Аудит юзабилити интернет магазина ручек для Pen Spinning
- Кейсы
- Аудиты магазинов
- Аудит юзабилити интернет магазина ручек для Pen Spinning
Общее

penspinning.kz - это не только интернет магазин, но и отличный информационный ресурс. Лично я ранее о Pen Spinning ничего не слышал. Так что если Вы еще не знакомы с этим понятием, то пройдите по ссылке в начале поста.
Налицо огромный плюс в подходе к продажам с точки зрения предоставления полезной информации. Вы привлекаете покупателей не только по коммерческим запросам, но и по информационным. Это огромная прибавка для лояльности пользователей к магазину.
Под мобильные устройства шаблон не адаптирован. Возможно, стоит подумать об упрощенной PDA версии сайта.
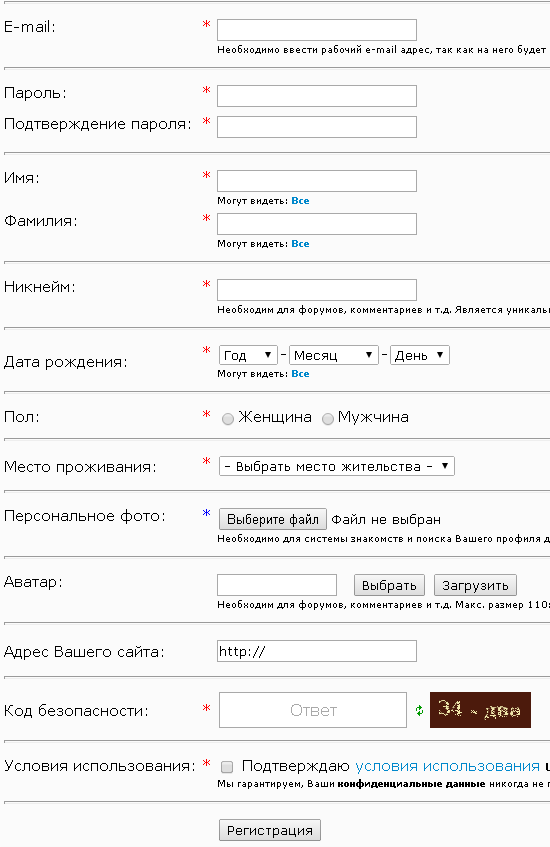
Вопросы вызывает UID-авторизация, а именно, очень сложная форма регистрации:

Если коммьюнити большое и переходить на локальных пользователей проблематично, то стоит подумать о скриптах и шаблонах, которые упростят эту форму.
Верхняя часть сайта
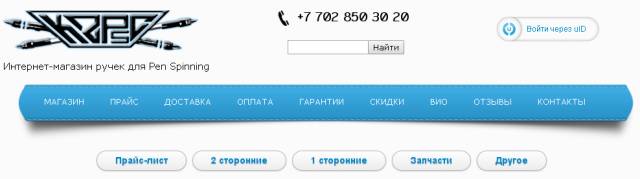
Главное меню выполнено в очень ярких цветах, пожалуй, это самый заметный элемент сайта. В дальнейшем мы увидим, что корзина на его фоне просто теряется.
Пункты меню "О нас" и "Контакты" имеют схожее назначение. Если их объединить, то появилось бы место в меню для прайс-листа.
Что такое "ВИО"? Насколько я понял, на сайте ранее использовалось понятие FAQ, но самым лучшим вариантом является "Помощь".
"Регистрация" актуальная только для тех, кто пришел первый раз, но чтобы взять e-mail лучше использовать "Авторегистрацию" или "Быстрый заказ". "Зачем мне это?" - информация уже доступно по ссылке с более очевидным названием "Скидки".
Вот, что получилось:
Я предложил два варианта для размещения прайса. Можете оставить один из них.
Нижняя часть сайта
Здесь несколько вопросов:
- Зачем столько счетчиков? Оставьте какой-нибудь один счетчик, если хотите показать пользователям, что ресурс популярен и ему можно доверять. Но для этой цели будет эффективнее работать блок: "Сегодня нас посетили" и указать количество человек, т.к. не все люди понимают, что значат эти значки внизу
- Зачем нужен Orphus? Это действительно помогает? Может скрыть его для страниц интернет магазина?
