Как сделать страницу 404 в HTML?
- Кейсы
- Кастомизация
- Как сделать страницу 404 в HTML?
О странице ошибки HTTP 404 («не найдено»)
Ошибка 404 говорит о том, сервер не может найти данные согласно запросу пользователя. Веб-сервер настроен на отображение страницы ошибки с более понятным описанием, она может быть оформлена в стиле родительского сайта и включать форму поиска. Эта страница располагается в корневом каталоге сайта с именем 404.htm
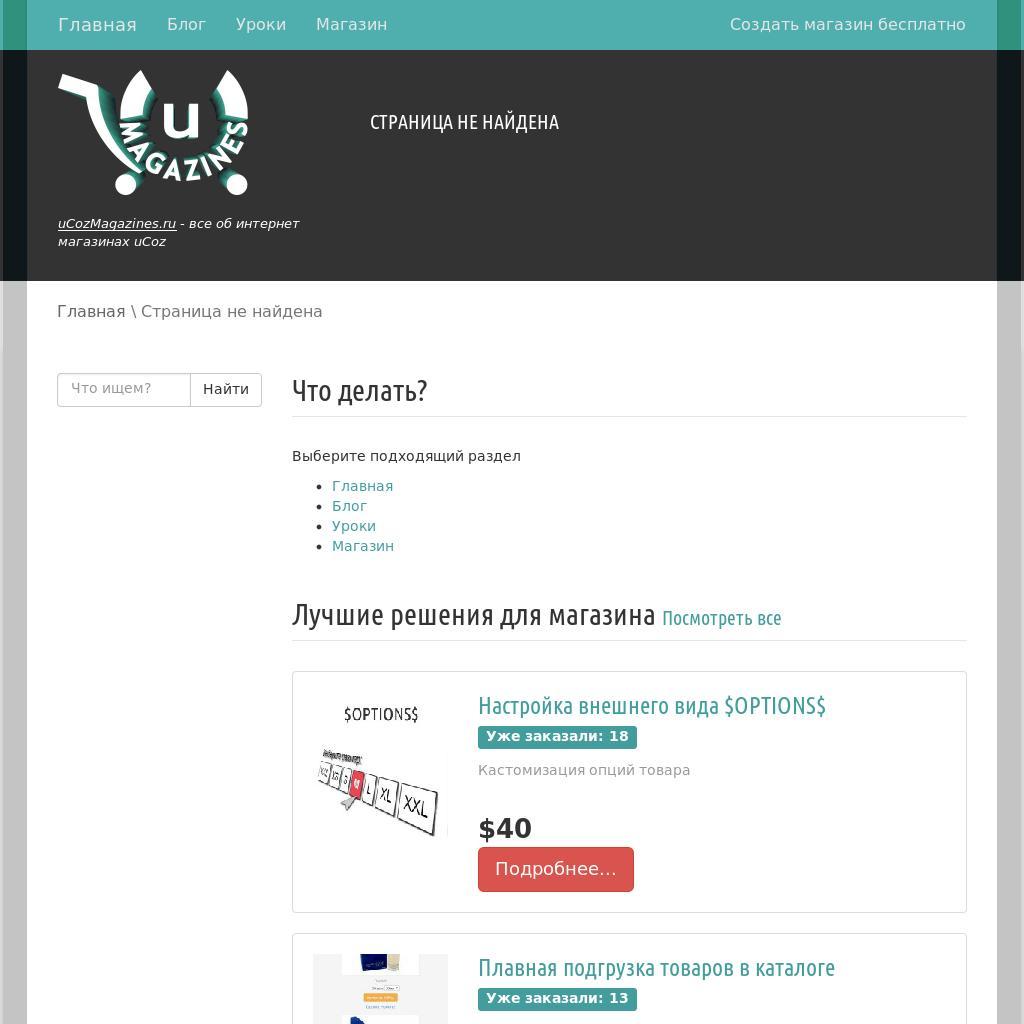
Изменяя содержимое этого файла с помощью обычного блокнота или HTML редактора мы можем добавиться наибольшей отдачи от такой страницы. Ведь, стандартная страница ошибки 404 малоэффективна. Взгляните на нее:

Почему появляется страница с ошибкой 404
В интернет магазине ошибка может возникнуть в следующих случаях:
- Пользователь перешел по неправильной ссылке (ошибся при вводе адреса сайта);
- У товара или категории был изменен ЧПУ
- Товар или категория были удалены
Если бы этих проблем не было, то и необходимость в странице 404 отпала бы. Хотя, мы и рассматриваем в статье, как создать или улучшить такую страницу, в первую очередь наша задача - свести к минимуму возможность возникновения ошибки 404 на своем сайте.
Поэтому:
- Проверяйте ссылки, которые даете своим пользователям;
- Не меняйте ЧПУ товаров и категорий без крайней необходимости. Обычно это продиктовано внутренней SEO оптимизацией под запросы;
- Не удаляйте товары и категории. Настройте шаблон так, чтобы скрытые товары не содержали кнопки "Купить" и обязательно содержали информер похожих товаров;
- Используйте редирект для тех товаров и категорий, которые все-таки пришлось удалить или изменить в ходе пунктов 2,3.
Как создать страницу 404?
Зайдите в файловый менеджер и найдите файл 404.htm:

