Урок 49. Контейнеры в боковых колонках (sidebar)
Первый и второй контейнеры сайта $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$
- Уроки
- Создание интернет магазина
- Навигация
- Урок 49. Контейнеры в боковых колонках (sidebar)
Цель урока
Продолжаем работать с глобальными блоками: $GLOBAL_CLEFTER$, $GLOBAL_DRIGHTER$.
О боковых колонках
Говоря о боковых колонках (сайдбарах, sidebar) я имею ввиду графически и программно отделенную от основного контента часть страницы сайта.
Какая информация может быть в сайтбарах:
- Навигационная - список категорий магазина, форма поиска, ссылка в корзину, список или облако тегов, фильтры;
- Информационная - список новостей, акции, спецпредложения, подписка на рассылку, мини-чат для отзывов или вопросов, информеры комментариев;
- Рекламная. Сюда можно отнести акции и спецпредложения магазина, а также партнерские ссылки на другие магазины или просто рекламу.
Распространенной ошибкой является придание блокам или заголовкам блоков сайдбара цветов как у ключевых кнопок.
Сайдбар достаточно выделить цветом близким к фону через border или background.
Важным моментом является осознание значимости сайдбара. Sidebar не является основным содержанием страницы или важным блоком для завершения цепочки конверсии (кроме корзины, акций или фильтров). Поэтому сайдбар не должен выделяться значимо. Цепочка конверсии должна проходить через основное контент страницы посредством ключевых блоков (о них мы говорили на уроке 46 п.4).
Сколько сайдбаров использовать в магазине? Ответ очень сильно зависит от каждого конкретного случая. Обычно не более двух. При размышлении на эту тему помните, чтение нескольких колонок всегда сложнее, чем одно. Чем меньше, тем проще. Однако, при большом количестве категорий имеет смысл занять один сайдбар именно ими и оставить неизменным, чтобы не пугать посетителей.
Если серьезно интересуетесь темой сайдбаров, то ознакомьтесь с этим материалом - http://bestplugins.ru/dnevnik/idealnaya-bokovaya-kolonka-saydbar-sayta-na-wordpress.html.
Несколько замечаний по сайдбарам:
- Это лучшее место для каталога магазина и фильтров
- Сайдбар не должен исчезать/перемещаться. Положение одинаково для всех страниц. Исключение составляет страница оформления заказа
/shop/checkout, но и в этом случае не следует занимать место сайдбара, оно должно быть пустым - Сайдбар должен решать в первую очередь навигационные вопросы, затем информационные и только после - рекламные
- Сайдбар слева привлечет внимание посетителя в первую очередь (особенно для адаптивного шаблона). Поэтому перегружать его не рекомендуется
- Не дублируйте в сайдбар то, что есть в основной части страницы. Особенно это касается популярных товаров, если они не относятся к категориям, в которой находится посетитель
Редактирование сайдбара через конструктор
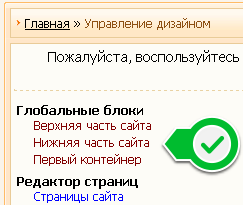
На уроке 47 мы создали каркас. Если вы прошли эти уроки, то должны видеть такую картинку в панели управления Дизайн - Управление дизайном (шаблоны):