- Шрифт для нижней части сайта можно делать более мелким
- Продублируйте главное меню в нижней части сайта. Только не так ярко как вверху
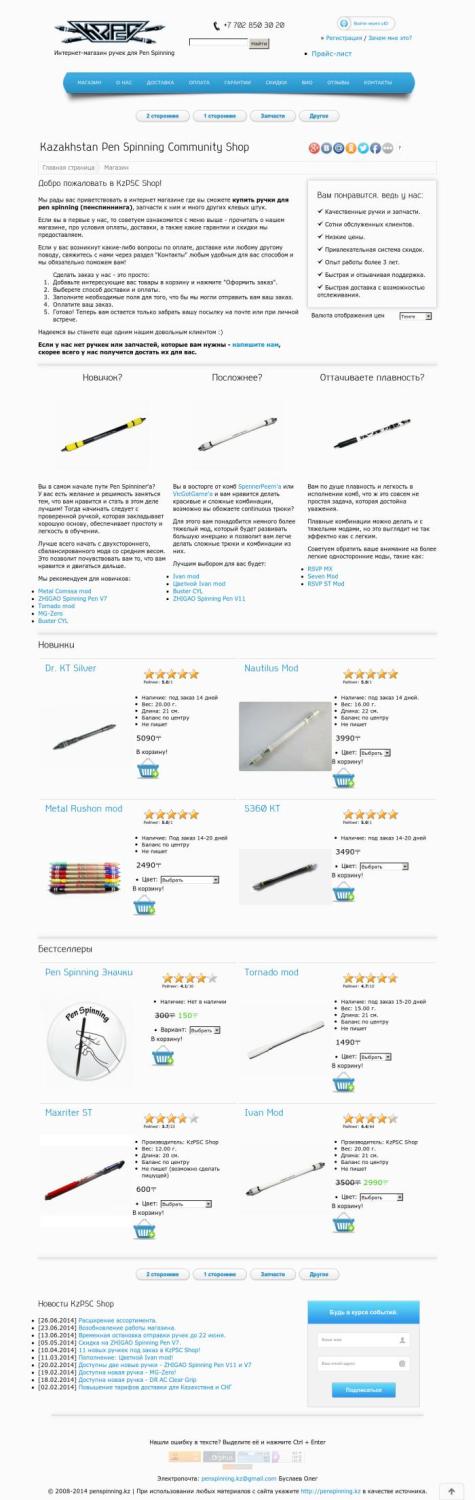
Главная страница
Основной ошибкой является то, что в видимой части сайта (до линии "сгиба") нет ни одного товара. Чтобы увеличить отклик с главной, достаточно разместить блок с одним товаром и надписью "Наш самый популярный товар" или "Лучший выбор".
Это можно решить за счет сокращения текста "Добро пожаловать", который никто не читает. Пожалуй, из всего текста можно оставить только первый и последний абзацы. Остальное смело убирать в "Помощь".
Следующий блок помогает определиться с выбором ручки в зависимости от навыков. Это крайне классная вещь. Здесь можно воспользоваться "табами", чтобы предоставить более подробную информацию о каждой ручке, которую предлагаете. Сейчас они просто идут списком, но можно настроить информер, чтобы они выглядели как другие карточки товаров.
Про блоки "Новинки" и "Бестселлеры" я уже много раз писал, что к ним должно прикладываться объяснение причины, почему они попали в этот блок. Если это новинки, то когда были добавлены, если бестселлеры, то сколько человек их выбрало.
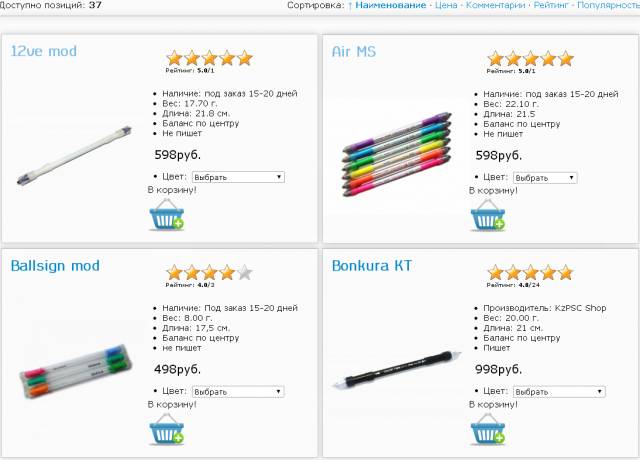
Еще комментарий по виду карточек товаров. Если настроить .list-item также как и .linec, то получится следующее:
Каталог товаров
Главная ошибка - при добавлении товара в корзину, ничего не происходит. Парящее изображение не в счет, так как его можно просто не заметить и после этого эффекта необходимо листать обратно к корзине.
Выделите карточки товаров значками, как описано в этой статье: Украшаем каталог магазина - ярлыки Акция, Хит продаж, Новинка.
