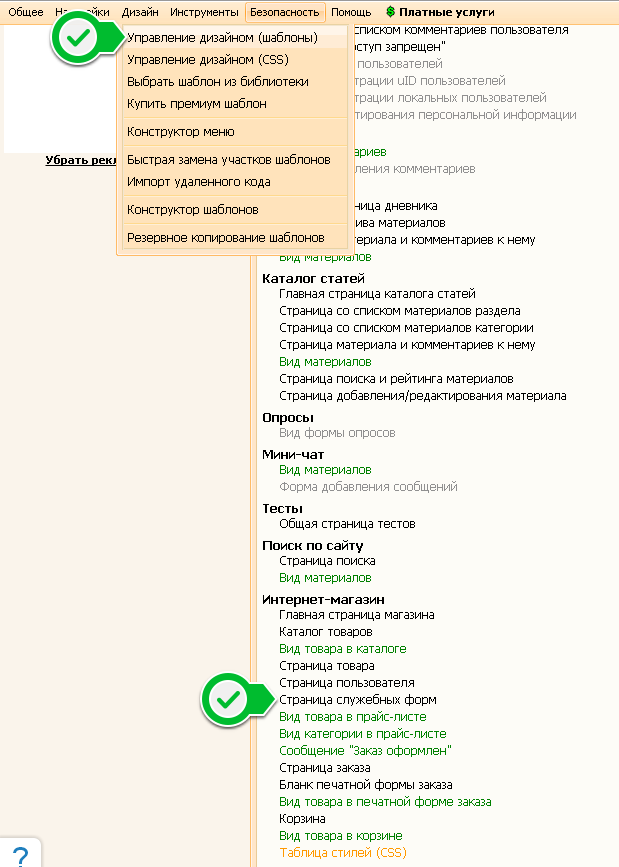
Из предыдущего урока мы помним, что для редактирования этого шаблона, необходимо открыть Панель управления - Дизайн - Управление дизайном (шаблоны) и найти в списке Страница служебных форм.

В первую очередь, решим наши задачи.
Обеспечить удобный поиск заказов, Отобразить кнопку оплаты
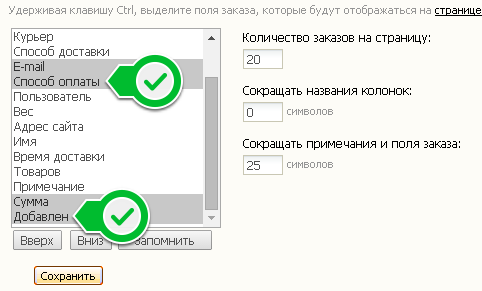
C этой задачей нам поможет справиться урок 33. Необходимо в таблице с заказами показать соответствующие колонки. Нас интересуют Добавлен и Способ оплаты. Перейдите в Панель управления - Интернет-магазин - Управления полями заказа и пролистайте до пункта Колонки в списке заказов:

Удерживая клавишу Ctrl на клавиатуре, нажмите по указанным полям и сохраните изменения.
Показать состояние заказа, Сообщить, как изменить или отменить заказ
Для этого в шаблоне найдите $BODY$ и после него добавьте:
<?if($PAGE_ID$=='invoices')?> ...Описание статусов... <?endif?>
Можно оформить его в виде списка, например:
- Новый - мы получили вашу заявку. Время обработки - 30 минут;
- Оплачивается - требуется предоплата. Через 24 часа заказ будет отменен;
- Оплачен - поступил оплата. Заказ ожидает отгрузки курьеру. Время на отгрузку - 2 часа;
- Доставляется - заказ отгружен курьеру. В течении часа после отгрузки курьер должен связаться с вами и уточнить время доставки;
- Доставлен - заказ был вручен и получено подтверждение с вашей стороны;
- Готов - заказ обработан полностью. По результатам начислены бонусы для последующих покупок.
Обратите внимание, что не обязательно использовать все доступные статусы.
Давайте оставим сообщение о том, как изменить или отменить заказ. Например:
Чтобы изменить заказ, нажмите по его номеру. Или позвоните нам: +7 123 456 7890

Т.е. в итоге получится:
... $BODY$ ... <?if($PAGE_ID$=='invoices')?> <ol> <li>Новый - мы получили вашу заявку. Время обработки - 30 минут;</li> <li>Оплачивается - требуется предоплата. Через 24 часа заказ будет отменен; </li> <li>Оплачен - поступил оплата. Заказ ожидает отгрузки курьеру. Время на отгрузку - 2 часа;</li> <li>Доставляется - заказ отгружен курьеру. В течении часа после отгрузки курьер должен связаться с вами и уточнить время доставки;</li> <li>Доставлен - заказ был вручен и получено подтверждение с вашей стороны;</li> <li>Готов - заказ обработан полностью. По результатам начислены бонусы для последующих покупок.</li> </ol> <p>Чтобы изменить заказ, нажмите по его номеру. Или позвоните нам: +7 123 456 7890</p> <p><img src="ссылка на скриншот" alt="Как внести изменения в заказ"/></p> <?endif?>
Кстати, $BODY$ для данного шаблона выводит таблицу со списком заказов и ее мы в шаблоне изменить не можем. Но мы можем разместить любую информацию вне этой таблицы - до или после. Именно это и рассмотрим в следующем пункте.
Дополнительные возможности
На странице с заказами располагается карта заказов и кнопка для экспорта списка заказов в файл:

