Аудит юзабилити интернет магазина модной одежды
- Кейсы
- Аудиты магазинов
- Аудит юзабилити интернет магазина модной одежды
1. Шаблон магазина
- Вот ряд недостатков шаблона представленного интернет магазина:
- Дизайн слегка изменен, но очень близок к стандартному. Это негативно сказывается на многих факторах: общем восприятии клиентами, поисковом продвижении, скорости загрузки страниц.
- Шаблон PDA версии - стандартный. Самое главное - он не отражает всех возможностей магазина. Это негативно сказывается на клиентах с мобильными устройствами, число которых неуклонно растет в настоящий момент.
- Страницы полной версии сайта удобно просматривать только на мониторах с разрешением не менее 1280px в ширину экрана. Мы бы рекомендовали учесть посетителей с мониторами в 1024px в ширину.
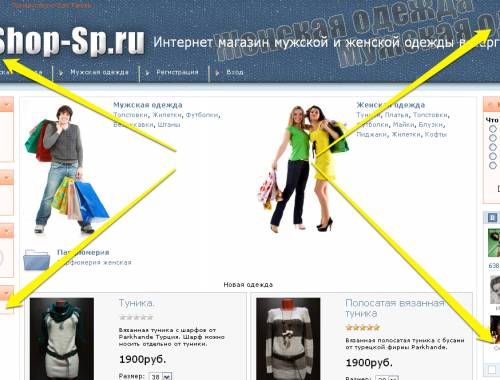
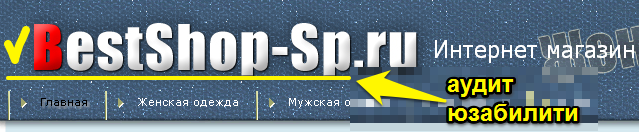
2. Шапка сайта
Не указан телефон и время работы.
В главном меню сайта нет ссылок на страницы "Контакты/О магазине", "Доставка", "Оплата", "Помощь". Часть ссылок видны в боковом меню, их можно продублировать.
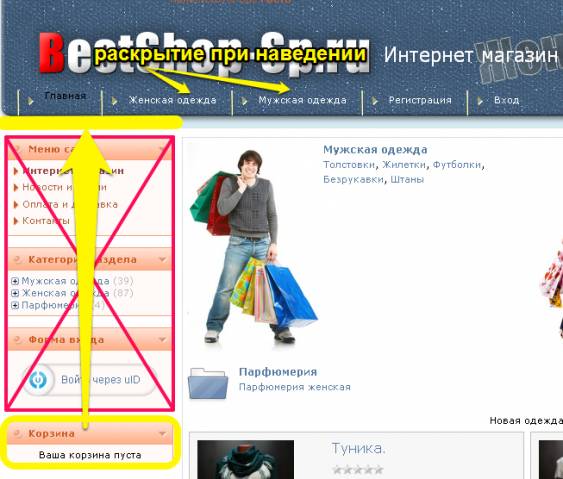
3. Левая и правая колонки
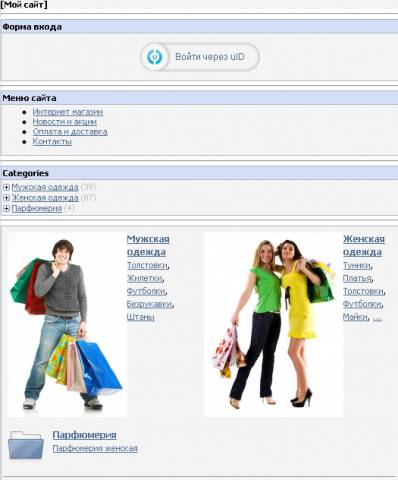
На наш взгляд, содержимое первого, второго и третьего блоков левой колонки избыточно в данной части страницы. Лучше сделать дополнительное меню в подвале сайта, которое бы дублировало основное.
Но при том, что мы убираем эти блоки, стоит добавить в основное меню раскрывающиеся пункты при наведении на "Мужскую/Женскую одежду".
Форму входа мы убрали в п.2, поэтому остается только "Корзина". Поднимаем её в самый верх к шапке.

Перебираемся в правую колонку.