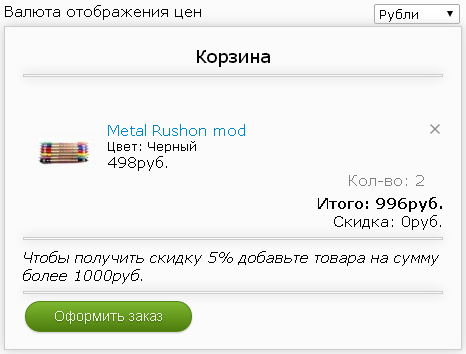
Корзина
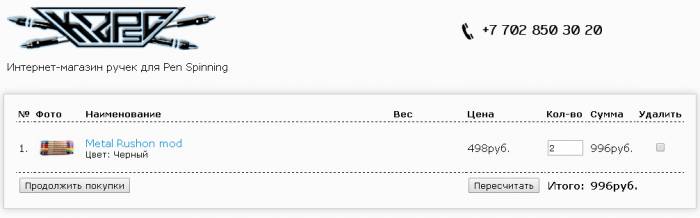
Блок корзины имеет разную ширину на странице товара и каталога. Этого не должно быть.
Сама корзина и кнопка "Оформить заказ" не выразительны:

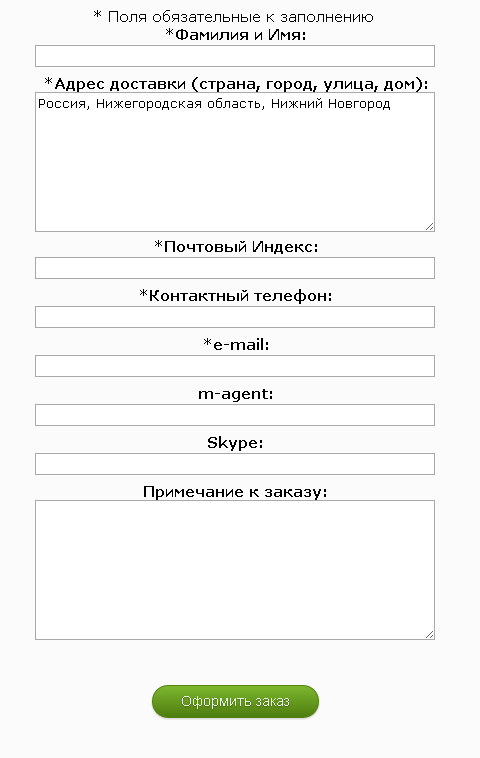
Страница оформления заказа
Не используйте ссылки на странице оформления заказа, которые прерывают процесс. Для показа дополнительной информации используйте всплывающие окна.
Упрощайте страницу оформления заказа, убирайте все ссылки, которые могут прервать процесс оформления, кроме кнопки "Продолжить покупки":
Кнопку "Оформить заказ" сделайте более яркой, а под ней опишите, что будет после того, как заказ будет оформлен. Также в этот блок можно поместить информацию о гарантиях.

Статьи по теме
- Аудит юзабилити интернет-магазина ёлочных игрушек
- Оценка юзабилити интернет магазина Заказ Деда мороза и Снегурочки на дом
- Украшаем каталог магазина - ярлыки Акция, Хит продаж, Новинка
- Оценка юзабилити интернет-магазина Lotsman.su
- Оценка юзабилити интернет магазина Орлик
Обсуждение
Всего комментариев: 3
Как сделать:
- Кнопку "Оформить заказ" более яркой? - где можно задать класс этой кнопке?
- Главная ошибка - при добавлении товара в корзину, ничего не происходит. Парящее изображение не в счет, так как его можно просто не заметить и после этого эффекта необходимо листать обратно к корзине.
- Еще комментарий по виду карточек товаров. Если настроить .list-item также как и .linec, - вроде сделал, но теперь каждая карточка имеет разную вышину, как это исправить?
- Следующий блок помогает определиться с выбором ручки в зависимости от навыков. Это крайне классная вещь. Здесь можно воспользоваться "табами", чтобы предоставить более подробную информацию о каждой ручке, которую предлагаете. - Можно ссылку на урок где можно научится делать "табы"?
Спасибо, жду ответов.
- Главная ошибка - при добавлении товара в корзину, ничего не происходит. Парящее изображение не в счет, так как его можно просто не заметить и после этого эффекта необходимо листать обратно к корзине. - здесь думаю будет выходом всплывающее сообщение в правом нижнем углу экрана или что-то подобноее, как это реализовать?