Если файла нет, создайте его с именем 404.txt посредством обычного блокнота, а затем измените расширение на .htm.
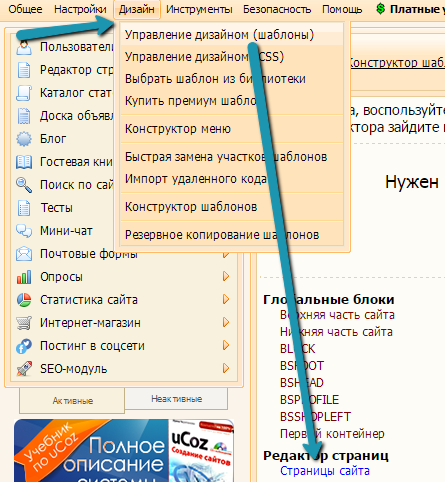
Мы будет использовать шаблон своего сайта. Для этого перейдем в панель управления Дизайн - Управление дизайном (шаблоны) и найдем шаблон Страницы сайта:

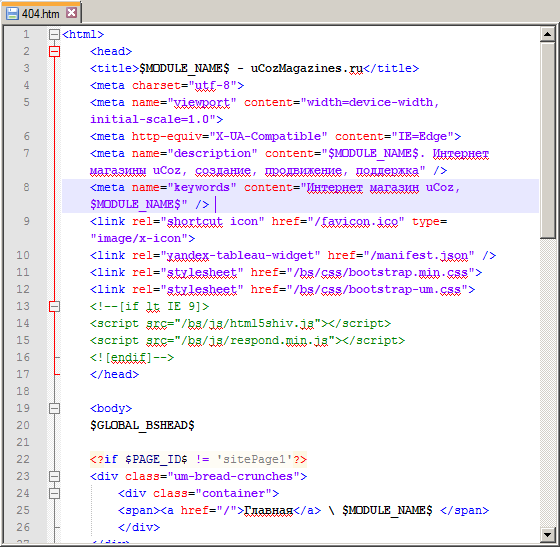
Скопируем шаблон в наш файл 404.htm:

Теперь наша задача заменить все $коды$ и <?if условные операторы?> какими-либо статичными значениями:

В шаблоне скорее всего будут глобальные блоки. Их также нужно заменить на исходный код, который соответствует шаблону глобального блока.
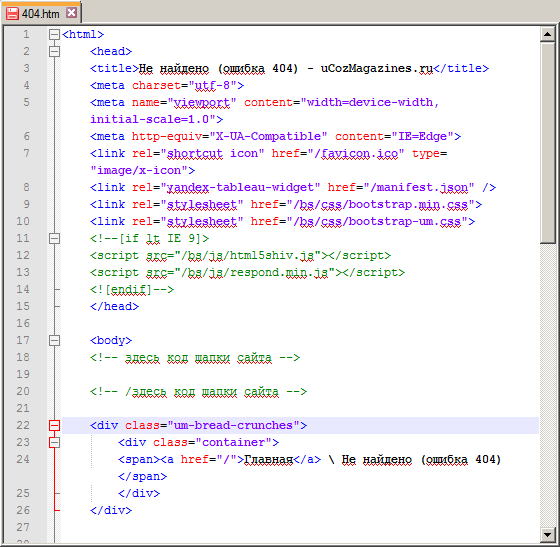
В итоге, шаблон страницы 404 не должен содержать никаких $кодов$ или <?if условных операторов?>. Тогда при просмотре страницы она будет похожа на одну из страниц вашего сайта:

Как улучшить страницу 404?
Наша страница с ошибкой 404 готова, но она все еще недостаточно хороша. Для этого добавим в нее важных и полезных элементов:
- Объяснение - куда попал пользователь, из-за чего это произошло и что делать дальше;
- Основное меню: "Главная", "Доставка", "Оплата", "Контакты" и другие;
- Основные пункты каталога товаров, а также ссылки в "Распродажи", "Новинки", "Бестселлеры" (урок об управлении категориями);
- Форму поиска по сайту и популярные теги (урок о тегах);
- Несколько случайных товаров. Можно использовать информер в HTML виде.
$MYINF_12$работать не будет, а вот<script src="/informer/12"></script>- очень даже (на практике - это одно и то же); - Отзывы о работе магазина. Подключите информер гостевой книги;
- Счетчик посещаемости от Яндекса или Google (как разместить?);
- Уникальный промо-код на скидку или подарок (урок о промо-кодах, скрипт выдачи промо-кодов).
В итоге мы имеем достаточно интерактивную страницу с ошибкой 404. На ней будут отображаться самые важные разделы сайта, новинки, категории.
Примеры страниц 404
Статьи по теме
- Последние просмотренные и Похожие товары
- Сервисы, которые будут полезны в 2015 году
- Скрывать ли товары при отсутствии на складе
- Оценка юзабилити интернет-магазина Lotsman.su
- Яндекс.Метрика в интернет магазине uCoz
Обсуждение
Всего комментариев: 0