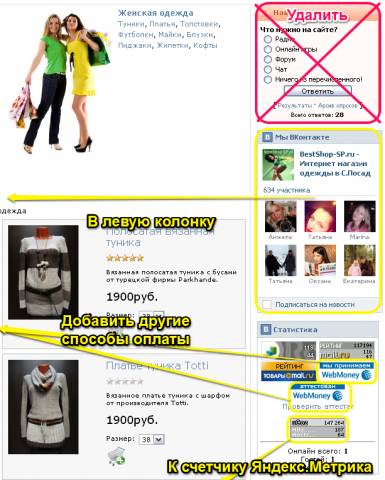
"Наш опрос" на главной странице - не самый лучший способ малоизвестного магазина вызвать доверие клиента. Лучше его скрыть до поры до времени. Опросы полезны тогда, когда происходящее на экране сильно связано с вопросом. Например, если вы после оформления заказа будете предлагать пользователю ответить на вопрос "Было ли ему удобно сделать заказ?".
"Мы ВКонтакте" - очень полезный блок, повышает доверие. Но мы бы пошли дальше и установили виджет комментариев с последующим использованием его под отзывы.
А пока можем перенести этот блок прямо под корзину.
И последний блок правой колонки, отголосок начала 2000ых:) Вы правда используете столько счетчиков для аналитики? Да и зачем пользователям видеть статистику, если мы не можем ей похвастаться?
Зато есть прекрасные "трастовые" кнопки WebMoney. Можно добавить кнопки других способов оплаты и переместить в левую колонку.
Таким образом, потребность в правой колонке отпадает. На наш взгляд, внимание к контентной части должно повыситься.
4. Контентная часть магазина
О необходимости привлечь внимание покупателя к определенному товару и способах реализации, мы писали в заметке Добавляем ярлыки Акция, Хит продаж, Новинка к товару. Советуем взять на вооружение.
В данный момент трудно зацепиться за что-либо в огромной "простыне" каталога. Возможно, это отталкивает потенциальных покупателей.
Кроме этого, рекомендуем добавить блоки товаров "Популярные", "Выбор покупателей", "Хит продаж", "Лучшая цена" в левую колонку. Отбор товаров в эти блоки может быть произвольным, главное, помочь покупателю сделать выбор, подтолкнуть.
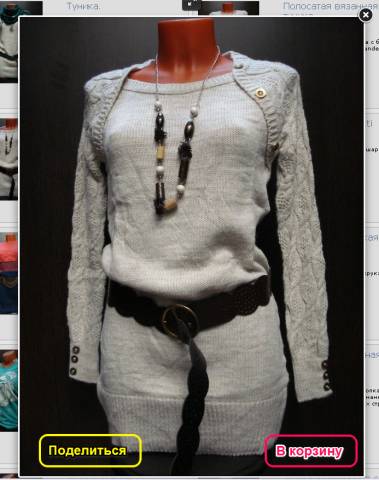
Если по клику на изображение открывается изображение (а не выполняется переход на страницу товара), то подумайте о размещении кнопок "В корзину", "Поделиться" на этом изображении.
5. "Подвал" сайта
"Подвал" выглядит просто и пусто. Как минимум, в нем нужно продублировать основное меню сайта. Разместите контактную информацию - адреса и телефоны. Укажите доступные способы оплаты и доставки.
Все это поможет зацепить пользователя, который уже долистал до конца страницы и почти готов уйти к конкурентам.
Заключение
Развитие интернет-магазина долгая и кропотливая работа. Она всегда должна сопровождаться обратной связью от покупателей. При внесении изменений необходимо фиксировать результат. Куда стали чаще нажимать пользователи и переходят ли они по новым ссылкам? На эти вопросы поможет ответить Яндекс.Метрика. Она уже подключена, осталось только настроить (посмотрите как задать цели).
Удачи в этом нелегком деле.
Статьи по теме
- Аудит юзабилити интернет магазина женской одежды
- Аудит юзабилити интернет магазина женской одежды и аксессуаров
- Скрывать ли товары при отсутствии на складе
- Сниппеты Яндекс - иконки социальных сетей в результатах поиска
- Итоги. Май 2015
Обсуждение
Всего комментариев: 3