Урок 60. Шаблон страницы прайс-листа
Разработка шаблона страницы прайс-листа: обзор и размещение переменных
- Уроки
- Создание интернет магазина
- Товары и категории
- Урок 60. Шаблон страницы прайс-листа
Цель урока
Разработать часть шаблона служебных форм отвечающую за страницу прайс-листа. Настройка шаблонов вида категорий и товаров в прайс-листе.
Первое размещение скриптов на сайте в рамках уроков.
Основная цель
Использование страницы прайс-листа затачивается под нужды конкретного интернет магазина. В некоторых случаях такая страница может не использоваться. Иногда вместо нее размещается ссылка на XLS прайс.
Основная цель страницы прайс листа - предоставить пользователю возможность ознакомиться с ценами на большое количество товаров.
Вопросы
- Где колонка с названием и ценой товара?
- Как можно узнать больше об этом товаре?
- Как заказать то, что я выбрал в прайсе?
- Вопросы по поиску наименований: как отсортировать/отфильтровать/перейти в категорию?
- Можно ли распечатать этот прайс, чтобы показать друзьям?
- Мы собираемся купить большие объемы, могут ли быть для нас особые условия?
Задачи
К сожалению, ряд задач невозможно решить с помощью базового функционала uCoz. Для ответа на вопросы касательно навигации и поиска по прайсу придется писать скрипты. Это тема следующих уроков и такие задачи мы пропустим в таблице.
| Задача | Решение |
|---|---|
| Сделать колонки с названием и ценой товаров заметными | Разместить в таблице стилей интернет магазина специальные классы (фон, шрифт), которые могут выделить указанные колонки. |
| Обеспечить переход с прайса на страницу товара | Сделать название товара ссылкой, которая открывается в новом окне или разместить кнопку "Подробнее". |
| Добавить возможность покупки из прайс-листа | Разместить кнопку "Добавить в корзину" и "Оформить заказ" |
| Предоставить возможность распечатки прайс-листа | Разместить XLS файл для скачивания или настроить таблицу стилей для печати. |
| Указать информацию для "оптовиков" | Разместите ссылку на страницу с условиями сотрудничества для оптовых покупателей. Это ссылка как никогда актуальна именно на странице прайс-листа. |
Шаблон прайс листа
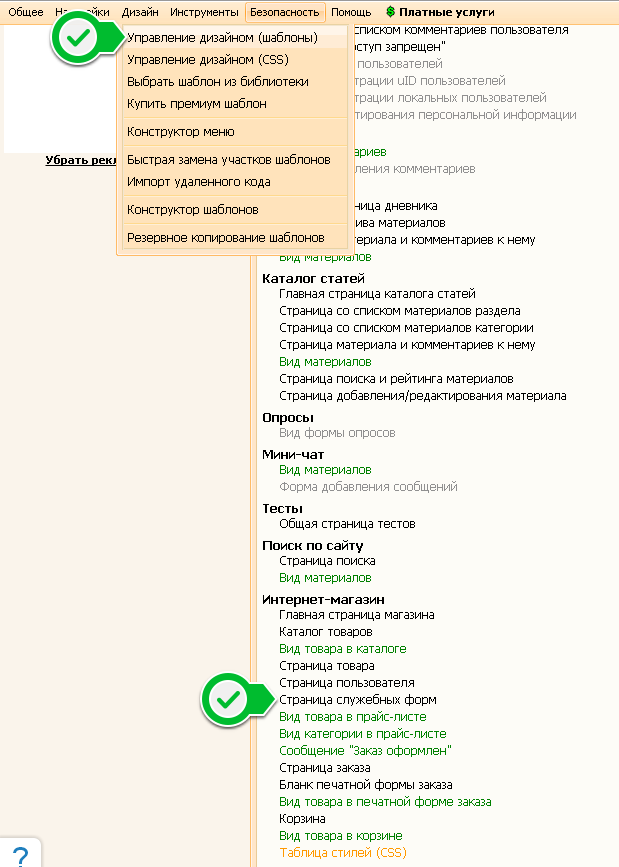
Из предыдущего урока мы помним, что для редактирования этого шаблона, необходимо открыть Панель управления - Дизайн - Управление дизайном (шаблоны) и найти в списке Страница служебных форм.

В первую очередь, решим наши задачи.
Добавить возможность покупки из прайс-листа
На самом деле ничего не добавлять не требуется. Такая возможность имеется в прайс листе любого интернет магазина uCoz. Просто перейдите по ссылке http://ваш_сайт/shop/price и убедитесь, что в прайсе имеется колонка с отметкой для добавления товара в корзину. Например, вот такая:

А также кнопка "Добавить в корзину":

При нажатии на которую, отмеченные позиции "улетят" в заказ:

Если у вас на странице прайс-листа возникли следующие проблемы:
- Страница отображается некорректно
- Не добавляются товары в корзину или не появляется всплывающее окно
- Отсутствует кнопки "Добавить в корзину" или "Оформить заказ"
Тогда проверьте шаблон. Перед $BODY$ в нем должен быть следующий фрагмент:
<?if($PAGE_ID$=='price')?> <?if($NUM_PAGES$>1)?><div style="text-align:right; padding-bottom:3px;"><!--<s3015>-->Страницы<!--</s>-->: $PAGE_SELECTOR$</div><?endif?> <form id="shop-price-form" action="" onsubmit="return price2Basket()"> <input type="hidden" name="mode" value="grp-add"> <table class="gTable" width="100%" border="0" cellspacing="1" cellpadding="2"> <tr><td class="gTableTop"><!--<s4374>-->Наименование<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4371>-->Цена<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4504>-->Количество<!--</s>--></td></tr> <?endif?>
И после $BODY$ такой участок:
<?if($PAGE_ID$=='price')?> </table> <div style="text-align:center; padding:10px;"><input type="submit" class="pinput" value="Добавить в корзину"> <input type="button" class="pinput" onclick="location.href='/shop/checkout'" value="Оформить заказ"></div> </form> <?endif?>
Это шаблон по умолчанию для страницы прайс листа. Всегда, лучше начинать с него, если что-то не работает.
Также необходимо убедиться, что на этой странице имеется корзина $BASKET$ (подробнее о ее размещении можно узнать в уроке 56).
Предоставить возможность распечатки прайс-листа
На этом уроке мы разместим свой первый скрипт именно для того, чтобы дать пользователям возможность распечатать ваш прайс.
Скрипт очень прост:
function varitext(text){
text=document.getElementById('shop-price-form');
print(text);
}
Подключите его следующим образом:
<?if($PAGE_ID$=='price')?>
</table>
<div style="text-align:center; padding:10px;"><input type="submit" class="pinput" value="Добавить в корзину"> <input type="button" class="pinput" onclick="location.href='/shop/checkout'" value="Оформить заказ"></div>
</form>
<script type="text/javascript">
function varitext(text){
text=document.getElementById('shop-price-form');
print(text);
</script>
<?endif?>
И не забудьте добавить кнопку, при нажатии на которую будет распечатываться прайс:
<input type="button" class="pinput" value="Распечатать прайс-лист" onclick="varitext();">
Я добавлю эту кнопку рядом с "Оформить заказ" (вы можете поместить ее в любое другое место):
<?if($PAGE_ID$=='price')?>
</table>
<div style="text-align:center; padding:10px;"><input type="submit" class="pinput" value="Добавить в корзину"> <input type="button" class="pinput" onclick="location.href='/shop/checkout'" value="Оформить заказ"><input type="button" class="pinput" value="Распечатать прайс-лист" onclick="varitext();">
</div>
</form>
<script type="text/javascript">
function varitext(text){
text=document.getElementById('shop-price-form');
print(text);
</script>
<?endif?>
Указать информацию для "оптовиков"
Dj фрагмент кода перед $BODY$ добавьте ссылку на страницу с описанием условий закупки для оптовиков. Делается это так:
<?if($PAGE_ID$=='price')?> <p> Посетите страницу с описанием специальных условий для оптовых покупателей <a href="ссылка на страницу" target="_blank">здесь</a></p> <?if($NUM_PAGES$>1)?><div style="text-align:right; padding-bottom:3px;"><!--<s3015>-->Страницы<!--</s>-->: $PAGE_SELECTOR$</div><?endif?> <form id="shop-price-form" action="" onsubmit="return price2Basket()"> <input type="hidden" name="mode" value="grp-add"> <table class="gTable" width="100%" border="0" cellspacing="1" cellpadding="2"> <tr><td class="gTableTop"><!--<s4374>-->Наименование<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4371>-->Цена<!--</s>--></td><td class="gTableTop" width="1%"><!--<s4504>-->Количество<!--</s>--></td></tr> <?endif?>
Задачи Сделать колонки с названием и ценой товаров заметными, Обеспечить переход с прайса на страницу товара мы будем решать в следующем уроке, так как понадобится редактирование двух новых шаблонов:
- Вид категории в прайс листе
- Вид товара в прайс листе
Также мы познакомимся с экспортом товаров в XLS файл, чтобы пользователи могли его скачать и разместим его в боковой колонке сайта или под категориями товаров. На этом урок окончен.
Упражнения
- Решите некоторые задачи для страницы прайс листа
- Протестируйте работоспособность кнопки "Добавить в корзину" и "Оформить заказ". Удобно ли вам пользоваться ими?
- Разместите кнопку и скрипт для распечатки прайс-листа
- Покажите информацию для оптовых покупателей
Обсуждение
Всего комментариев: 5
Ошибка в приведенном коде.
Попробуйте <script>...</script> разместить до кнопки "Распечатать"
<div style="text-align:center; padding:10px;"><input type="submit" class="pinput" value="Добавить в корзину"> <input type="button" class="pinput" onclick="location.href='/shop/checkout'" value="Оформить заказ"><input type="button" class="pinput" value="Распечатать прайс-лист" onclick="varitext();"></div>
</form>