<?if($ORDERS_GEOMAP$)?><div style="float:right;">$ORDERS_GEOMAP$</div><?endif?> <?if($ORDERS_EXPORT$)?><div style="float:right; padding:0 3px;">$ORDERS_EXPORT$</div><?endif?>
Чтобы работала карта заказов, вернитесь к уроку 31 и настройте соответствующее поле заказа.
Следующий участок кода отвечает за быстрый и удобный поиск заказов:

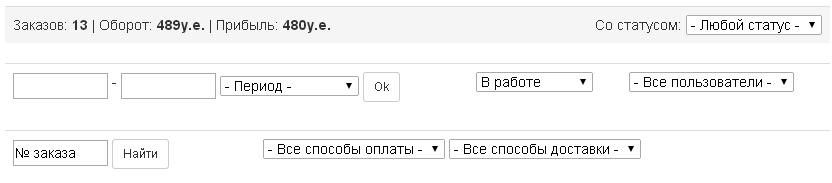
<?if($PAGE_ID$=='invoices')?> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td><!--<s4532>-->Заказов<!--</s>-->: <b>$NUM_ENTRIES$</b> | <!--<s4538>-->Оборот<!--</s>-->: <b>$TOTAL$</b> <?if($PROFIT$)?>| <!--<s4546>-->Прибыль<!--</s>-->: <b>$PROFIT$</b><?endif?><td> <td align="right"><!--<s4535>-->Со статусом<!--</s>-->: $STATUS_SELECTOR$</td></tr></table> <hr /> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>$DATE_SELECTOR$</td><td>$SUM_SELECTOR$</td><td style="width:1%; text-align:right; padding-right:4px;">$ARCHIVE_SELECTOR$</td><?if($USER_SELECTOR$)?><td width="1%" align="right" nowrap>$USER_SELECTOR$</td><?endif?></tr></table> <hr /> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>$ORDERS_SEARCH$</td><td align="right">$PAYMENT_SELECTOR$ $DELIVERY_SELECTOR$</td></tr></table> <?if($DELIVDATE_SELECTOR$)?><hr /> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>$DELIVDATE_SELECTOR$</td><?if($COURIER_SELECTOR$)?><td align="right">$COURIER_SELECTOR$</td><?endif?></tr></table><?endif?> <hr /> <?endif?>
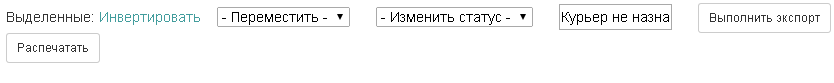
Далее в шаблоне идет $BODY$ - таблица со списком заказов, а под ней дополнительные инструменты для массовой распечатки, изменения статусов, перемещения в папки и частичного экспорта:

И, конечно, переключатель страниц на случай, если заказов много:
<?if($PAGE_SELECTOR$)?><div style="text-align:center; padding:10px;">$PAGE_SELECTOR$</div><?endif?>
Стоит отметить, что приведенные в этом пункте фрагменты кода присутствуют на сайте сразу после активации модуля интернет магазин. И нуждаются в доработке. Что именно нужно дорабатывать, я говорил в разделе Правила хорошего шаблона урока 46.
При наличии дисконтной системы, покажите на странице с заказами, сколько еще нужно потратить покупателю, что получить дополнительную скидку. Реализуем это с помощью $TOTAL$.
Чтобы начать, нам нужно знать, при каких значениях суммы заказов, меняется скидка. Если забыли, то посмотрите матрицу цен для дисконтной системы.
Пример
Имеется накопительная система, в которой предоставляется скидка для пользователей совершивших заказы на сумму:
- от 5000у.е. до 10000у.е. - 5%
- более 10000у.е. - 10%
Покажем, сколько какой суммы не хватает пользователю до очередной скидки.
Сразу оговорюсь, что весь приведенный код размещается только для страницы управления заказами, т.е. должен быть внутри:
<?if($PAGE_ID$=='invoices')?>...<?endif?>
Напишем условия и вычислим недостающую сумму:
<?if $TOTAL_RAW$>='5000' && $TOTAL_RAW$<'10000'?>Ваша скидка 5%. До новой скидки <?10000-$TOTAL_RAW$?>у.е.<?else?> <?if $TOTAL_RAW$>='10000'?>У Вас максимальная скидка 10% <?else?>У Вас нет скидки. Чтобы получить -5% к стоимости, оформите заказ на сумму <?5000-$TOTAL_RAW$?>у.е. <?endif?><?endif?>
Можете вместо "у.е." поставить свою валюту, главное, чтобы они были равны.
Обратите внимание на этот фрагмент:
<?5000-$TOTAL_RAW$?>
В любой момент, когда мы захотим выполнить математическое действие над переменной, мы просто заключаем операцию в такие скобки <?...?>. Примеры:
<?3+2?> - покажет 5 <?8-7?> - покажет 1 <?3*2:6?> - покажет 1
Главное в этом деле знать, что совершаете операцию над двумя цифрами. Обычно для переменных, которые представлены цифрами в конце добавляется _RAW, например $PRICE_RAW$ еще в описании к ним добавляют "...в чистом виде", например "значение таксы за доставку в чистом виде".
Упражнения
- Решите основные задачи для страницы управления заказами
- Используйте дополнительные возможности для удобной работы
- Стимулируйте покупателей совершать дополнительные заказы
- Поработайте с математическими операциями при помощи
<?...?>
Обсуждение
Всего комментариев: 7
Тот же вариант может понадобится для предзаказа товаров, которых сейчас нет в наличии..
Спасибо за ответы )