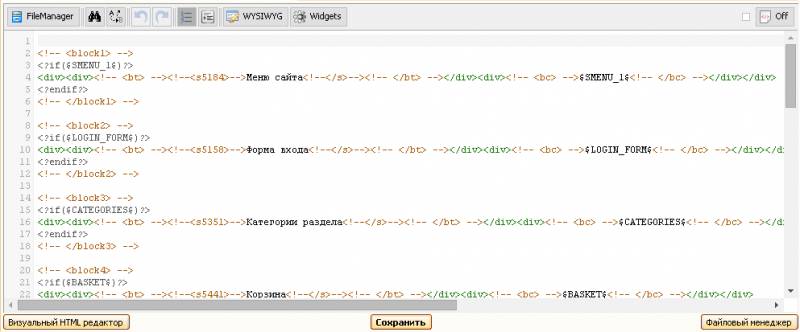
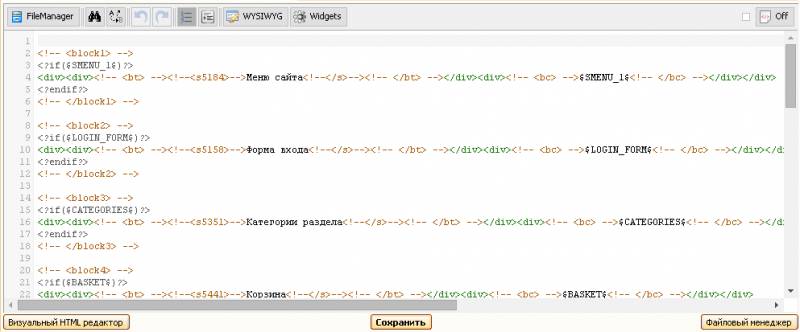
Первый контейнер это и есть сайдбар. Нажмите по нему и откроется форма редактирования глобального блока:
По умолчанию в него добавлены блоки, поэтому редактирование формы не требуется. Войдите на сайт как администратор через блок "Форма входа" на сайте. Если по каким-то причинам вы не можете ее найти, тогда воспользуйтесь страницей входа: http://ваш_сайт/index/1.
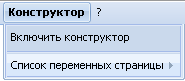
После этого в верхней части появится админ-бар, выберите в нем Конструктор - Включить конструктор:

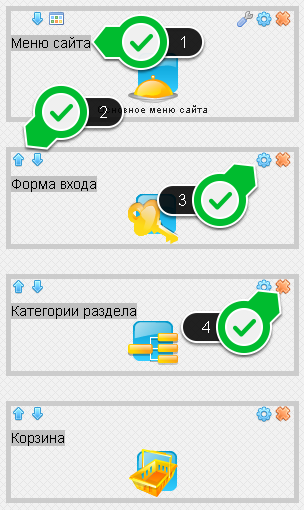
Страница изменится и появятся инструменты для работы с содержимым сайдбара:

- Заголовок блока. При составлении каркаса за него отвечала переменная
TITLE. Нажатие по заголовку позволит изменить его - Стрелки для перемещения блока вверх или вниз
- Управление содержимым блока. Позволяет выбрать виджеты/гаджеты, написать HTML самостоятельно и настроить права доступа к блоку
- Удаление блока. Стоит иметь ввиду, что удалив все блоки, вы можете нарушить каркас и придется его восстанавливать. Поэтому старайтесь избегать полного удаления всех блоков
Здесь рассмотрен способ управления сайдбаром через конструктор. Он позволяет не нарушить каркас, однако при этом сильно ограничивает возможности и добавляет своих проблем:
- Не позволяет настроить динамичный показ блоков в модуле интернет магазин
- При использовании условных операторов, возможна путаница, которая всплывет намного позже при редактировании шаблона, что существенно затрудняет разрешение проблемы
Поэтому в первую очередь конструктор сайдбара это инструмент для новичков. Если уверенно чувствуете себя в HTML, CSS, условных операторах uCoz, то можете верстать сайдбар самостоятельно. Но имейте ввиду, что конструктор сайдбара будет для вас запретным приемом. На самом деле, к этому быстро привыкаешь.
Подробнее об этом мы поговорим на следующем уроке, который будет называться "продвинутый сайдбар".
Упражнения
- Определите состав сайдбара для всех типов страниц магазина. Разделите их на группы, согласно предложенной классификации: навигационные, информационные, рекламные
- Пользуясь конструктором сайдбара добавьте блоки на сайт, при этом помните, что первыми идут навигационные и информационные, затем рекламные
Обсуждение
Всего комментариев: 0